Se você quiser a versão em vídeo, confira abaixo. Se você está feliz lendo, então role no meu amigo ... 📚
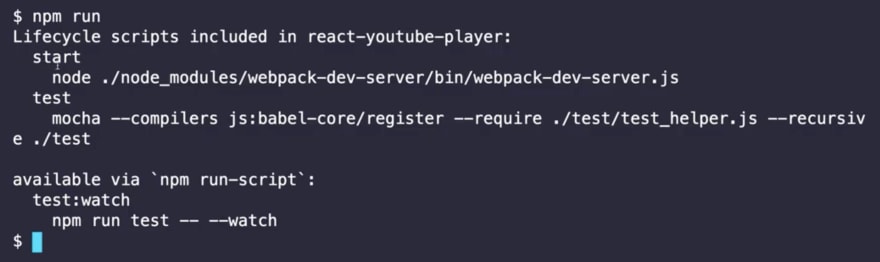
1. Liste os scripts disponíveis
Para verificar facilmente todos os scripts disponíveis em um projeto, execute:
npm runIsso fornece uma saída adorável, mostrando os comandos assim:

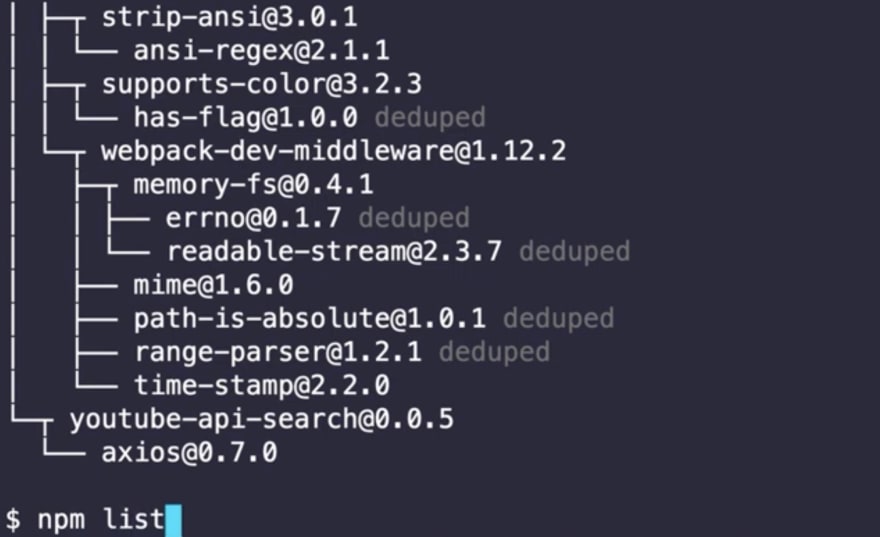
2. Listar pacotes instalados
npm listIsso provavelmente nos mostra muito, porque vemos as dependências de nossas dependências …

Use o--depthpara limitar a profundidade da sua pesquisa
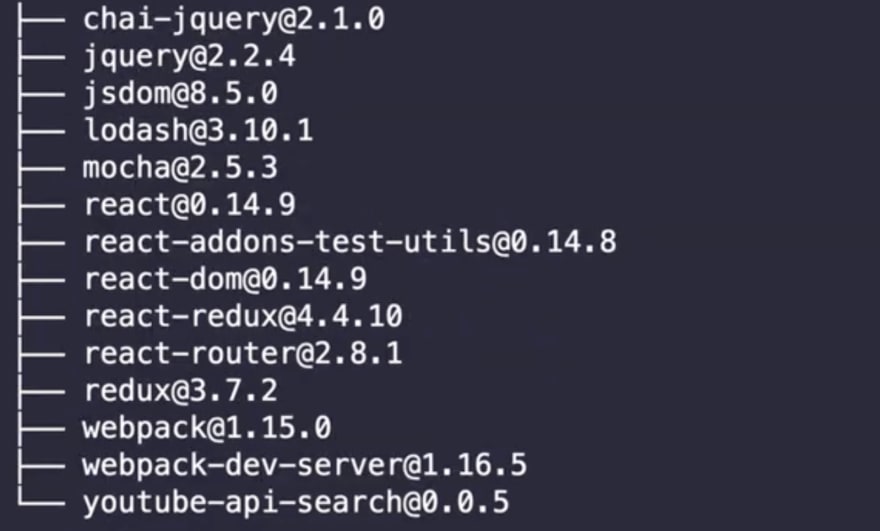
npm list --depth=0E aqui você pode ver a saída ao limitar a profundidade:

3. Abra a página inicial ou o repositório de um pacote
Eu realmente gosto desse recurso porque você pode obter rapidamente a documentação dos pacotes.
Para abrir automaticamente a página inicial dos pacotes, você pode executar:
npm home PACKAGE_NAME Para abrir o repositório, você pode simplesmente executar:
npm repo PACKAGE_NAME Isso é super útil, para que você não precise pesquisar no Google as páginas de documentos ou npm e acessar rapidamente as informações necessárias em pacotes desconhecidos.
4. Mostre todas as versões disponíveis para um pacote
Para obter a versão mais recente de um pacote, podemos executar:
npm v react version
Ou para todas as versões, apenas precisamos fazer “version” plural.
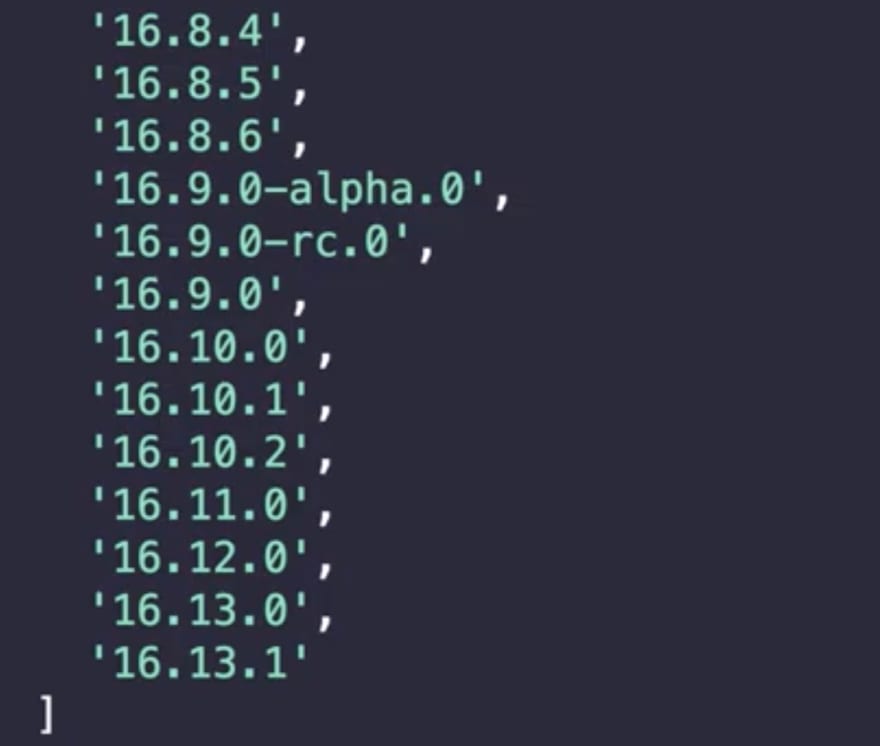
npm v react versionsEm seguida, obtemos uma saída adorável de todas as versões disponíveis, o que é super útil se você deseja verificar o que há de novo / antigo ou se há versões alfa para experimentar.
Aqui está um pedaço da saída da execução npm v react versions:

5. Procure pacotes desatualizados
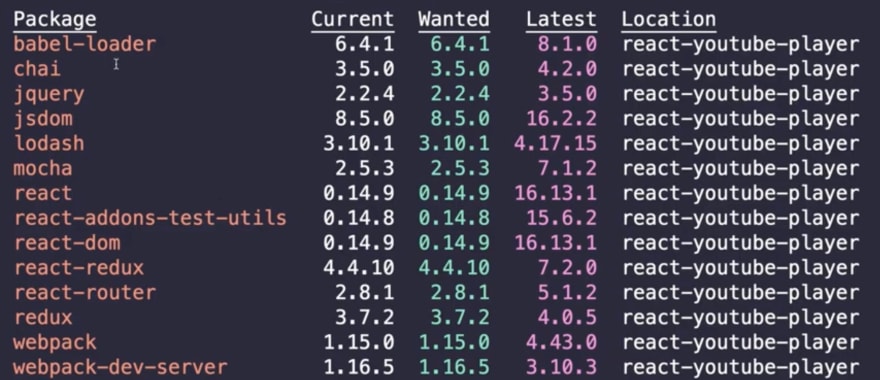
o outdated O comando verificará o registro npm para ver se algum dos seus pacotes está desatualizado. Ele imprimirá uma pequena tabela em sua linha de comando, mostrando a versão atual, a versão desejada e a versão mais recente.
npm outdatedSe você vir os pacotes em vermelho, como no meu exemplo, significa que existem algumas vulnerabilidades importantes e elas devem ser atualizadas. Como você pode ver neste projeto de 4 anos, é tudo um bom vermelho saudável …

Se você quiser versões diferentes da versão atual, poderá executar npm update para atualizar com segurança esses pacotes.
Eu acho que uma maneira melhor de atualizar e verificar coisas desatualizadas é realmente executar o npm audit comando, pois fornece muito mais detalhes. Eu não o incluí como uma dica, porque está sempre gritando para nós executá-lo no console quando instalamos dependências.
Dica de bônus do código do Visual Studio! 🏆
Muitas pessoas não sabem disso, mas na verdade você pode executar seus scripts diretamente do Visual Studio Code com sua interface adorável.
Procure os “Scripts NPM” na parte inferior esquerda do seu painel.
Mostrando a guia de scripts npm no Visual Studio Code
Você pode abrir seus scripts a partir daqui e apenas pressionar o ícone de reprodução para iniciá-lo. Gosto disso porque é uma maneira clara e fácil de fazer coisas para pessoas que talvez não estejam muito familiarizadas npm.
Se você não conseguir ver isso, verifique se ele está ativo nas suas configurações. 💜
Inscrever-se em Comunidade Codú
