O que é SVG?
SVG é um formato de arquivo de imagem com quase 20 anos. E embora já exista há algum tempo, só recentemente ganhou impulso na comunidade de desenvolvimento.
O SVG é ótimo por vários motivos. Em primeiro lugar, é um formato vetorial, o que significa que pode ser dimensionado de acordo com o tamanho que você quiser.
Mas também é flexível, pois você pode usar SVG diretamente em seu projeto de desenvolvimento com um tamanho de arquivo tipicamente pequeno e escala infinita. Você também pode anime-o!
Mas tentar coletar e organizar vários arquivos pode ser um desafio. Como você os nomeia? Você tem um computador que possa visualizá-los facilmente? E a pesquisa?
O que é Iconset?
Iconset é uma ferramenta gratuita de plataforma cruzada que permite coletar e gerenciar todos os seus arquivos SVG em um só lugar.

Adoro alternar rapidamente entre Fonte incrível e heroicons mas não quer ficar trocando de bibliotecas? Você pode usar o Iconset para fazer uma pesquisa rápida e arrastá-lo diretamente para o seu projeto.
Se você está planejando usá-lo para um Reagir projeto, você pode até copiar o arquivo como JSX e despejá-lo direto em seu projeto!

O que vamos aprender?
Vamos percorrer alguns cenários diferentes que nos mostrarão como o Iconset é útil.
Também veremos como você pode gerenciar facilmente o Iconset entre diferentes computadores ou ambientes para que você possa ter a mesma ótima biblioteca em qualquer lugar em que trabalhar.
Parte 1: Introdução ao Iconset
Para começar, você precisa primeiro instalar o Iconset localmente. Deve ser um processo de instalação semelhante a qualquer outro aplicativo.

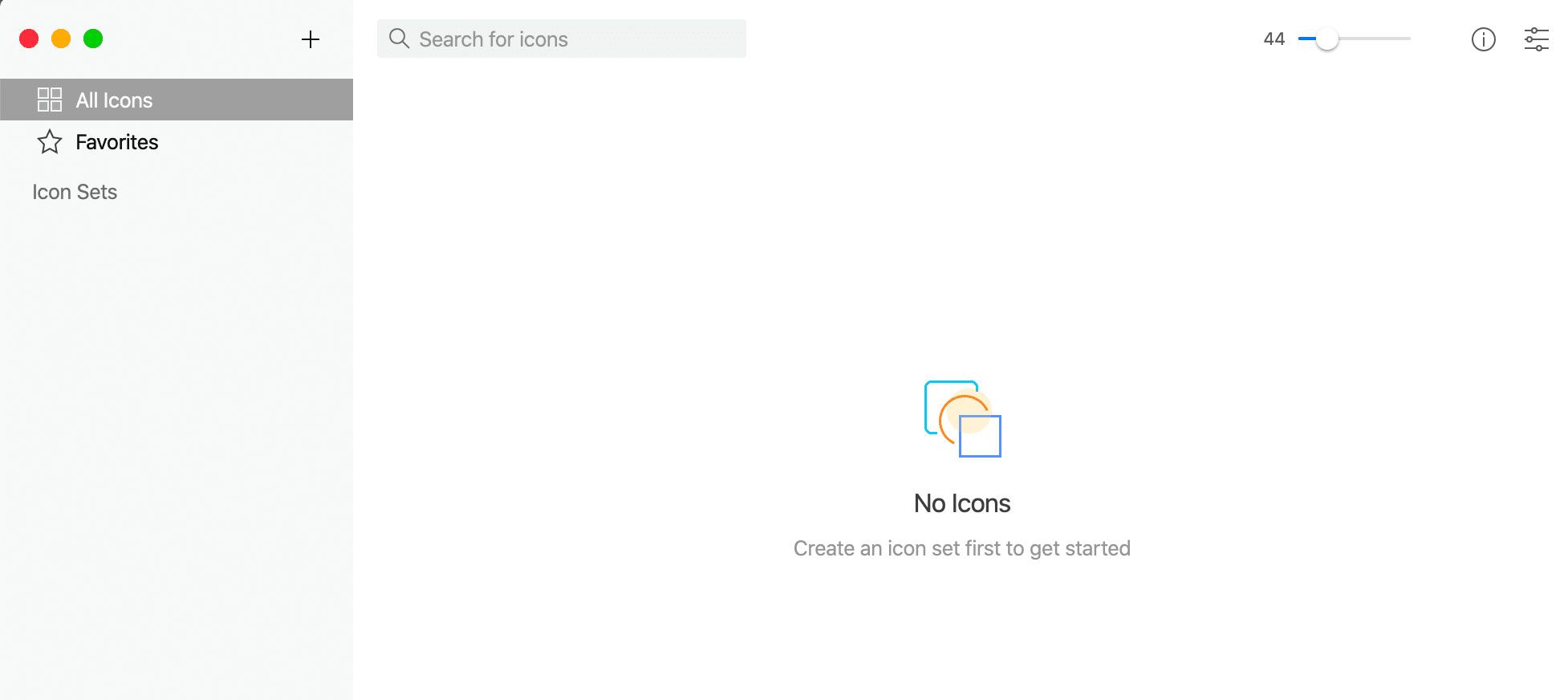
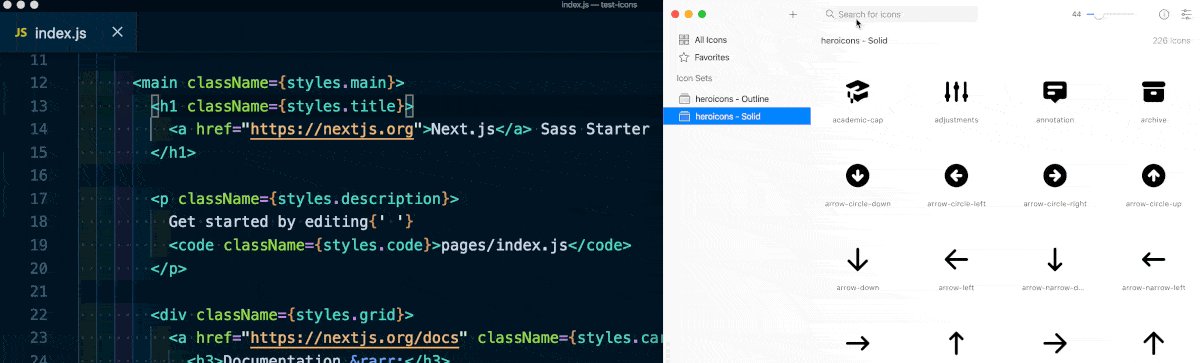
Assim que estiver pronto e disponível localmente, você deve ser capaz de abri-lo e ver uma IU sem ícones, o que é esperado, pois não vem com nenhum ícone pronto para uso.
Parte 2: Adicionando ícones ao Iconset
Adicionar ícones ao Iconset é tão fácil quanto arrastar, mas você tem algumas opções durante o processo.
Para começar, vamos baixar o conjunto de ícones grátis heroicons.
Baixe em: https://heroicons.com/.
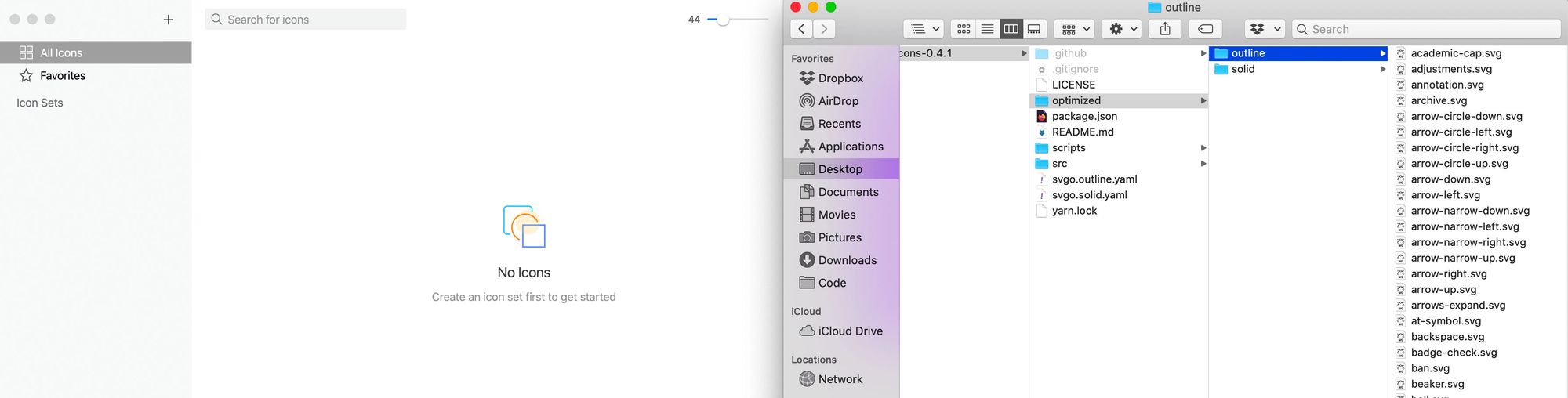
No site dos heroicons, você verá um grande botão Baixar tudo, que fará o download de um arquivo zip incluindo todos os arquivos.

Se você navegar até a pasta otimizada, verá que existem duas versões diferentes: sólido e contorno.
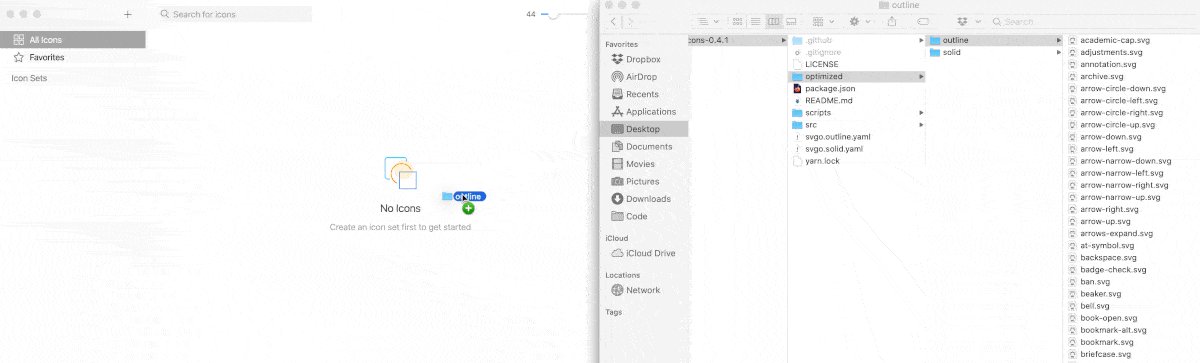
Agora, para colocá-los no Iconset, selecione cada pasta individualmente e arraste-a para o Iconset.

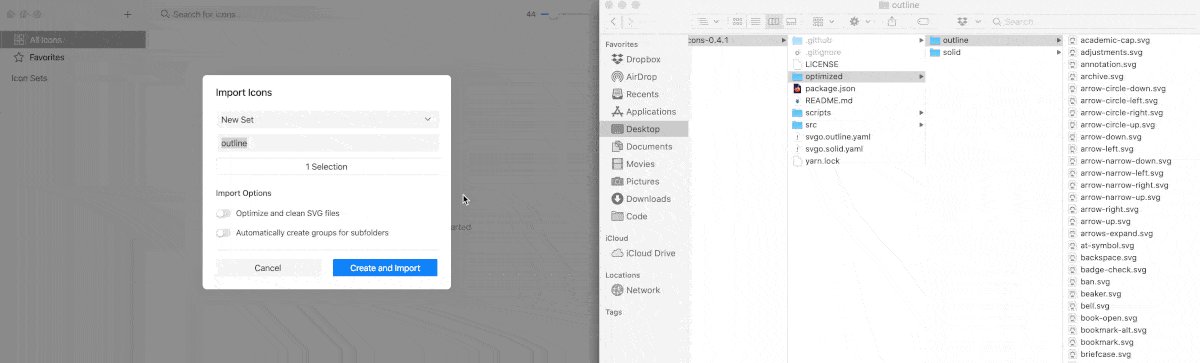
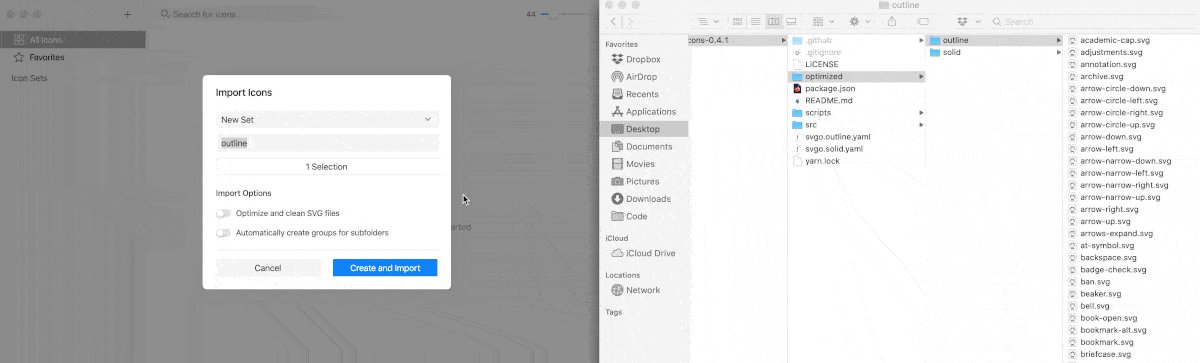
Uma vez lá, você tem algumas opções.
- Conjunto: Como este é nosso primeiro conjunto, você criará automaticamente um novo. Se você tiver conjuntos existentes, poderá importar para esses conjuntos.
- Nome do conjunto: Aqui podemos nomear o conjunto de algo que lembraremos. Para isso, recomendo chamá-lo de “heroicons – Outline”.
- Opções de importação: essas são configurações opcionais, mas eu normalmente seleciono a opção otimizar e limpar para ter certeza de que todos os ícones estão imediatamente prontos para trabalhar.

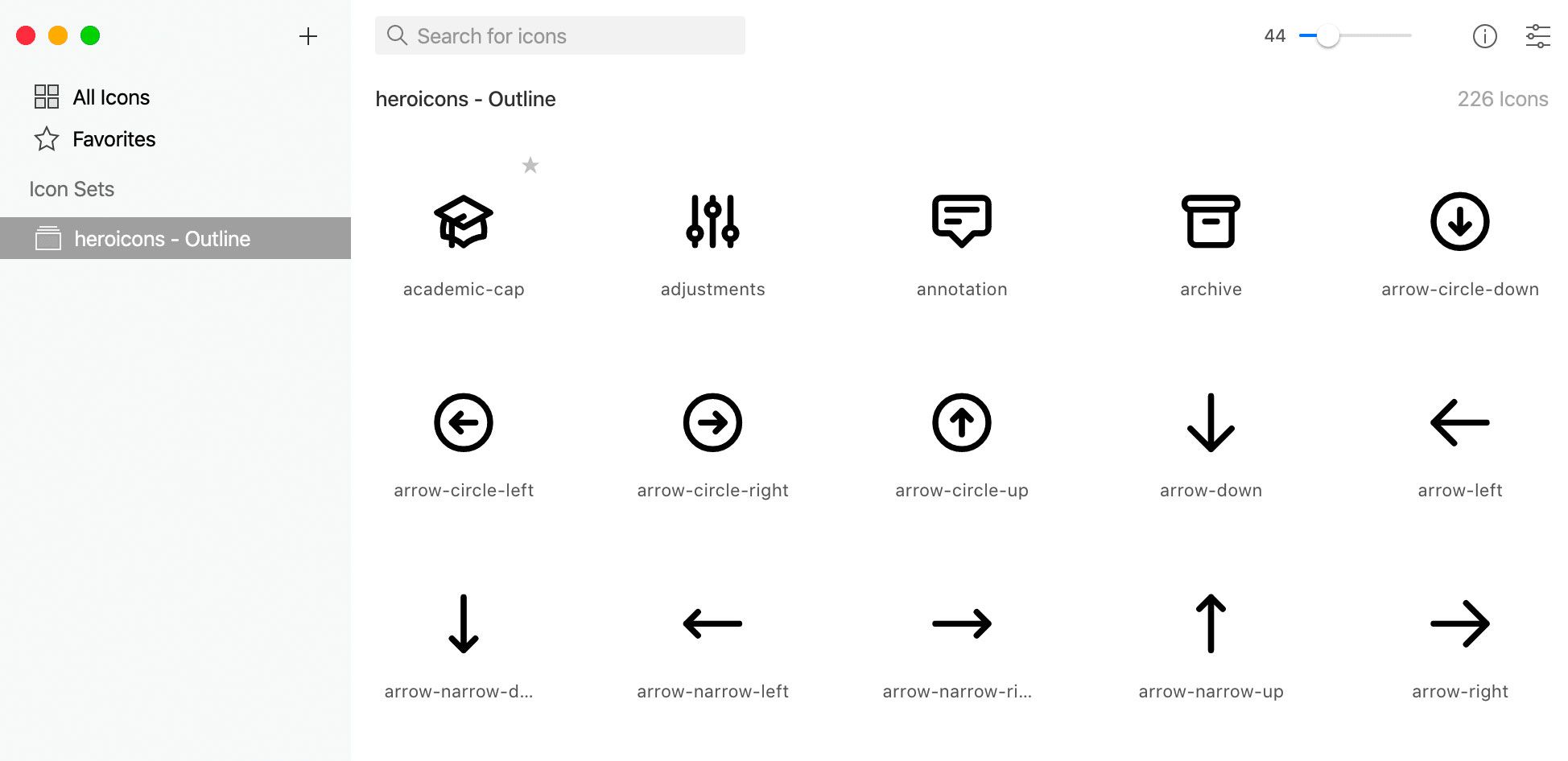
E assim que você clicar em Importar, ele fará o que deseja, e agora você terá seu primeiro conjunto de ícones no Iconset!
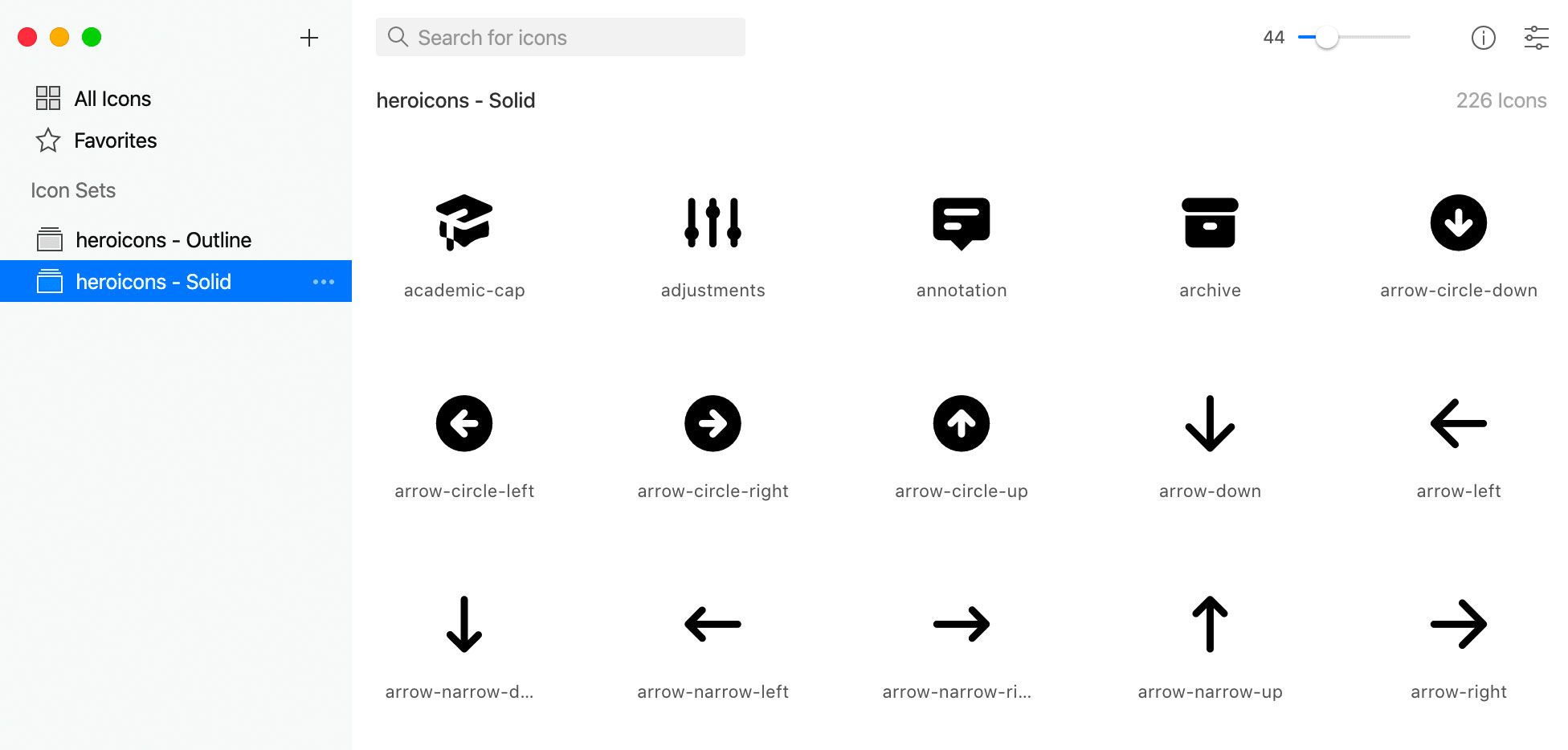
Você pode ir em frente e fazer a mesma coisa com o diretório sólido, então agora teremos nossos dois conjuntos prontos para uso.

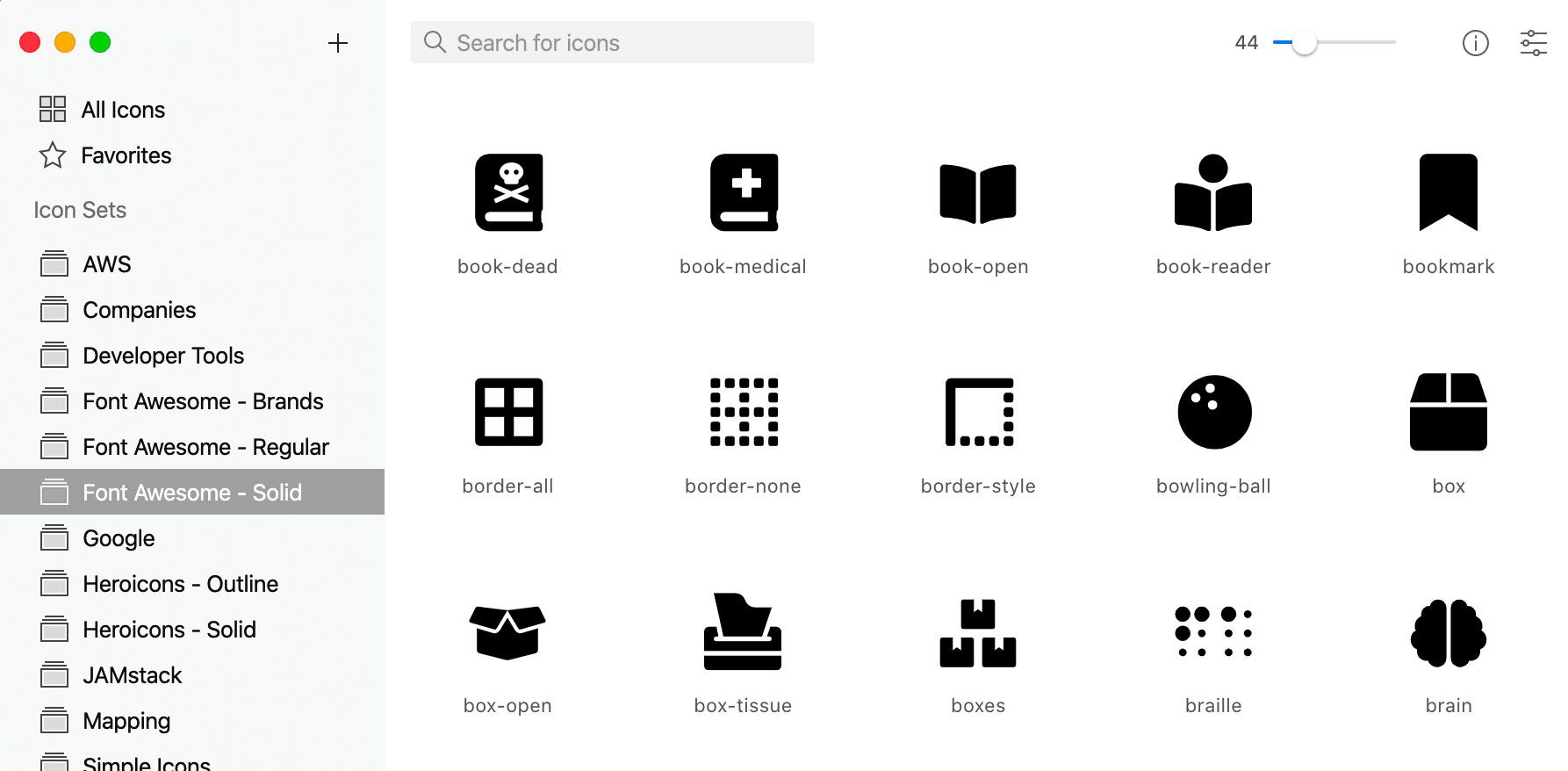
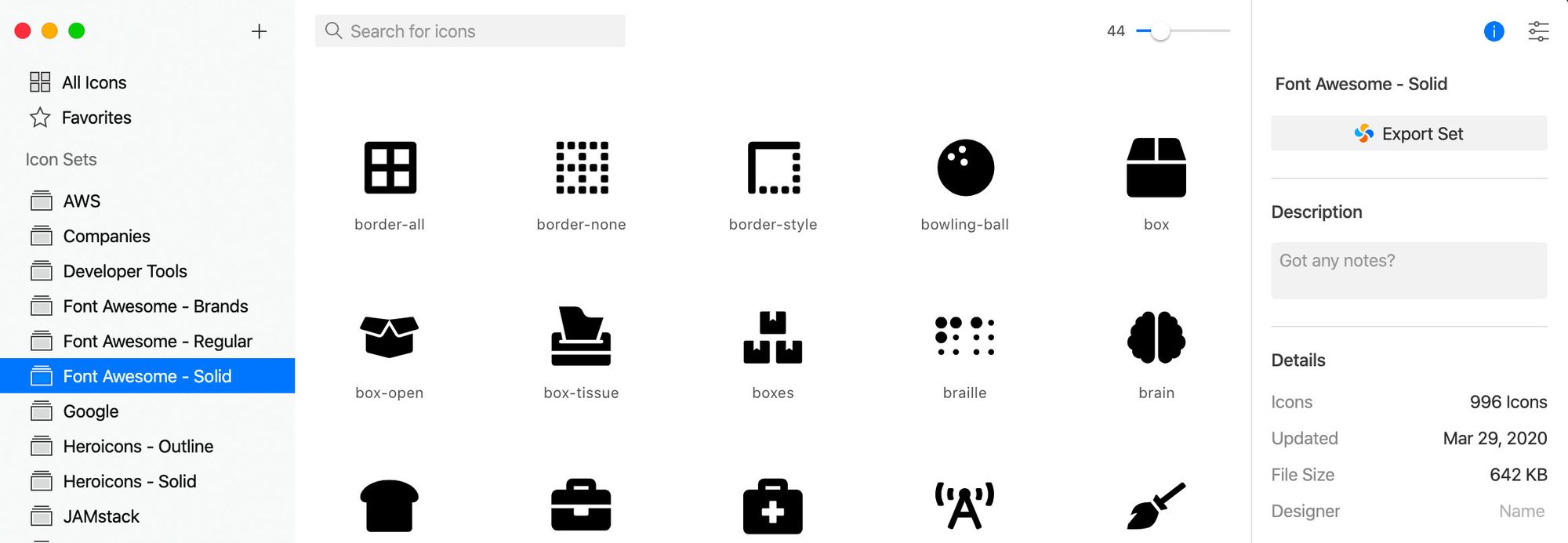
Neste ponto, você pode usar o Iconset para pesquisar seus ícones e ver todos os seus arquivos atualmente disponíveis em sua coleção.
Parte 3: Usando Iconset com software de design como Figma
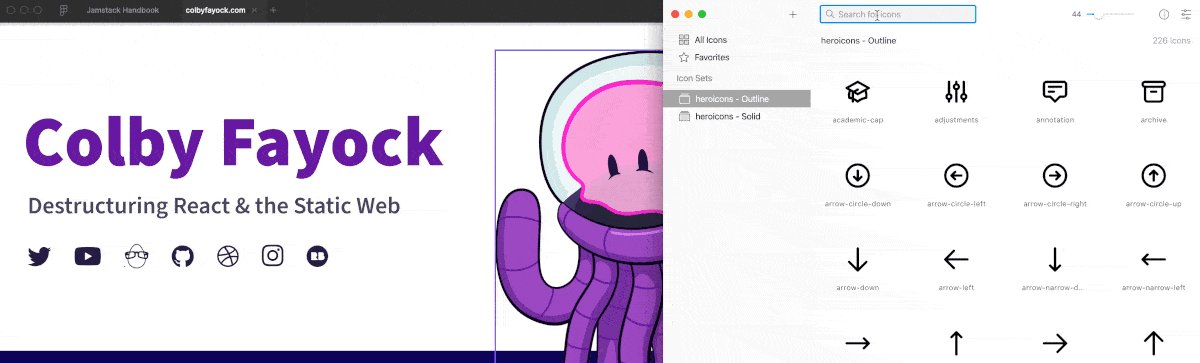
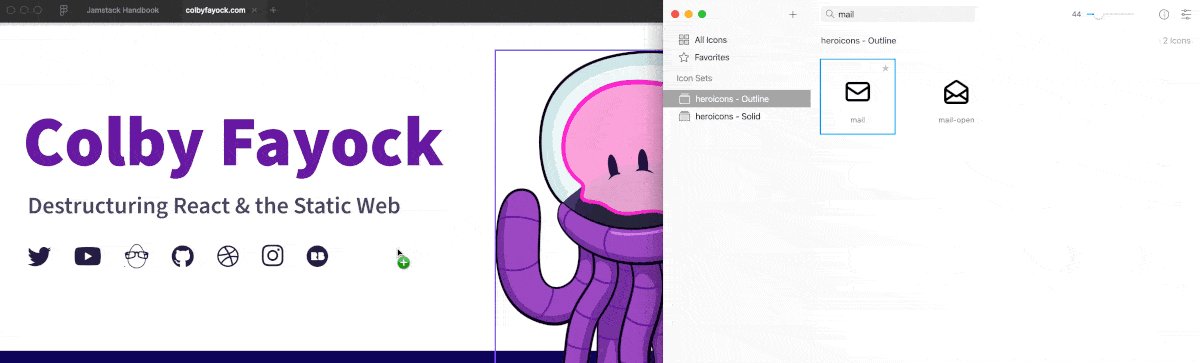
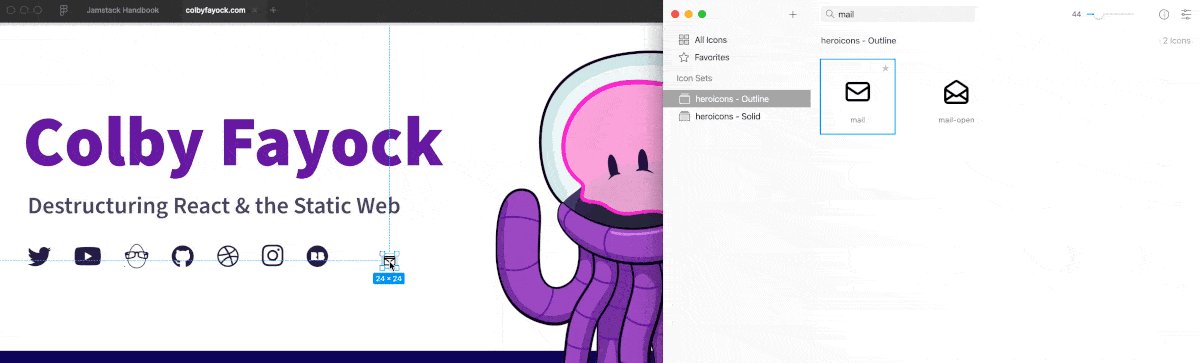
O melhor do Iconset é como é fácil de usar com softwares de design como Figma.
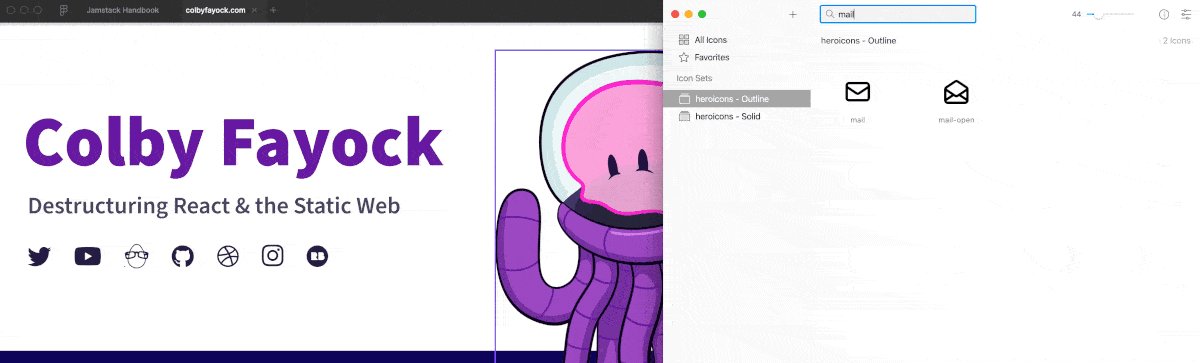
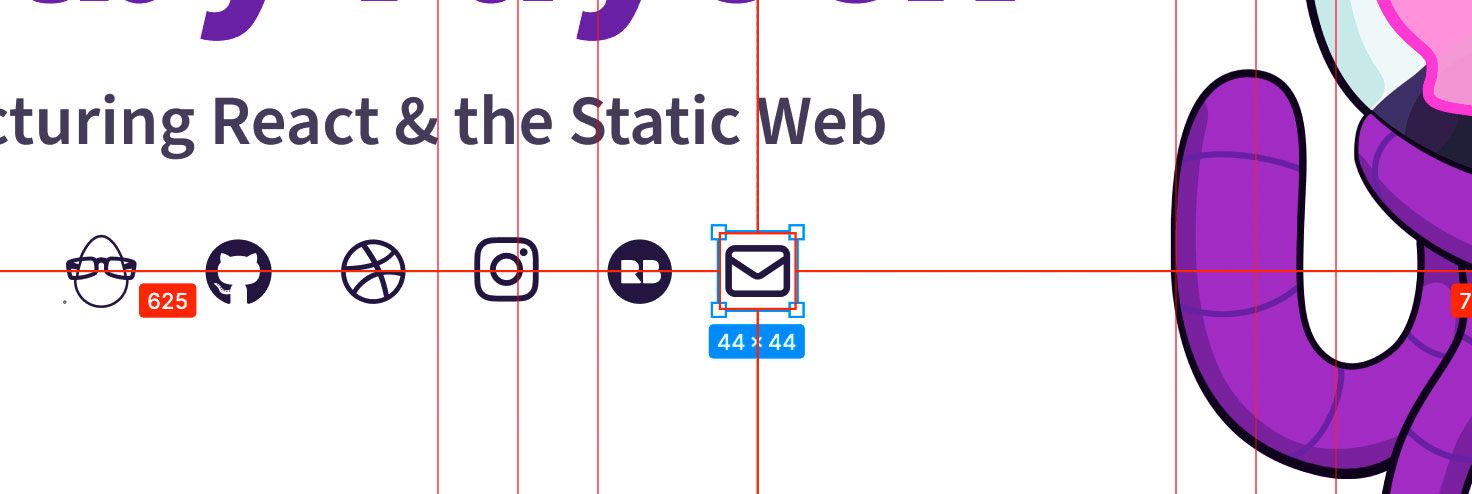
Se eu quisesse adicionar um ícone de envelope ao meu site para que as pessoas pudessem entrar em contato comigo, poderia pesquisar o ícone de e-mail e simplesmente arrastá-lo para minha tela:

Posso então tratá-lo como qualquer outro elemento de desenho vetorial e usá-lo imediatamente em meu projeto.

Parte 4: Usando Iconset em desenvolvimento como React
Outra coisa legal é a facilidade de uso em um projeto como o React.
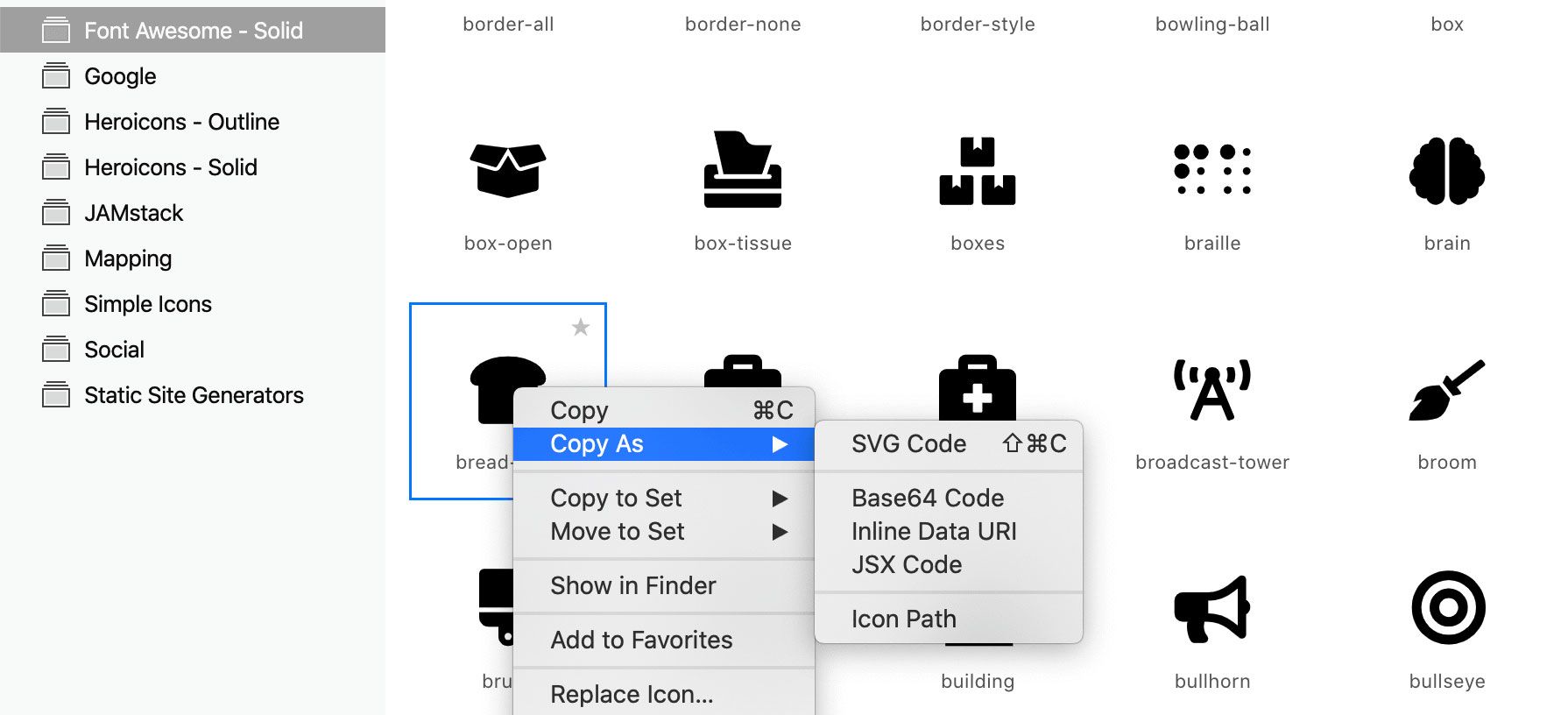
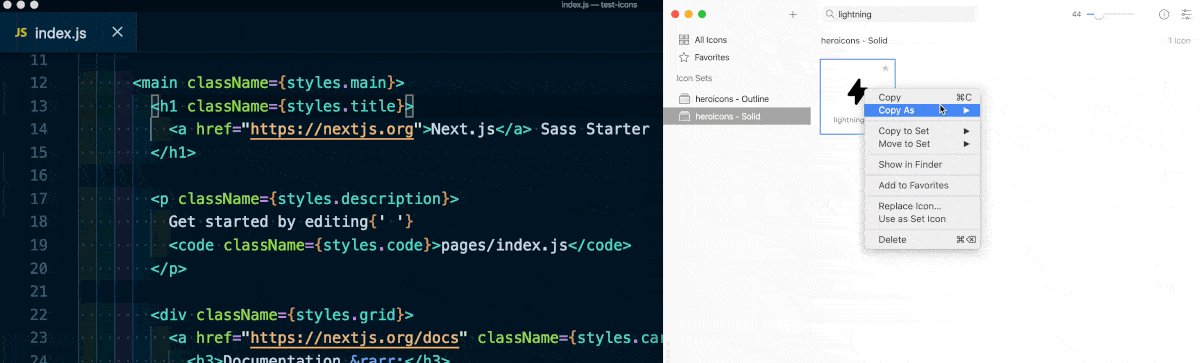
Pronto para uso, você tem algumas maneiras diferentes de copiar o arquivo e usá-lo no desenvolvimento, como copiá-lo como JSX.

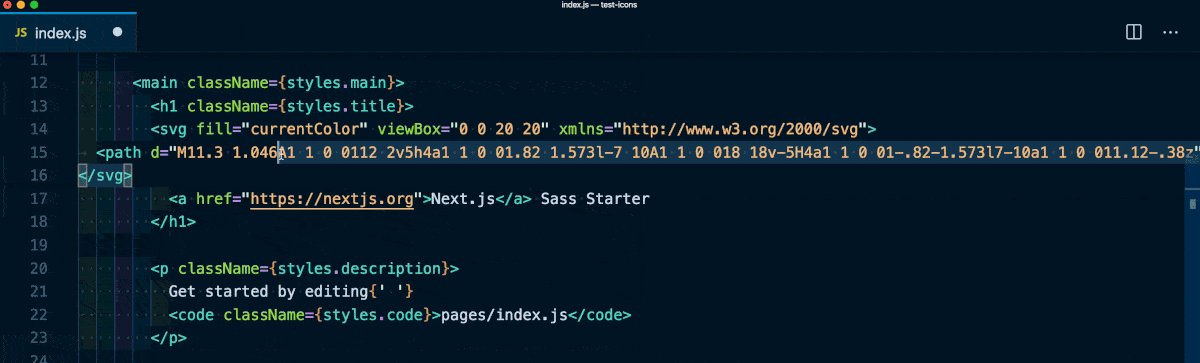
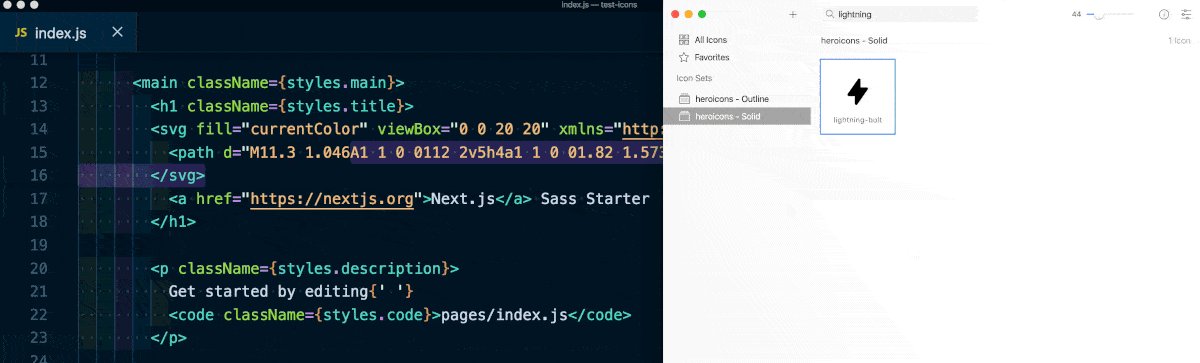
Se eu me sinto como meu Next.js Sass Starter poderia usar alguns ícones na página, posso clicar com o botão direito em qualquer ícone que eu quiser e em Copiar como selecionar JSX, posso colá-lo no meu projeto!

E embora precise de algum estilo assim que você colocá-lo, como qualquer outra imagem ou ícone, está imediatamente pronto para ser usado.

Parte 5: Sincronizando Iconset em vários computadores com Dropbox
Com o Iconset, você pode alternar entre diferentes bibliotecas. Mas, o mais importante, você também pode definir a localização de sua biblioteca.
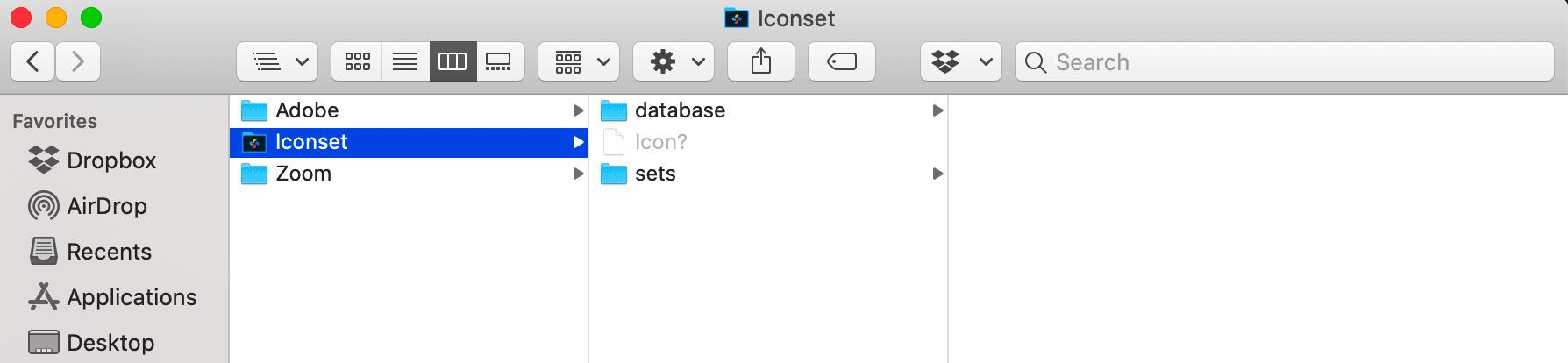
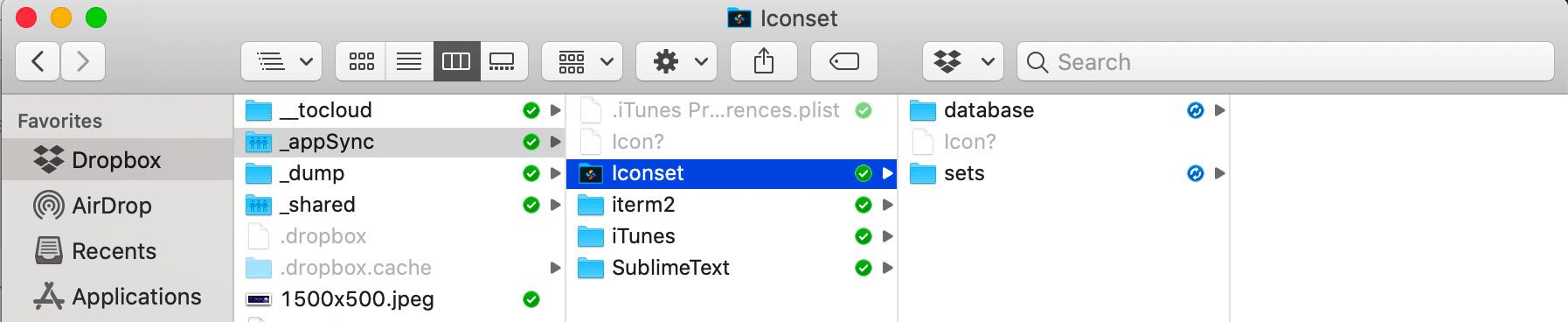
Quando Iconset cria sua biblioteca, ele armazena tudo como arquivos e um banco de dados em seu computador.

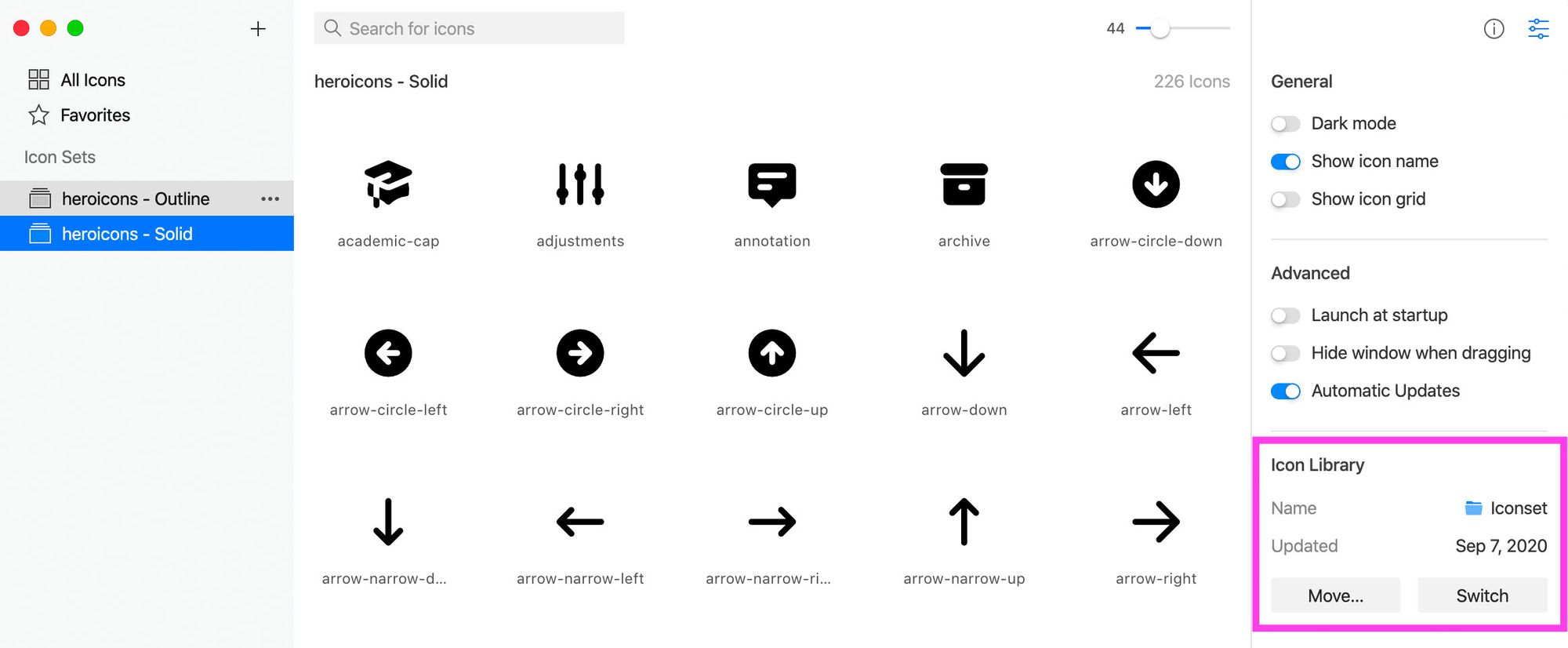
E dentro da IU do Iconset, podemos mover e trocar o local que usamos.

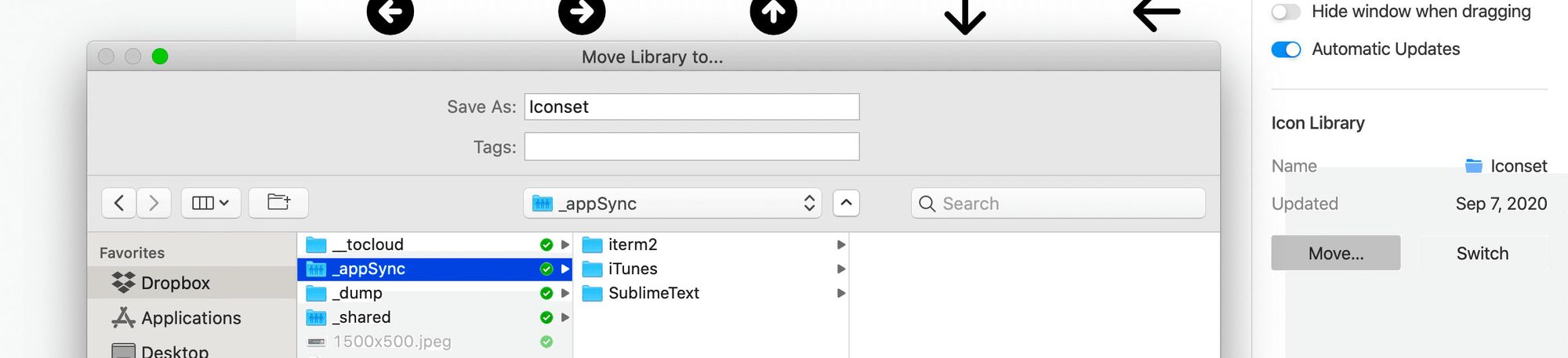
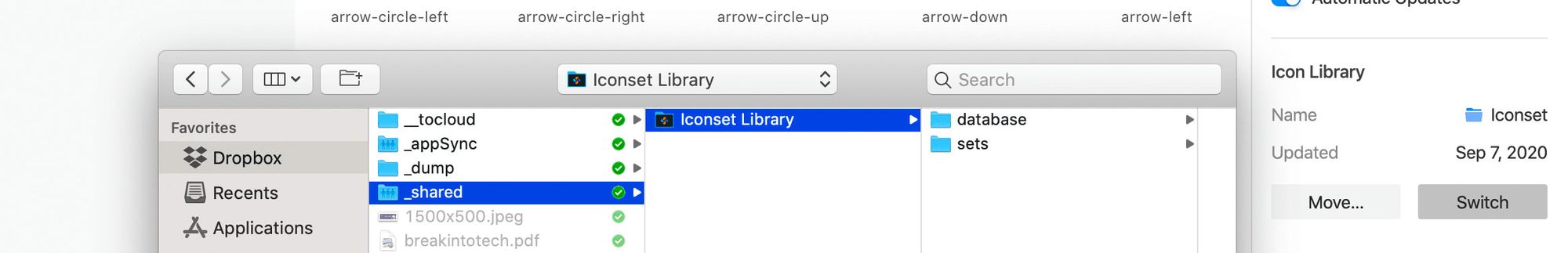
Se esta é a primeira vez que configura o Iconset, você pode começar clicando em Mover e selecionando o local com o qual deseja sincronizá-lo.

E assim que você clicar em Mover, ele o moverá para esse diretório, como uma pasta no Dropbox, e será sincronizado com a nuvem como qualquer outra pasta e arquivo.

Como alternativa, se você já tem uma biblioteca de Iconset compartilhada ou se está configurando isso em um novo computador, pode usar a opção Alternar e selecionar essa opção diretamente no Dropbox.

E assim que você clicar em Switch, você carregará sua biblioteca compartilhada e estará pronto para ser produtivo.

O que mais você pode fazer?
Publicar e compartilhar conjuntos de ícones
Outro recurso interessante é que você pode exportar conjuntos e compartilhá-los. Se você gastou muito tempo em uma coleção e deseja compartilhá-la com outras pessoas, exporte-a, publique-a e compartilhe-a com a comunidade!
Mais organização
Iconset também suporta recursos como Pastas e Favoritos. Isso torna ainda mais fácil agrupar e coletar os ícones, embora faça sentido para você mantê-lo produtivo.
Ele também suporta marcação, tornando ainda mais fácil a pesquisa.

