Primeiro, instale o código VS
Você pode pular esta parte se já tiver instalado o VS Code em seu computador. Caso contrário, você pode baixá-lo em seu site oficial.

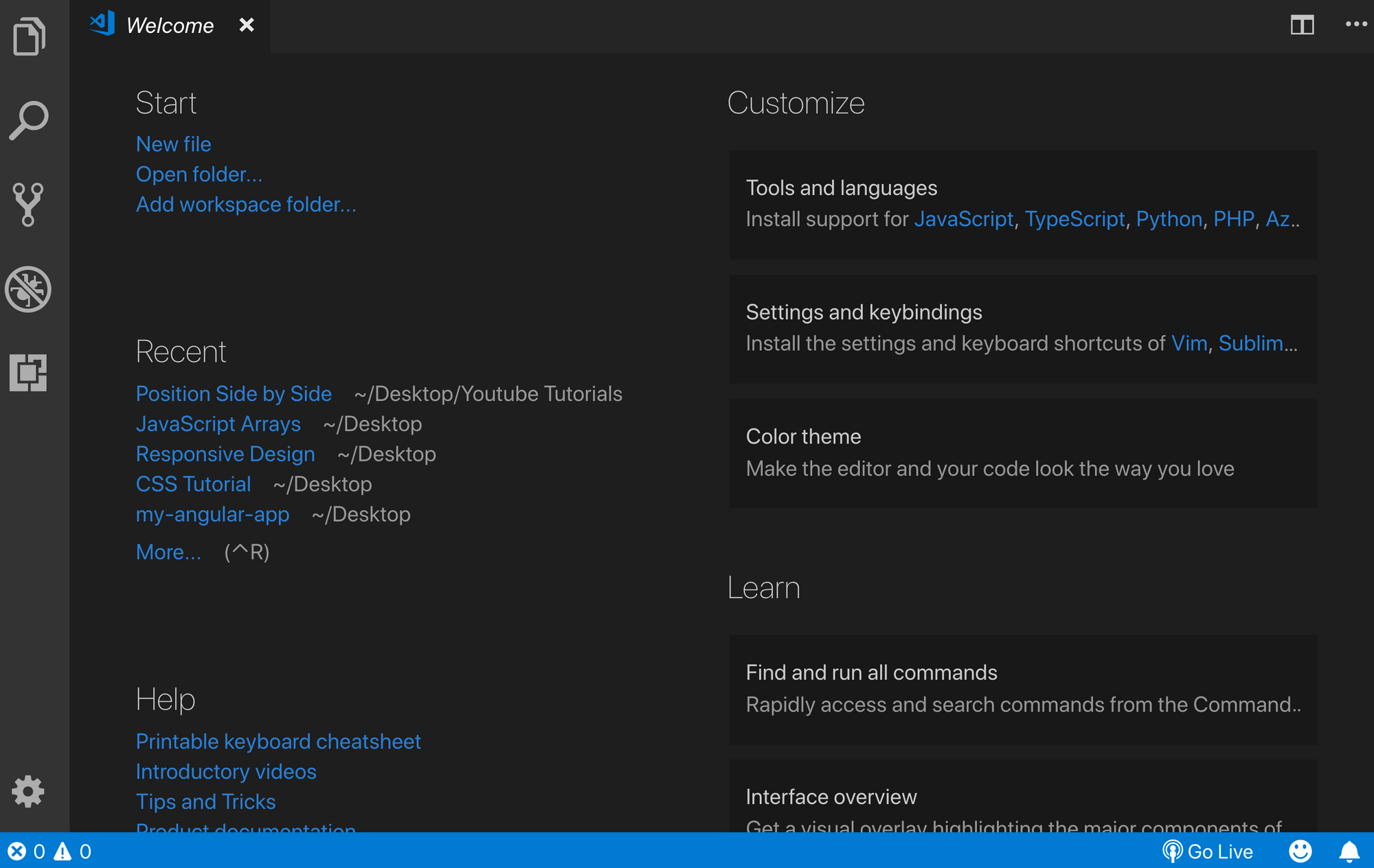
Depois de baixar e instalar o VS Code, você verá a tela de boas-vindas:

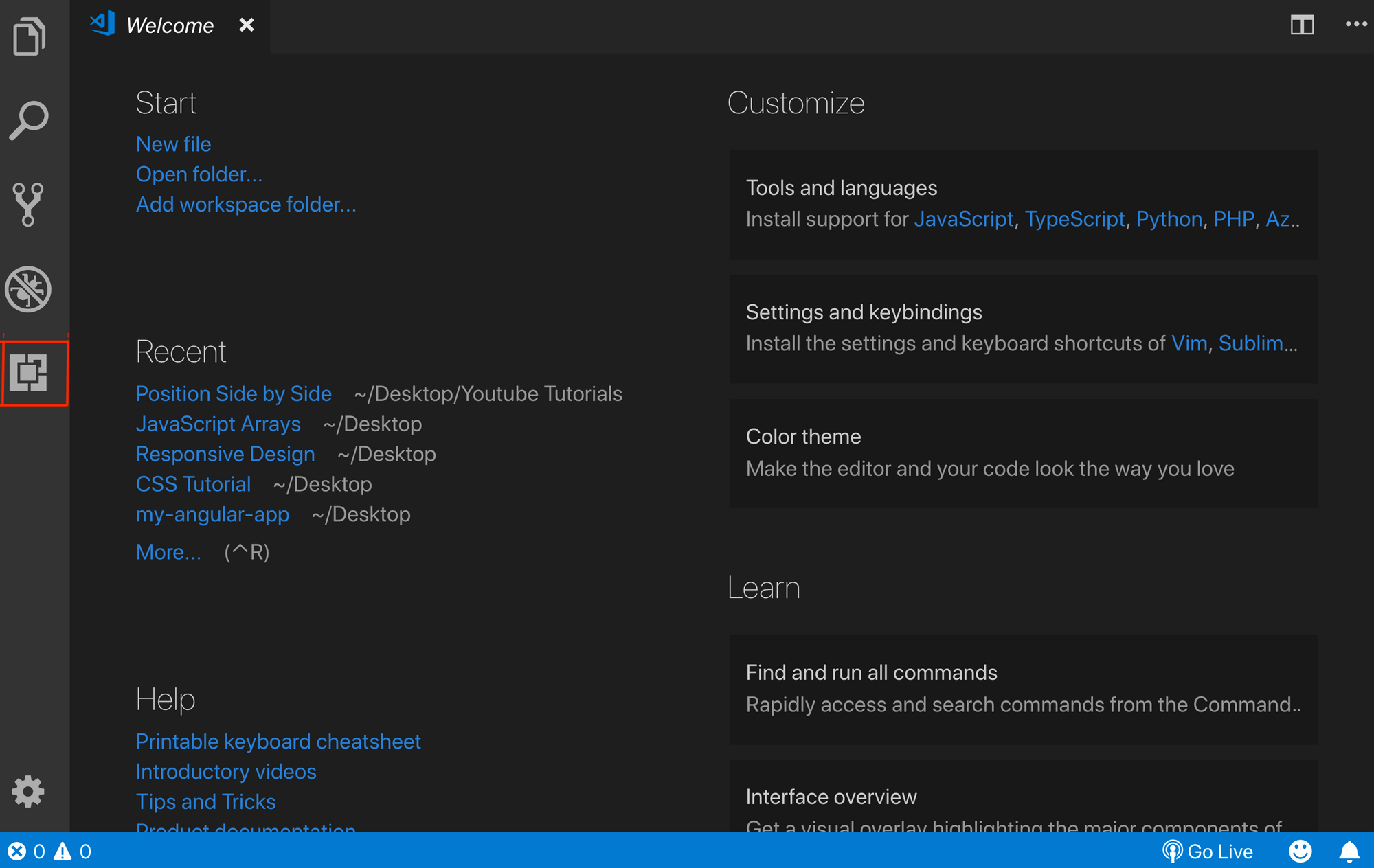
No lado esquerdo, você deve ver alguns ícones. Um deles (abaixo do ícone sem bugs) é o botão de extensões:

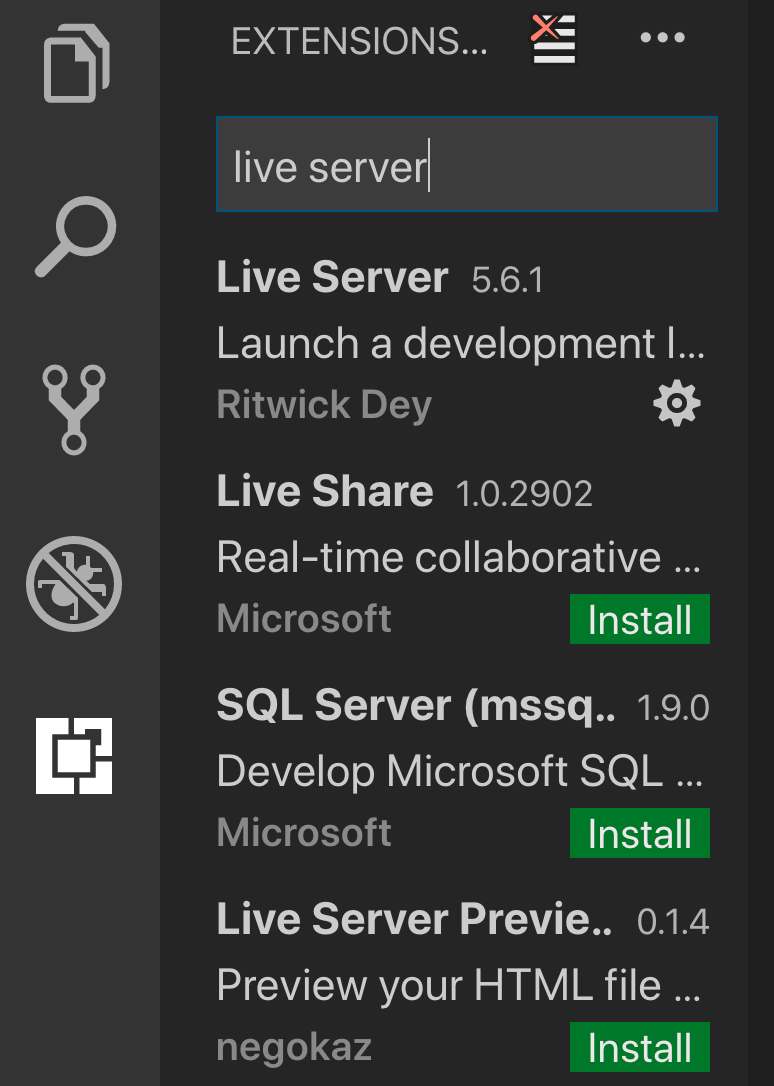
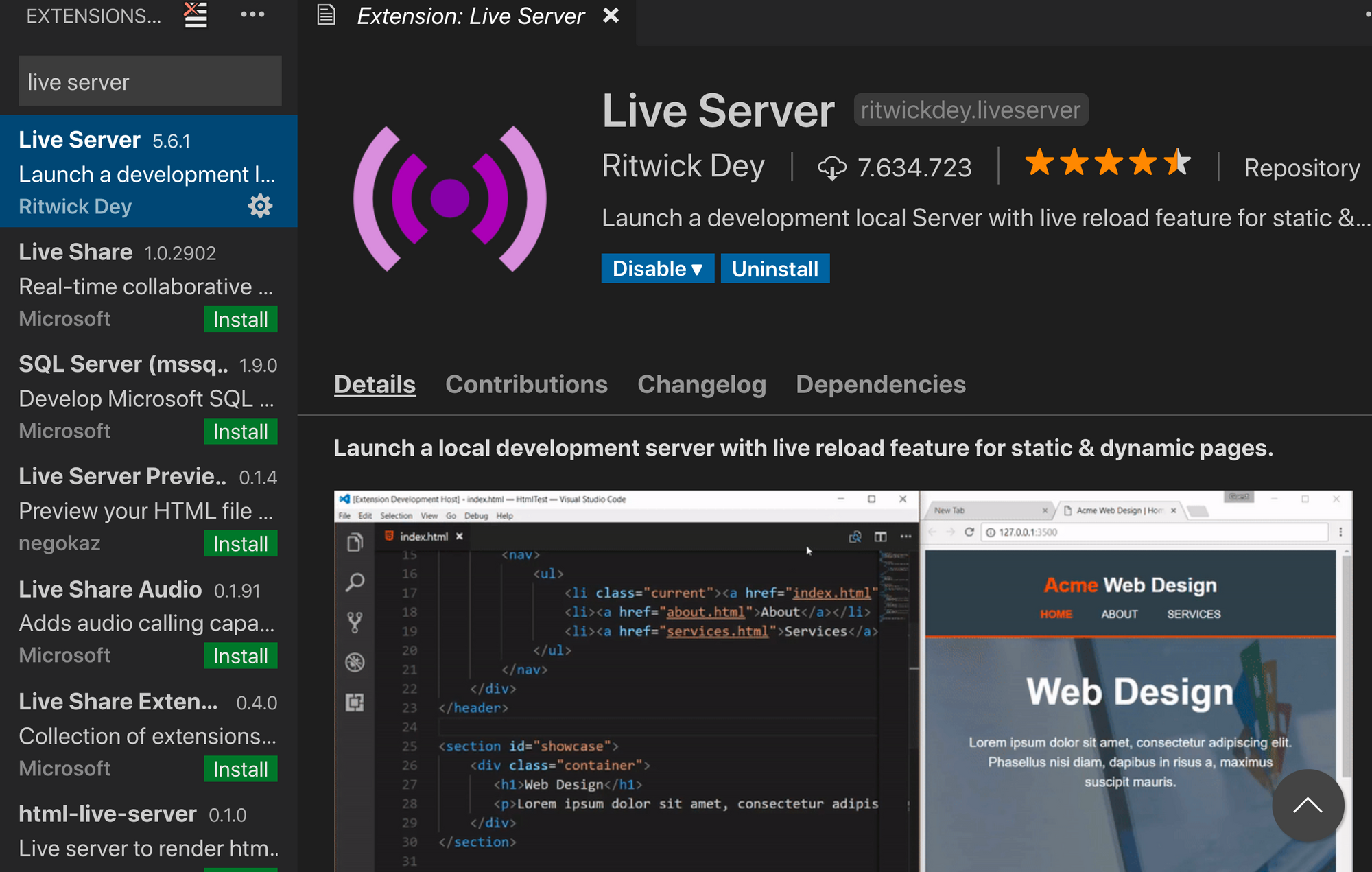
Depois de clicar nele, uma barra de pesquisa aparecerá. Basta digitar “servidor ativo”.

Você verá muitas opções, portanto, pode escolher a que funciona para o seu sistema. Eu uso o Live Server da Ritwick Dey, então vamos continuar com aquele neste exemplo:

Clique no botão instalar e irá instalar a extensão.
Crie uma nova página HTML
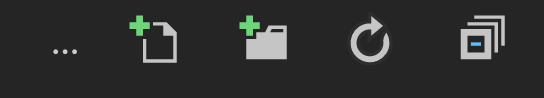
Para iniciar o servidor ativo, certifique-se de ter pelo menos uma página HTML criada. Para fazer isso, clique no botão de arquivo no topo, escolha o botão novo arquivo e digite index.html:

Problemas de configuração
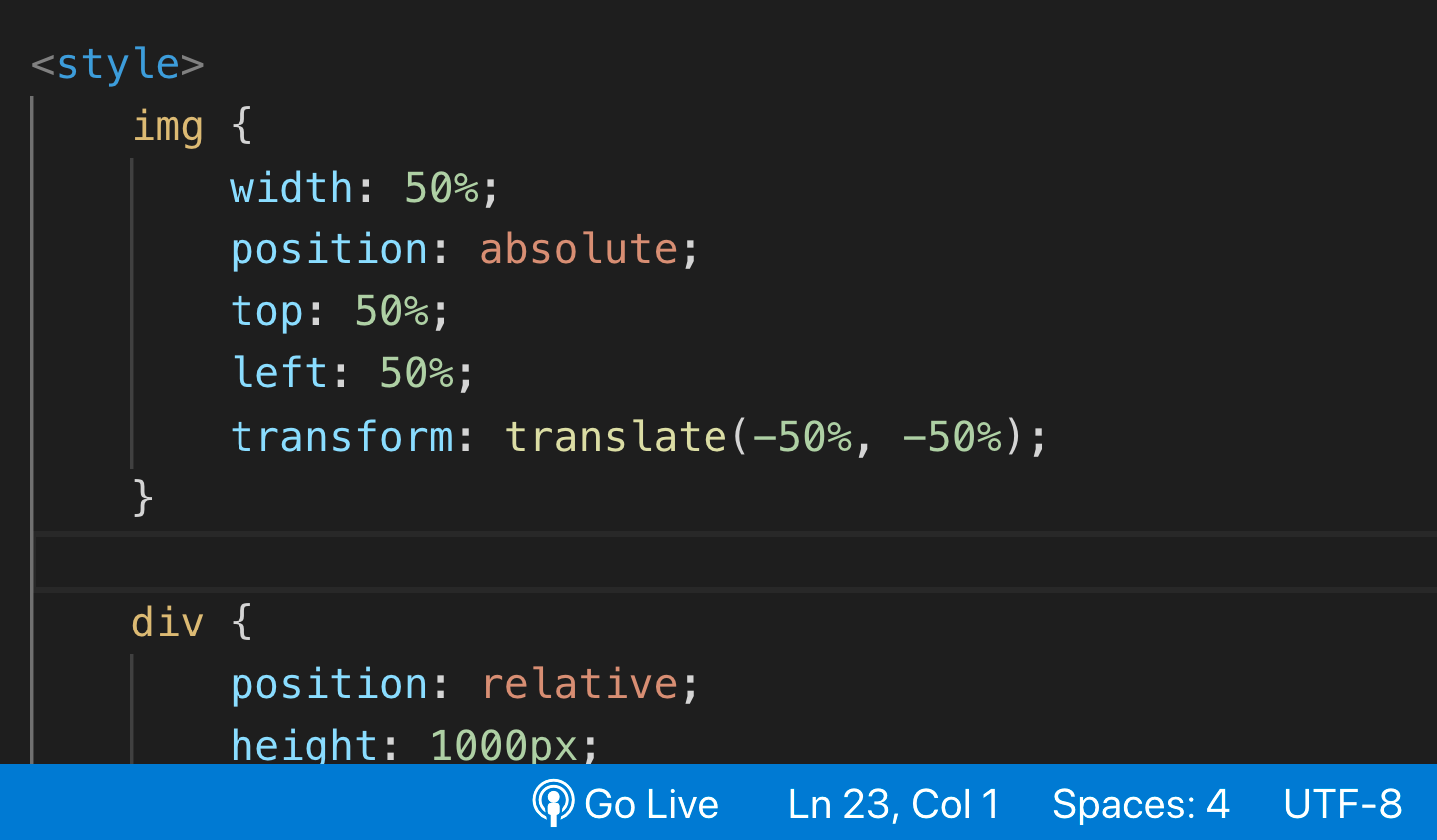
Agora, depois de criar uma página HTML e instalar a extensão, você deve ser capaz de ver um ícone “Go Live” logo abaixo no campo azul:

Se você não vê-lo, apenas reinicie o VS Code. Então deve estar OK.
Clique no botão “Go Live” e o host local (atribuído a um número de porta) deve iniciar em seu navegador padrão. Você pode iniciar e parar o seu servidor ativo a qualquer momento clicando no mesmo botão.
Se você chegou a esta etapa, parabéns! 🙂 Agora você pode trabalhar com o servidor ao vivo. Caso contrário, se você ainda estiver tendo problemas, verifique esta postagem para mais informações.
Conclusão
Espero que este post ajude você a instalar e configurar a extensão de servidor ao vivo no VS Code. Se você quiser saber mais sobre desenvolvimento web, sinta-se à vontade para visitar meu canal do Youtube.
Obrigado por ler!
