
O que é a tag HTML piscando?
o piscar tag (<blink>) é uma tag HTML obsoleta que faz o conteúdo dessa tag piscar lentamente.

Isso, junto com outras tags obsoletas, como o letreiro tag (<marquee>), foram uma maneira fácil de adicionar efeitos de animação simples ao seu site.
Como você usa a tag piscar?

Sendo a tag piscada um simples elemento HTML, você a utilizaria de acordo com o seu conteúdo.
Por exemplo, se você quiser que a palavra “piscar” no blink-182 pisque, escreva o seguinte HTML:
<p> <blink>blink</blink>-182</p>Você ainda pode usar a tag piscar?
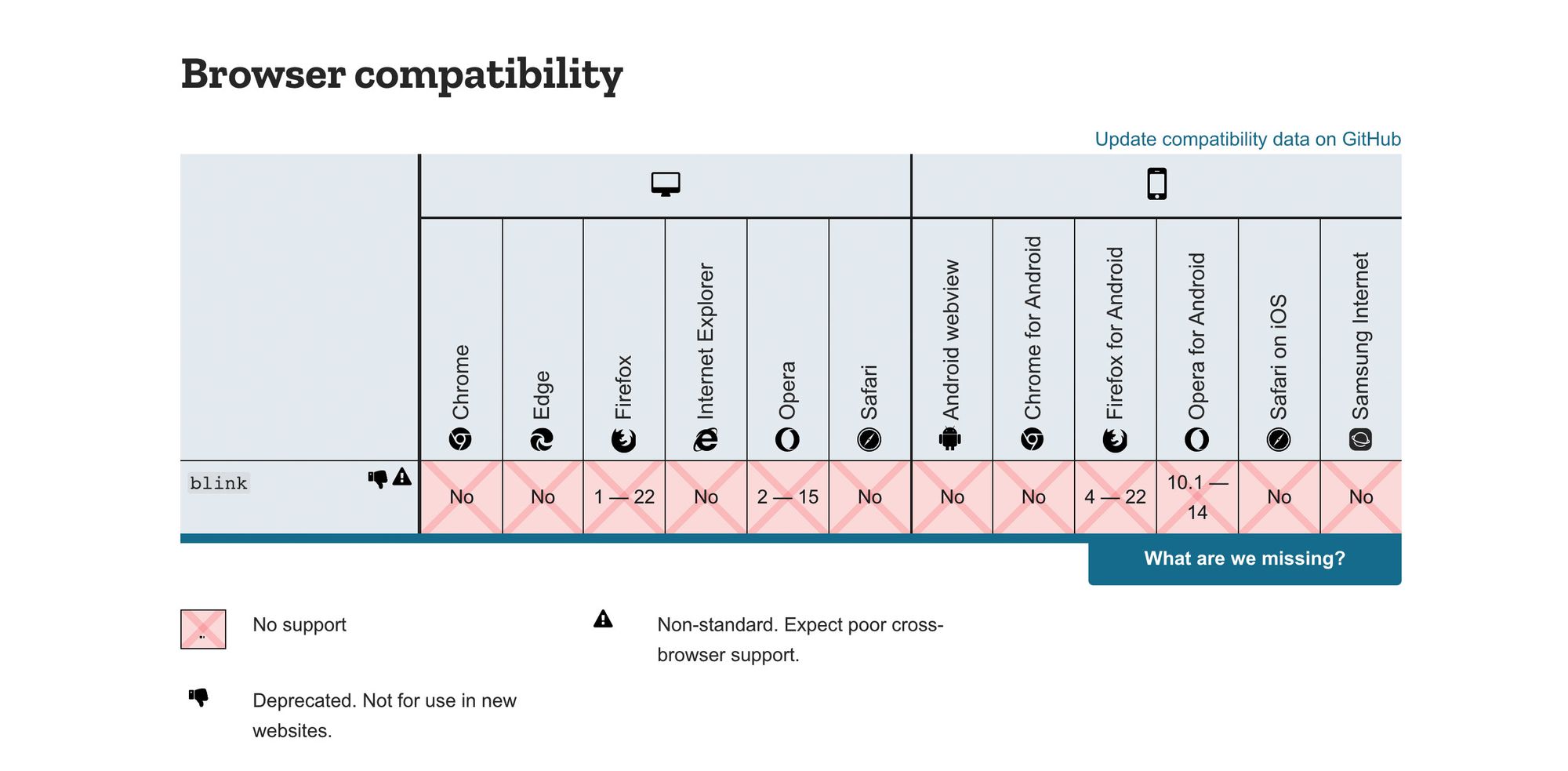
Como você deve ter notado no gif acima, esta tag está obsoleta.

Isso significa que você não pode usar a própria tag HTML intermitente. No entanto, isso não deve impedir-nos de refazê-lo em toda a sua glória piscante.
Recriar a tag piscar com animações CSS
No mundo atual do desenvolvimento web, as animações geralmente são tratadas com CSS ou JavaScript. Usando animações CSS, podemos recriar nossa tag piscada com algumas linhas e voltar aos negócios.
Com o seguinte CSS:
.blink { animation: blink 1s steps(1, end) infinite;}@keyframes blink { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; }}Você pode adicionar o .blink classe para qualquer elemento HTML para fazê-lo piscar.
<p> <span class="blink">blink</span>-182</p>
Modernizando a tag piscar
Este é 2020, e se quiséssemos algo um pouco mais suave?
Bem, para começar, podemos fazer a animação desaparecer removendo o steps das definições de animação.
.blink { animation: blink 1s infinite;}
Ou, e se quiséssemos fazê-lo desaparecer como um efeito de ficção científica?
.blink { animation: blink 3s infinite;}@keyframes blink { 0% { opacity: 1; } 100% { opacity: 0; color: blue; }}
Ou mesmo um bom efeito de crescimento e desbotamento.
.blink { animation: blink 3s infinite;}@keyframes blink { 0% { opacity: 1; } 50% { opacity: 0; transform: scale(2); } 51% { opacity: 0; transform: scale(0); } 100% { transform: scale(1); opacity: 1; }}
Assumindo o controle de animações com CSS
Embora você não consiga usar a tag intermitente, você ainda tem muitas opções. O CSS fornece várias opções de animação de forma nativa; portanto, se você deseja recriar seu passatempo HTML favorito ou recriar a sequência do título Alien, As possibilidades são virtualmente infinitas.

