
Para começar, visite o Console de gerenciamento da AWS (ou simplesmente, o “console”) e faça o login com os detalhes que você usou para se inscrever. Depois de fazer o login, você pode usar o menu suspenso “Serviços” na barra de navegação para alternar entre os vários serviços que vamos usar.

Configurando o SES para enviar emails
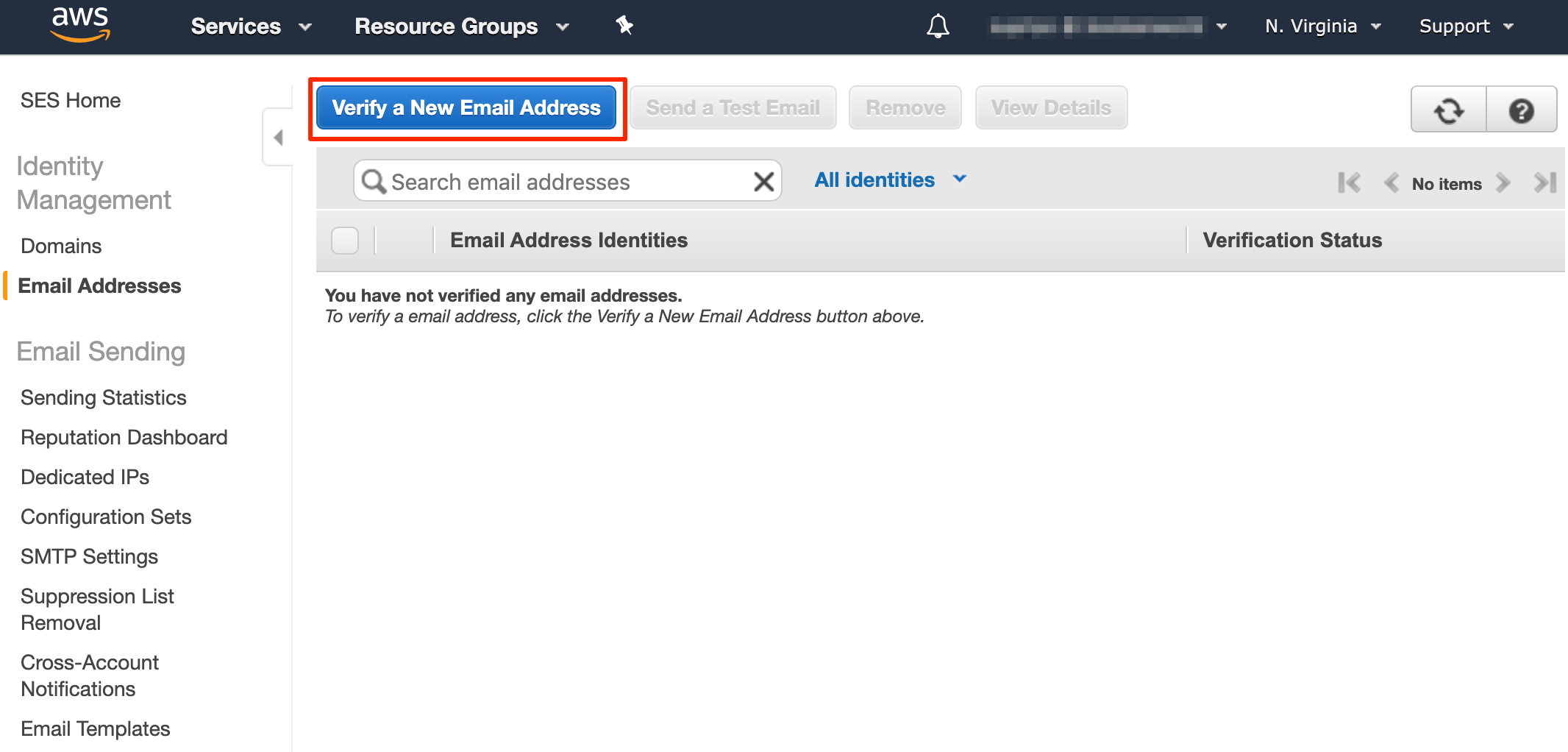
Comece visitando a seção SES (Simple Email Service) do console no menu suspenso “Services” (Serviços) ou usando este link direto. Em seguida, clique na seção “Endereços de email” à esquerda. Você será recebido com esta página:

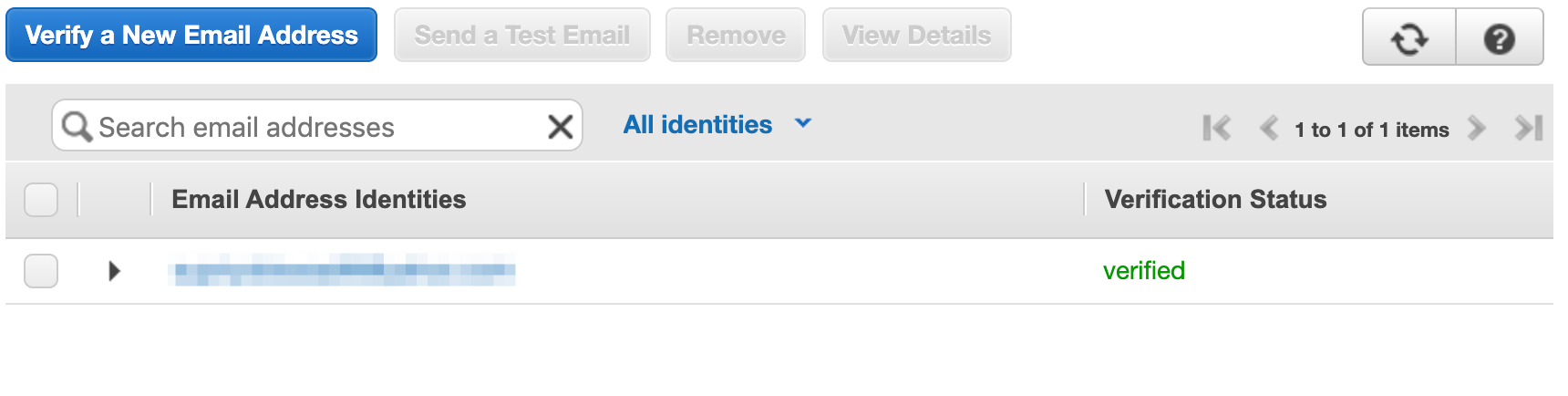
Clique no botão “Verificar um novo endereço de email” e, em seguida, digite seu endereço de email e clique em “Verificar este endereço de email”. Você receberá um e-mail com um link de verificação. Abra-o para verificar o endereço e atualize a página do console do SES. Você verá que o endereço de e-mail foi verificado:

Nesse momento, você poderá enviar e-mails para o seu endereço de e-mail usando o SES.
Configurando uma função para a função Lambda
Na AWS, a maioria das coisas começa sem permissões para interagir com outros recursos ou serviços em sua conta da AWS, a menos que você conceda permissões explícitas para isso.
Isso significa que nossa função Lambda não poderá conversar com serviços como o SES para enviar e-mails. O Lambda usa algo chamado “papel” para definir o nível de acesso que possui a outros serviços. Portanto, nesta seção, definiremos uma função para nossa função com acesso ao SES e CloudWatch. O CloudWatch é um serviço que armazena logs e métricas, e o Lambda o utiliza para armazenar erros e logs de execução para suas funções.
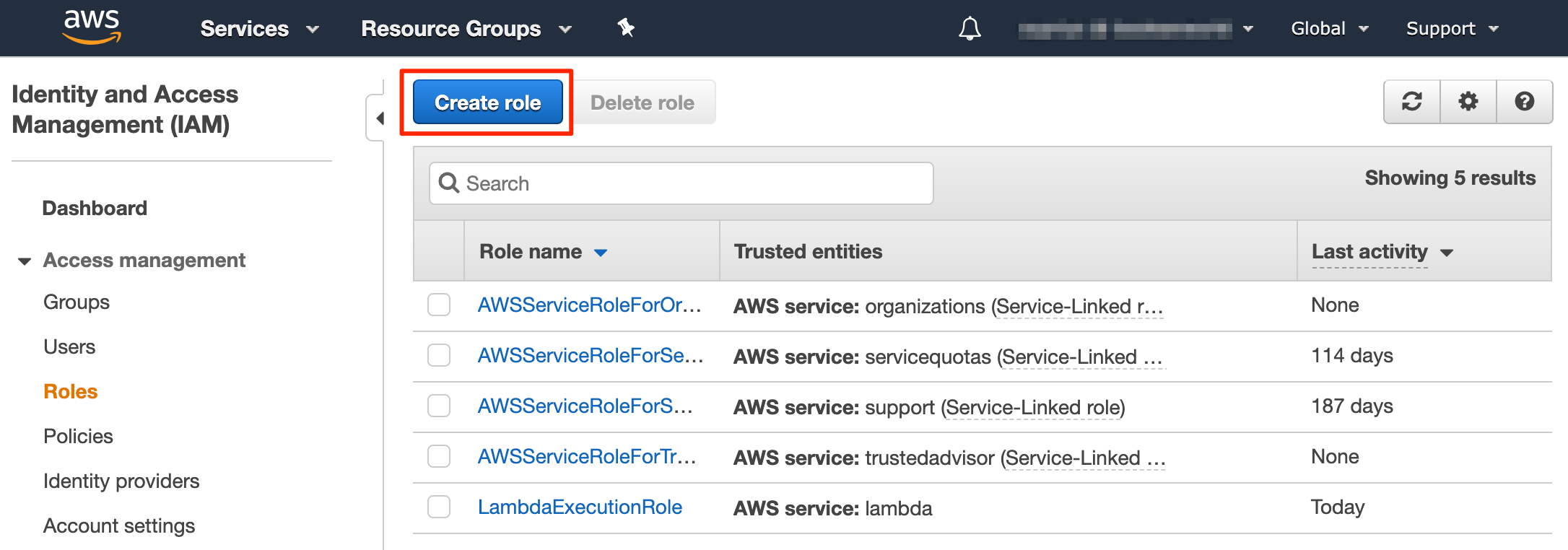
Para configurar a função, vá para a seção IAM (Gerenciamento de identidade e acesso) do console ou use este link diretoe clique em “Funções” à esquerda. Você verá uma página como a abaixo:

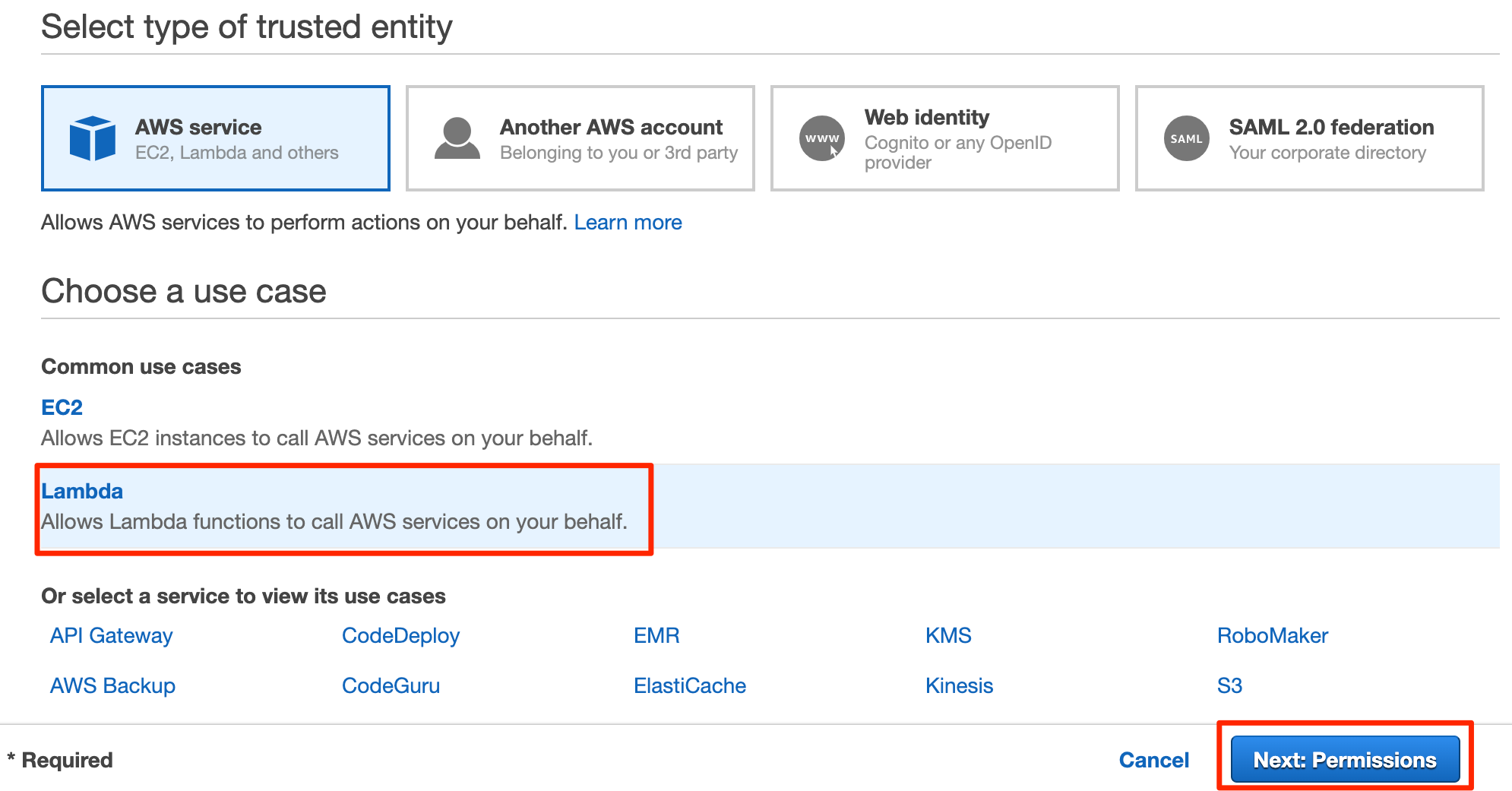
Precisamos criar uma nova função, então clique em “Criar função”. Você verá uma página com uma lista de serviços da AWS. Como configuramos isso para o Lambda, selecione “Lambda” e clique no botão “Avançar: permissões”.

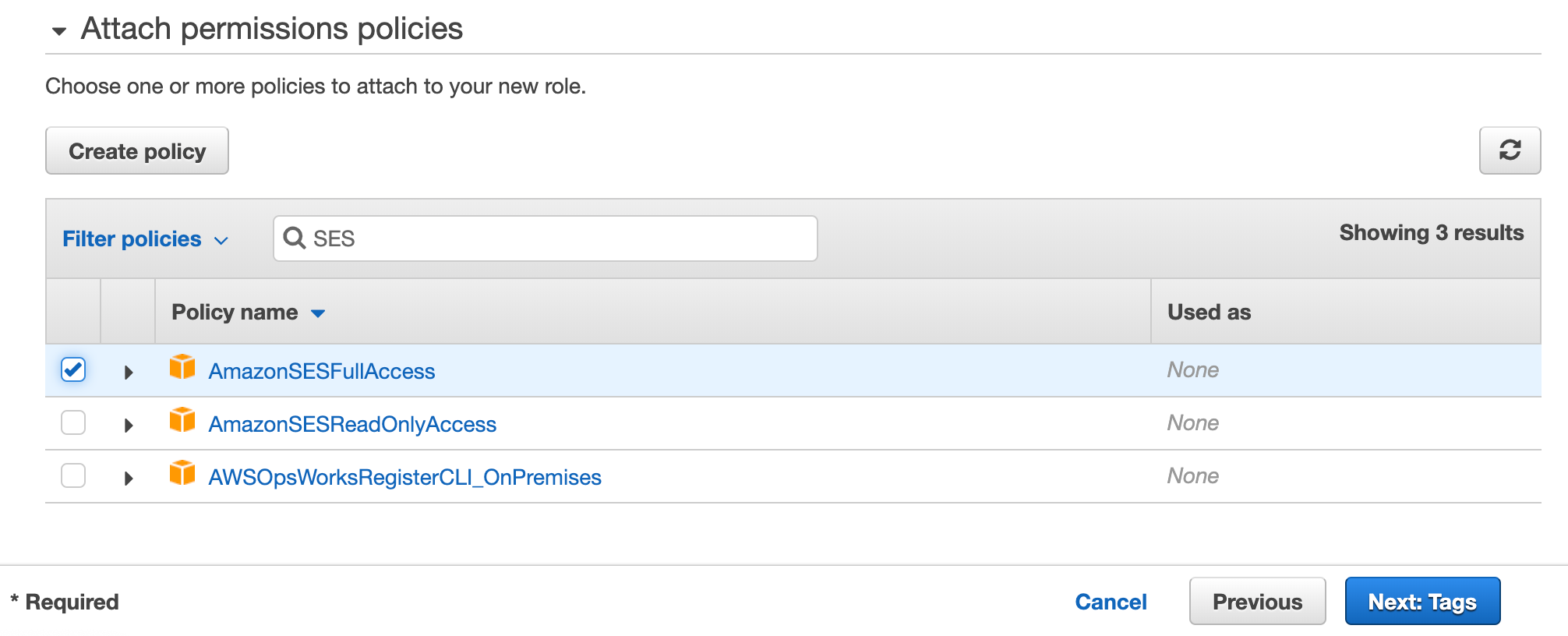
Agora, na página Permissões, você terá a opção de anexar políticas. Primeiro, concederemos permissões “SES” – e você pode fazer isso pesquisando “SES” e selecionando a política “AmazonSESFullAccess”.

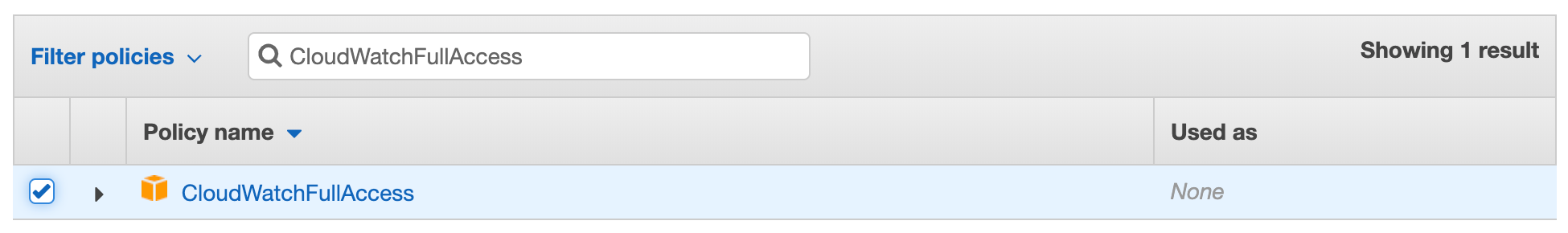
Da mesma forma, você pode conceder acesso ao CloudWatch pesquisando “CloudWatchFullAccess” e selecionando a política que aparece:

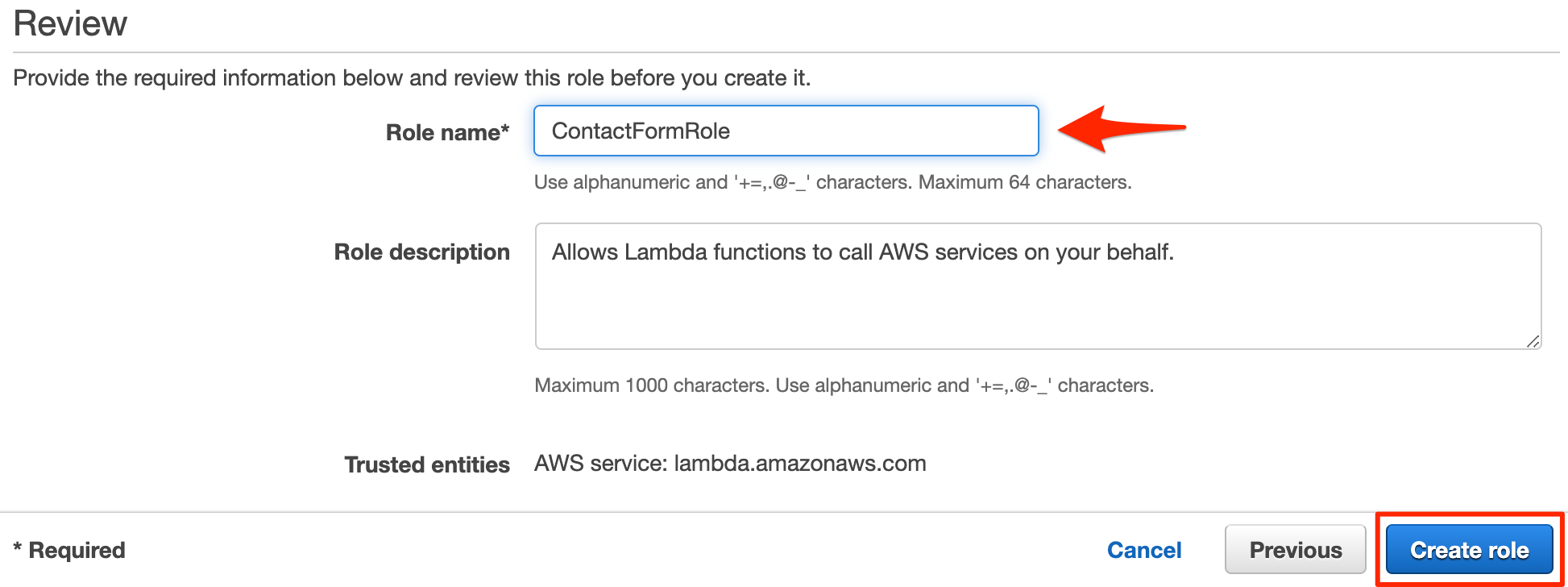
Após selecionar essas políticas, clique em “Avançar: Tags” e, em seguida, no botão “Avançar: Revisar”. Na caixa de texto “Nome da função”, insira um nome de função de sua escolha, como “ContactFormRole”. Depois, clique no botão “Criar função”.

Agora, temos uma função pronta para usar com nossa função Lambda.
Criando a função Lambda
Nesse ponto, podemos criar a função Lambda que recebe os detalhes do gateway da API e nos envia um email.
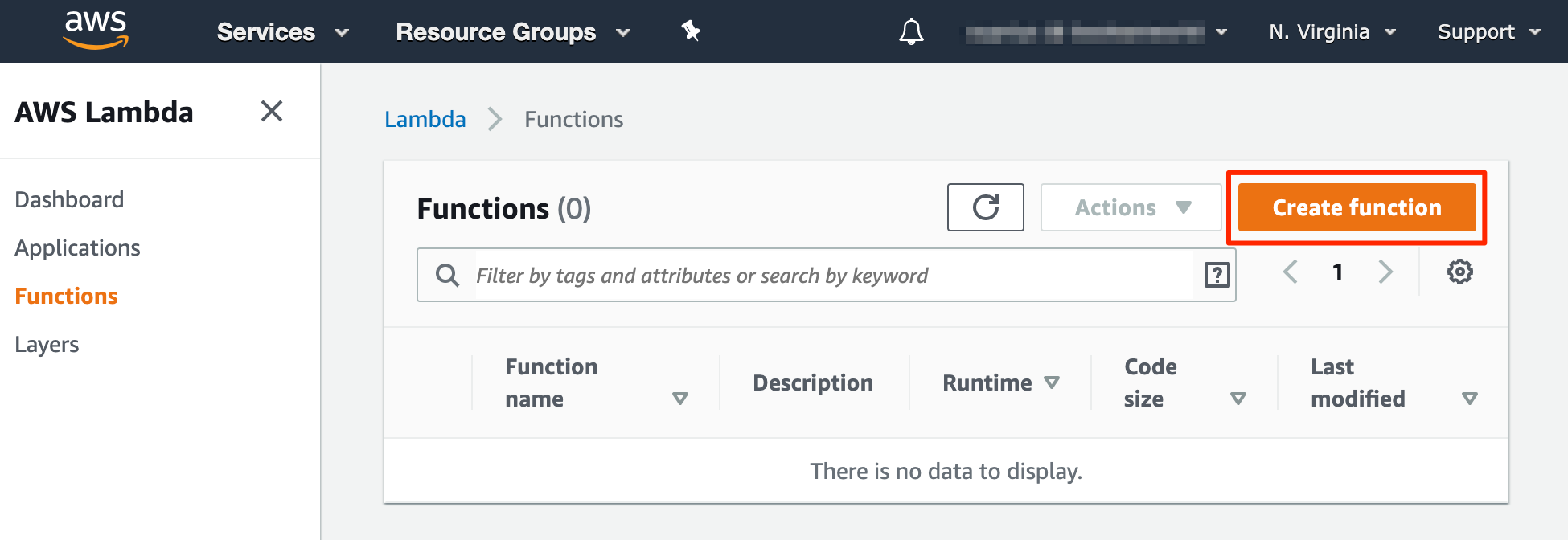
Para criar a função na seção Lambda do console, ou use este link direto. Clique em “Funções” no lado esquerdo. Nesta página, clique no botão “Criar função”.

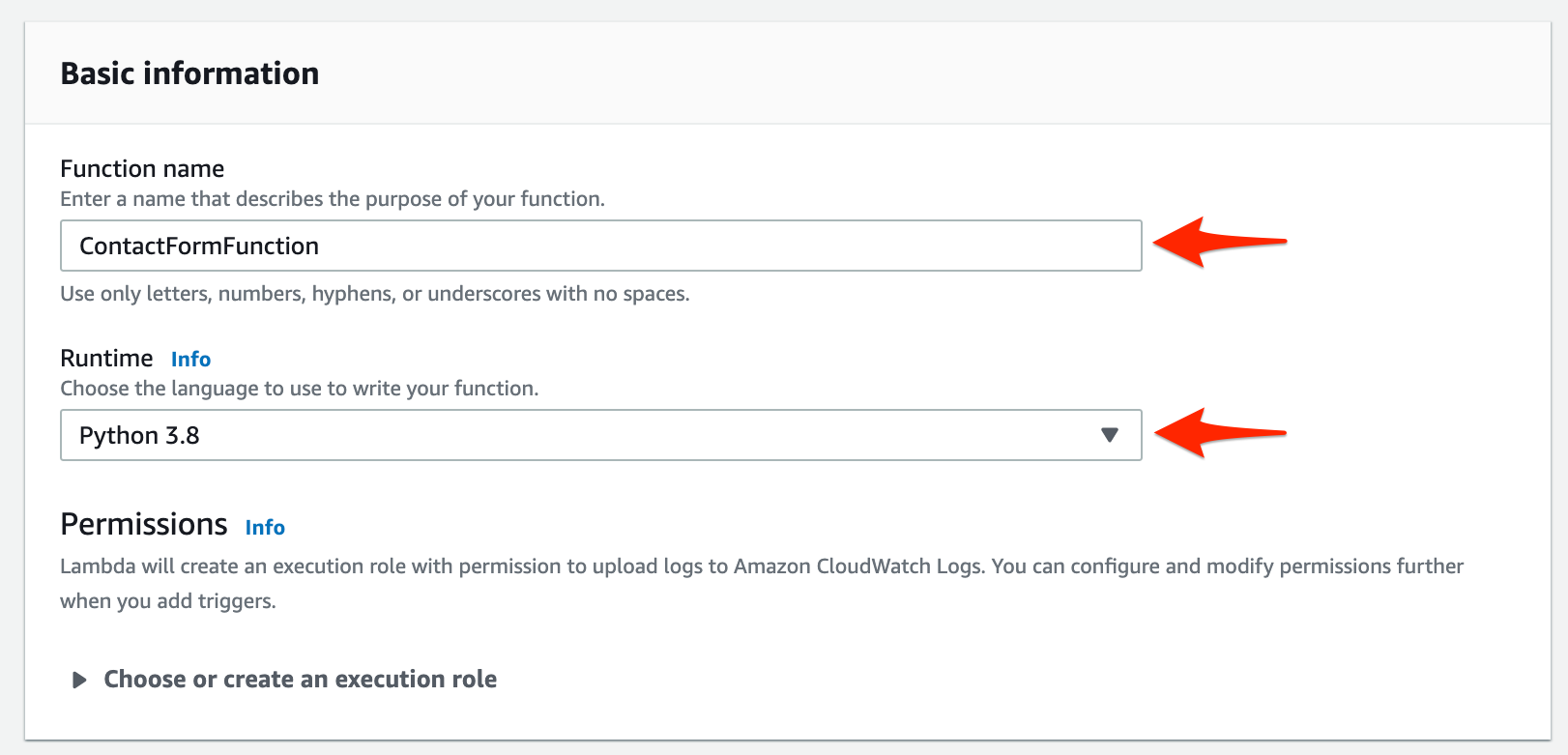
Na página de criação de função, você será solicitado a informar o nome da função e o idioma que deseja usar. Nomearemos nossa função “ContactFormFunction” e usaremos o Python 3.8 como idioma.

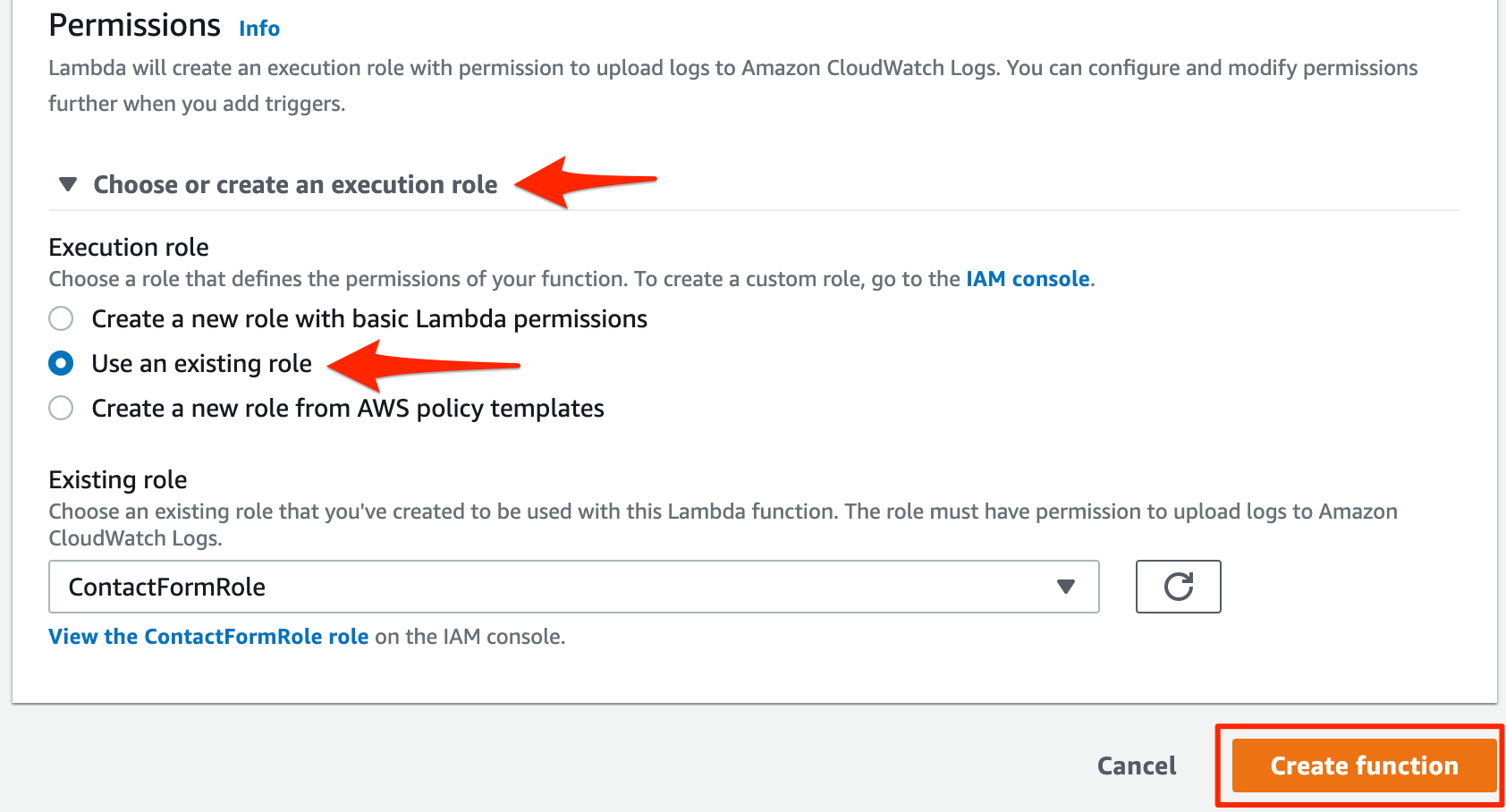
Em seguida, anexaremos a função que criamos na seção anterior. Clique em “Escolha ou crie uma função de execução” abaixo da seção “Permissões”, selecione “Usar uma função existente” e selecione a função que criamos anteriormente, “ContactFormRole”. Depois de inserir os detalhes, clique em o botão “Criar função”.

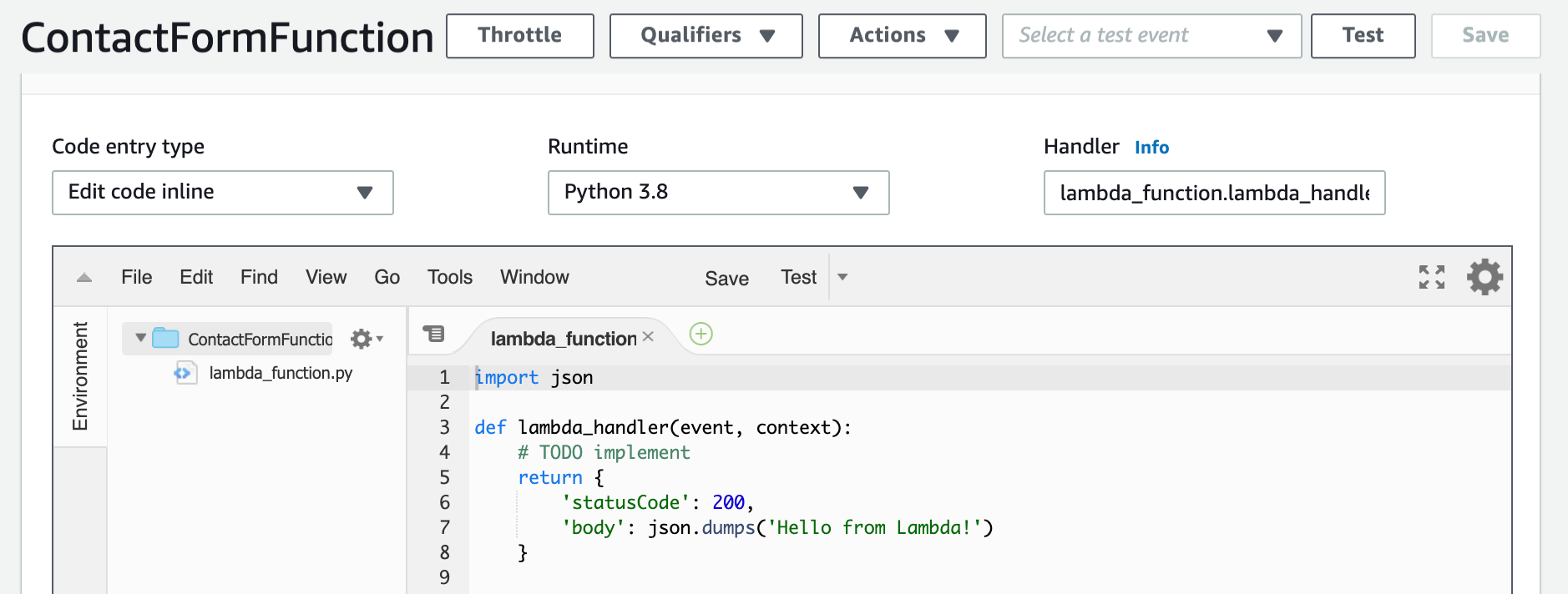
Isso o levará a uma página que mostra detalhes sobre sua função. Role um pouco para baixo para poder ver o editor de código, parecido com este:

No painel direito, cole o código a seguir e altere your_email_address_here com o seu endereço de email.
import boto3from base64 import b64decodefrom urllib.parse import parse_qs# Replace your email address heresend_to = 'your_email_address_here'def lambda_handler(event, context): # We receive our data through POST requests. API gateway # sends the POST data as a Base64 encoded string in # event['body'], so we must decode it. data = parse_qs(b64decode(event['body']).decode()) subject = 'You got a message from %s' % data['email'][0] text = 'n'.join([ 'Name: %s' % data['name'][0], 'Email: %s' % data['email'][0], 'Message %s' % data['message'][0] ]) # Send an email through SES with the SendEmail API client = boto3.client('ses', region_name='us-east-1') client.send_email( Source=send_to, Destination={'ToAddresses': [send_to]}, Message={ 'Subject': {'Data': subject}, 'Body': {'Text': {'Data': text}} }, ReplyToAddresses=[data['email'][0]] ) # This is the response that'll be sent out through the # API gateway to the browser. return { 'statusCode': 200, 'headers': { 'Access-Control-Allow-Origin': '*' }, 'body': '"Success"' # jquery expects a JSON response }Em seguida, clique no botão “Salvar” no canto superior direito para salvar seu código. Com isso fora do caminho, criaremos um gateway de API e o mapearemos com a função Lambda.
Manipulando Solicitações HTTP com Gateway API
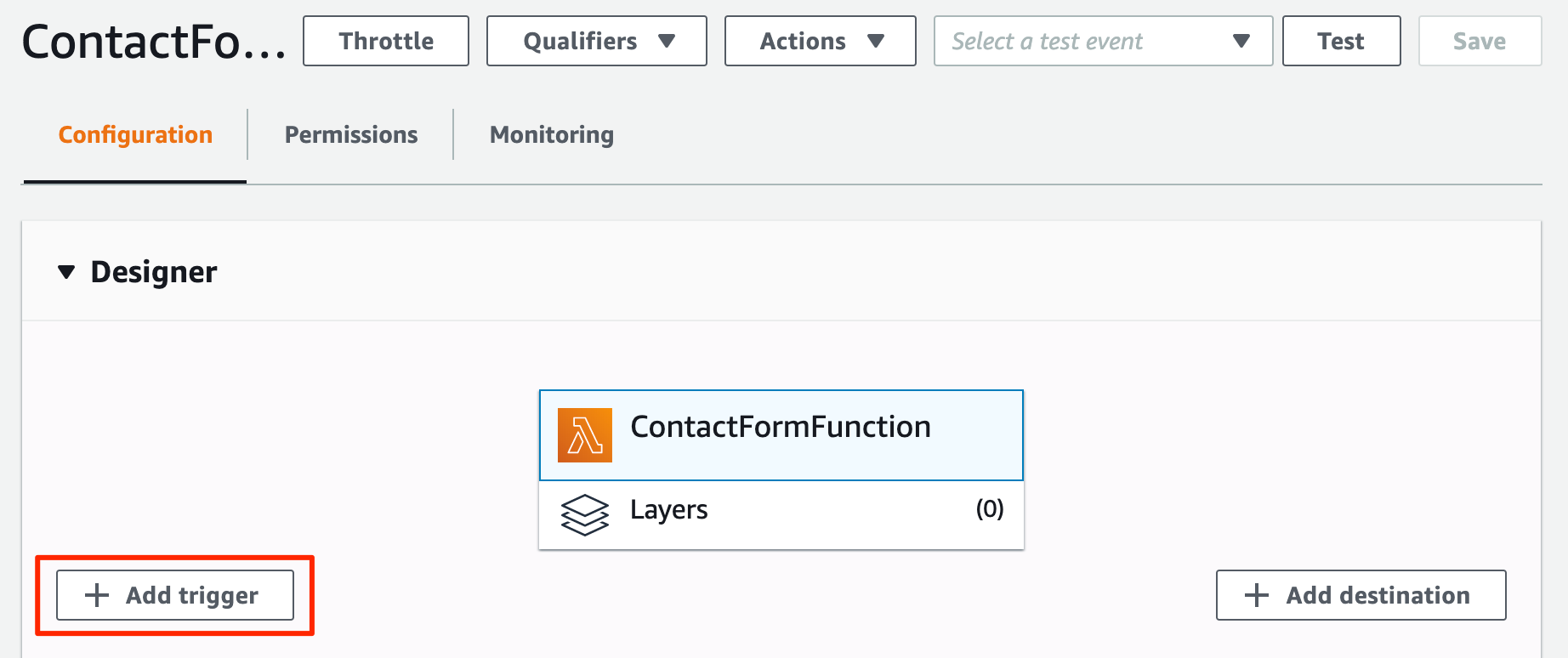
Para adicionar um gateway de API e mapeá-lo para sua função, role para cima na página de funções Lambda até ver a seção “Designer” e clique no botão “Adicionar acionador”, como mostrado abaixo:

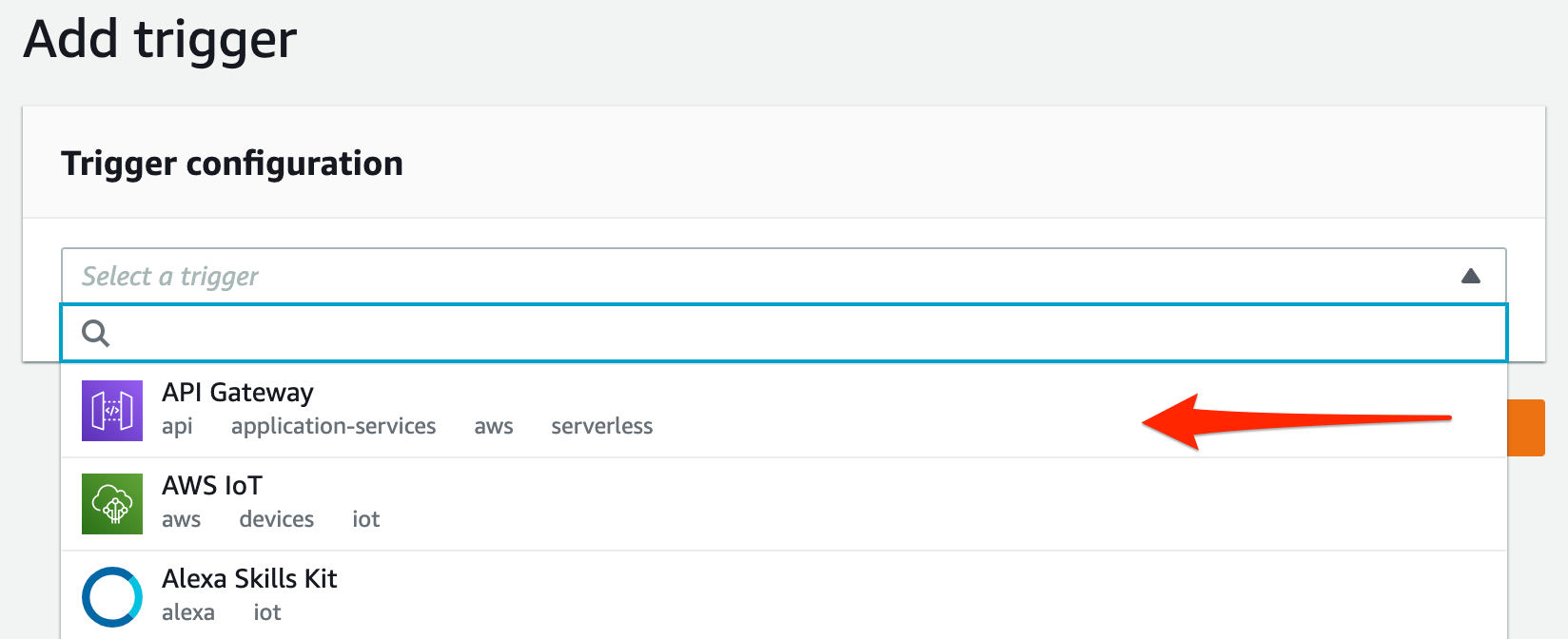
Isso abrirá a página de configuração “Trigger”. Os gatilhos são algo que pode chamar sua função Lambda e, como precisamos de um gateway de API, escolha-o no menu suspenso:

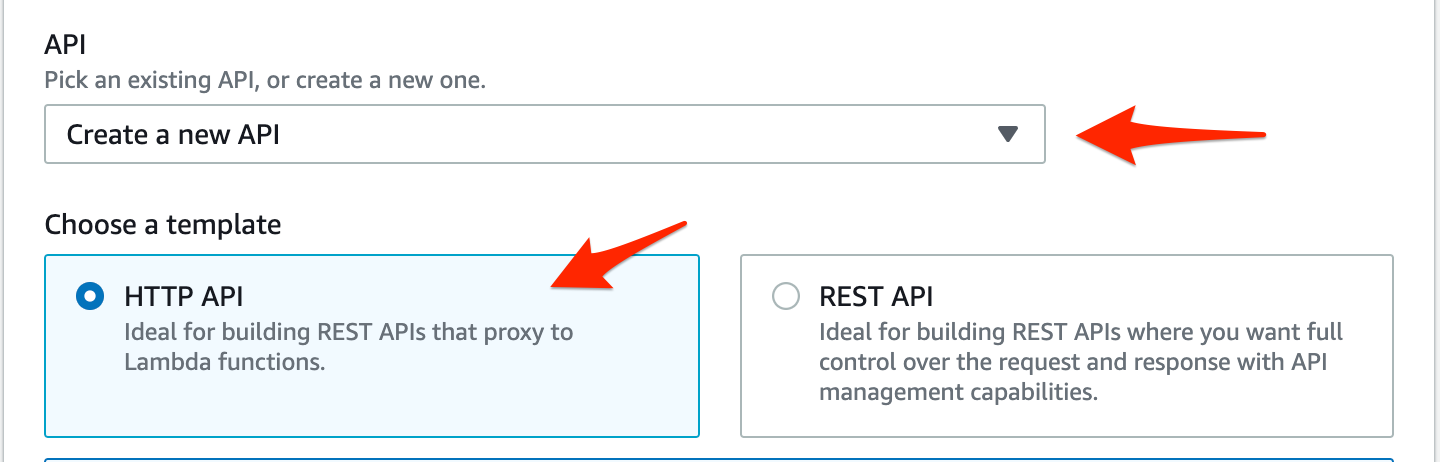
Isso exibirá várias opções para configurar o gateway da API. Verifique se você configurou a “API” para “Criar uma nova API” e “Escolha um modelo” para “API HTTP”:

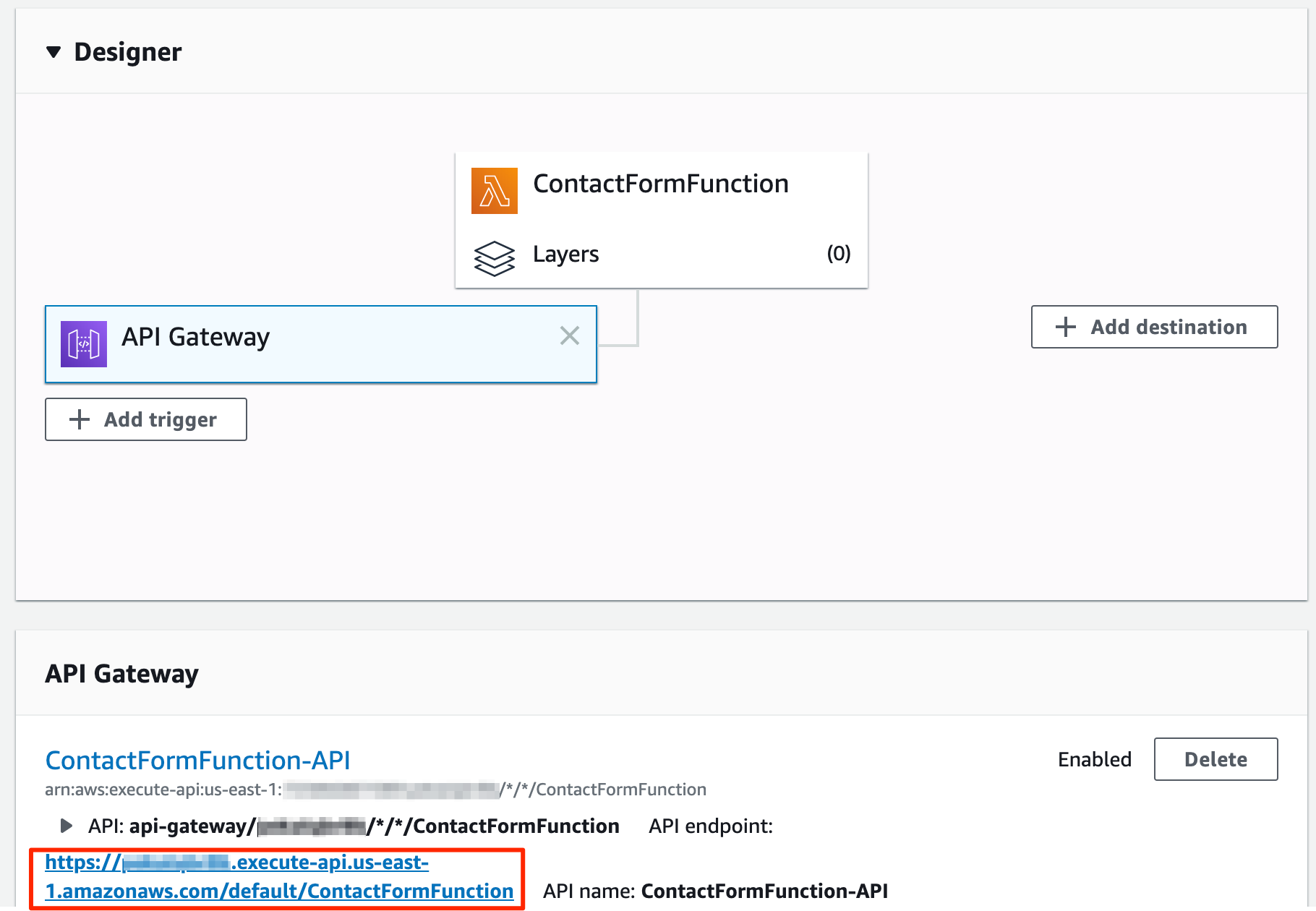
Role para baixo e clique na função “Adicionar” para configurar o gateway da API. Isso leva alguns segundos para ser concluído e, uma vez concluído, você será direcionado para a visualização do designer. Clique no botão “API gateway” à esquerda para ver a URL através da qual você pode ativar a função Lambda:

Agora, antes de criar a página do formulário de contato, testaremos se nossa configuração até agora funciona corretamente. Se você estiver no MacOS, Linux ou uma versão recente do Windows 10, poderá copiar o URL do gateway da API mostrado acima e executar o seguinte comando no seu terminal. Certifique-se de substituir your_api_gateway_url com o URL real!
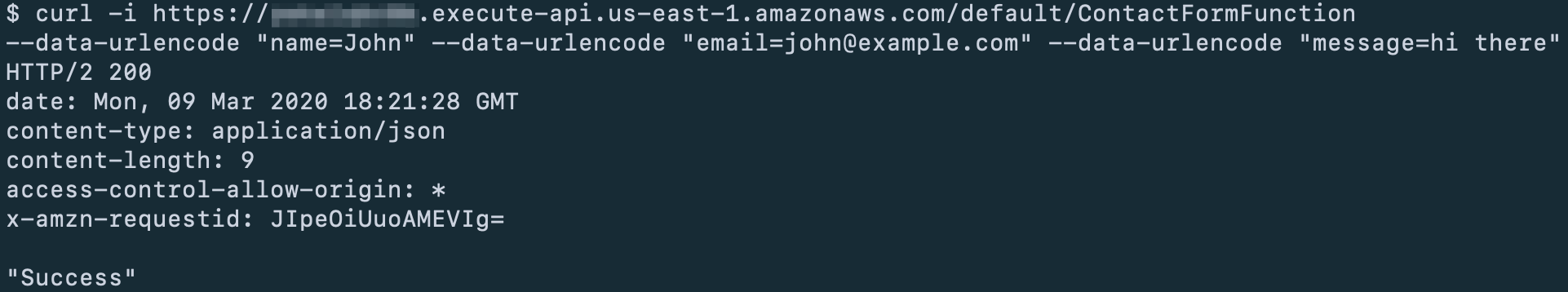
curl -i your_api_gateway_url --data-urlencode "name=John" --data-urlencode "[email protected]" --data-urlencode "message=hi there"Se tudo correu bem, você pode ver uma resposta 200 OK com uma mensagem de “Sucesso”, da seguinte forma:

Você também deve receber um email em sua caixa de entrada intitulado “Você recebeu uma mensagem de [email protected]” com os detalhes que foram inseridos no formulário.
No entanto, isso às vezes pode ser complicado. O email pode ser entregue na sua pasta de spam ou, às vezes, até ser rejeitado sem que você nunca o veja. Isso ocorre porque provedores como o Gmail e o Yahoo impedem que terceiros (como o SES) enviem emails usando o nome de domínio.
Se você tiver seu próprio nome de domínio, poderá solucionar isso configurando um Registro SPF. No entanto, não discutiremos isso neste guia, pois queremos que você possa segui-lo mesmo sem um domínio.
Em seguida, concluiremos este guia criando a página do formulário de contato.
Abra seu editor de texto favorito e salve o seguinte código como um arquivo HTML. Lembre-se de substituir your_api_gateway_url com o URL completo que você obteve anteriormente.
Formulário de Contato Formulário de Contato
Depois de salvar o arquivo, abra-o no navegador, preencha os detalhes e clique em “Enviar”. Você poderá ver uma mensagem de sucesso, assim:

Clicar no botão envia os detalhes como uma solicitação POST para o gateway da API, que aciona a função Lambda, que por sua vez nos envia um email pelo SES. No entanto, como discutimos na seção anterior (“Manipulando Solicitações HTTP com Gateway API”), você pode não receber um email em determinadas circunstâncias.
Agora que temos um formulário de contato que move a maior parte de sua lógica para sem servidor, você tem esta página estática da web que precisa hospedar em algum lugar.
Então, você precisa de um servidor para hospedar esta página? De modo nenhum! A AWS oferece um serviço de armazenamento chamado S3 (Simple Storage Service), e você pode usá-lo para hospedar sites estáticos. Isso requer um nome de domínio; portanto, se você possui um, pode usar Este artigo para hospedar a página da web.
Para onde ir a seguir?
Agora que criamos um formulário de contato simples usando o servidor, como você cria aplicativos grandes? Clicar em várias opções no console é uma boa maneira de aprender AWS e sem servidor, mas não é uma opção quando você está tentando criar algo grande com muitas partes móveis.
Felizmente, existem várias ferramentas que podem ajudá-lo a criar e implantar aplicativos sem servidor na AWS, como o Estrutura sem servidor ou AWS Chalice. CloudFormation, um serviço gratuito da AWS, também pode ajudar a criar aplicativos automatizando o processo de implantação por meio de modelos escritos em JSON ou YAML, embora seja um pouco difícil de usar do que as outras opções.
