O que é AWS?
AWS significa Amazon Web Services e é a plataforma de nuvem mais amplamente adotada. Tem muitos serviços diferentes para ajudá-lo a desenvolver e hospedar seus aplicativos.
A AWS também possui data centers em todo o mundo e milhões de clientes os utilizam.
Usando a nuvem para seus aplicativos, você reduzirá os custos, o ajudará a se tornar mais ágil e permitirá que você inove com mais rapidez do que se estivesse usando seus próprios servidores locais.
Etapa 1 – Configure sua conta AWS
A primeira etapa neste processo é obter um Conta AWS. Você vai hospedar sua página estática na nuvem e, para isso, deve ter uma conta AWS válida.
Se você acabou de criar sua conta, o camada grátis deve ser suficiente para este projeto. O nível gratuito dará a você acesso a vários serviços da AWS gratuitamente durante os primeiros 12 meses.
Por exemplo, você receberá 5 GB de armazenamento gratuito. Isso é ótimo, pois precisamos de armazenamento para salvar nosso site estático na nuvem.
Lembre-se de que ter uma conta da AWS é gratuito se você não usar nenhum serviço. Você não será cobrado pela criação da conta e, se não usar a conta, nada será cobrado.
Para criar uma conta da AWS, você pode seguir as etapas neste vídeo:
Etapa 2 – Crie seu site estático e configure-o com AWS Amplify
Agora, depois de ler esse título, você deve estar se perguntando: o que é AWS Amplify?
AWS Amplify é uma estrutura de código aberto que fornece recursos para ajudá-lo a construir aplicativos móveis e da web nativos da nuvem. Possui 4 componentes:
- o Amplify CLI
- as bibliotecas Amplify
- os componentes da IU do Amplify e
- o Console do Amplify.
O Amplify CLI ajuda a configurar todos os serviços de que você precisa para criar um back-end em nuvem para seu aplicativo usando a interface de linha de comando.
As bibliotecas ajudam a integrar seus aplicativos cliente diretamente com os serviços de back-end.
Os componentes da IU do Amplify são bibliotecas da IU especificamente para React, React Native, Angular, Ionic e Vue que o ajudarão a desenvolver seu aplicativo nativo em nuvem facilmente.
Por fim, o Amplify Console é um serviço da AWS que fornece um fluxo de trabalho baseado em git para implantação contínua e para hospedagem de aplicativos móveis e web full-stack.
Nesta postagem, não vamos usar todos os recursos do AWS Amplify, vamos apenas usar o Console. Mas eu recomendo que você verifique alguns tutoriais sobre como construir aplicativos mais complexos usando AWS Amplify.
Crie o site estático
Agora, você tem tudo de que precisa para começar com seu site estático. Para esta demonstração, qualquer HTML estático funcionará. Acabei de criar um arquivo chamado index.html e adicionei este código dentro dele:
<html> <h1>Hello Foobar</h1> <p>This is my super simple site</p></html>Faça o upload para o AWS Amplify Console
Depois de termos o site estático, a próxima etapa é ir para o Serviço AWS Amplify no console AWS.

Então, quando esse serviço for aberto, você verá algo assim:

Clique no Conectar aplicativo botão e então você verá esta página:

Então você pode selecionar Implantar sem um provedor Git E continue.
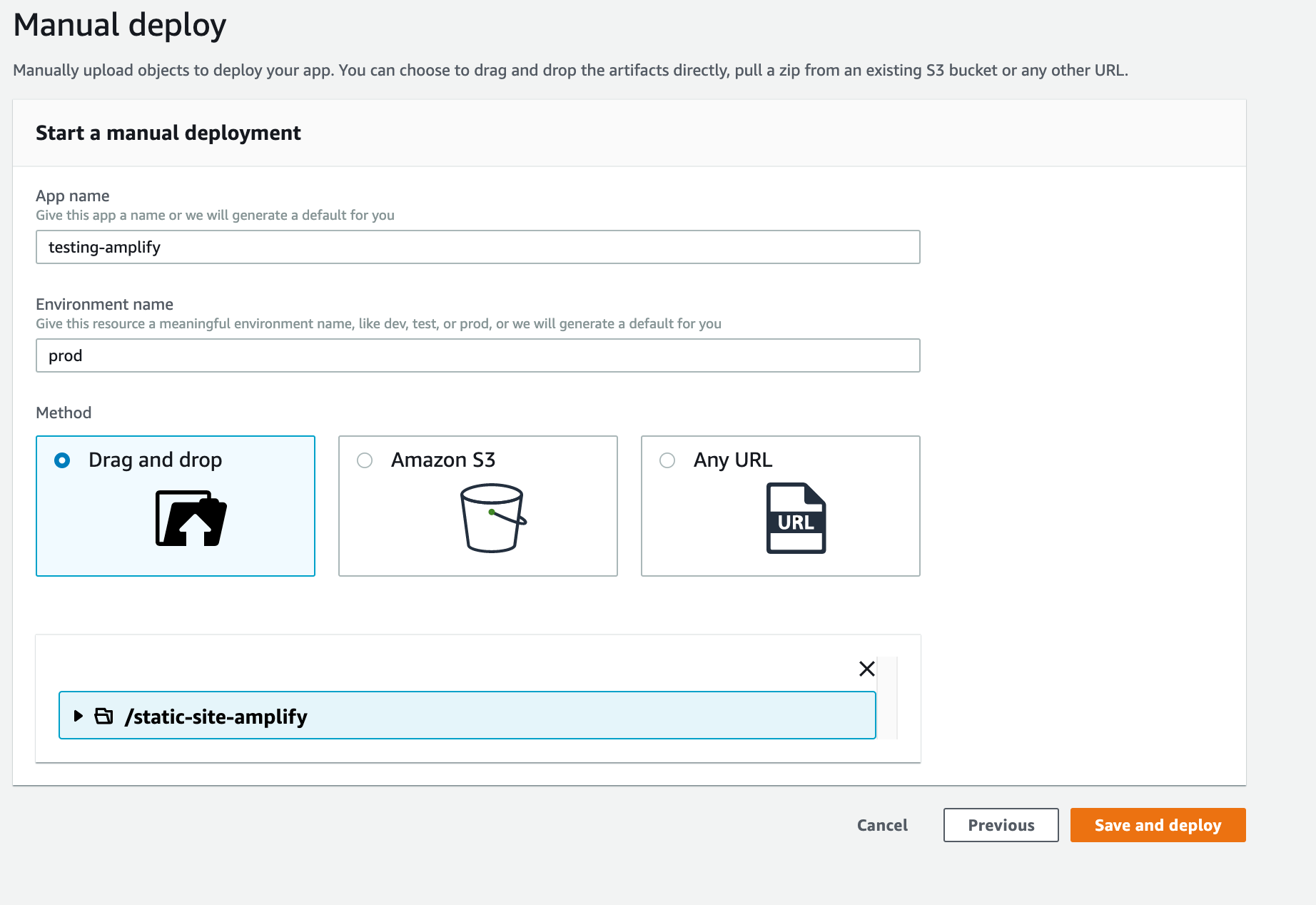
Você verá uma página para implantar manualmente seu aplicativo. Lá, você escolhe um nome do aplicativo e um meio Ambiente nome e então você pode arrastar a pasta do seu aplicativo para o navegador.

Quando o upload do aplicativo terminar, você verá uma mensagem que diz “Implementação concluída com êxito”.
Agora seu site está hospedado na nuvem. Vá para o link que está sob o Domínio texto. Isso o levará ao seu site estático recém-implantado.

Etapa 3 – Compre um domínio para o seu site
Agora é hora de obter um domínio para seu site. Compartilhando isso Domínio link não é muito prático e um domínio pode ser uma maneira mais simples de nomear seu site.
Para isso, você precisa entrar em seu Conta AWS para um serviço chamado Route53.

Então, quando o Route 53 for aberto, você pode acessar um link que diz Registrar domínio, e uma página como esta aparece.
Aqui você precisa escolher um nome de domínio. Os domínios são cobrados anualmente e têm custos diferentes dependendo do final (como .com, .net e assim por diante).
Depois de escolher um nome de domínio, você pode adicioná-lo ao cartão. Depois, basta seguir as instruções fornecidas pela Route53.
Etapa 4 – Configurar o domínio em seu aplicativo AWS Amplify
Agora que você tem o domínio, é hora de voltar ao seu aplicativo AWS Amplify – aquele que você acabou de configurar.
Então, à esquerda, você clica no Gerenciamento de domínio link e esta página abre:

o domínio A caixa de texto irá sugerir o domínio que você acabou de registrar. Basta selecioná-lo, aceitar todas as configurações padrão e clicar em Salve .
Depois disso, você será direcionado para uma página onde o domínio e o certificado SSL serão configurados. Você não precisa fazer nada nessa etapa, apenas espere até que tudo esteja configurado. Demora um pouco, então seja paciente.
Agora você está pronto, então você pode ir para seu novo domínio e ver sua página estática.
Como atualizar este site
Agora, toda vez que você precisa mudar algo em seu site estático, você precisa ir ao AWS Amplify e atualizar os arquivos. Basicamente, você apenas eliminará o diretório no aplicativo Amplify.

Conclusão
Agora você tem um site estático hospedado na nuvem. Este site é muito escalonável e confiável. O site é hospedado usando o AWS CDN chamado AWS CloudFormation, portanto, isso tornará seu site muito mais rápido para os usuários.
O custo total de hospedagem depois que sua conta AWS tiver mais de 12 meses será de cerca de $0,50 USD a $ 4 USD por mês, dependendo do tamanho do seu site e da quantidade de tráfego que você recebe.
O outro custo anual que você terá é o domínio que pode começar em $ 9 USD por ano.
E se você quiser tornar isso um pouco mais automatizado, eu recomendo olhar Implantações automáticas do AWS Amplify usando Github.
Obrigado pela leitura.
Sou Marcia Villalba, Developer Advocate da AWS e apresentadora de um canal no YouTube chamado FooBar, onde tenho mais de 250 tutoriais em vídeo sobre Serverless, AWS e práticas de engenharia de software.
