Observe que criei outro curso que cobre a primeira etapa do design de um site: construir um wireframe. Você pode leia sobre wireframing e assista ao meu curso de vídeo de 30 minutos aqui.
Neste tutorial, vamos cobrir:
- O que é um protótipo inicial
- Criando uma Estrutura: Quadro, Linhas, Colunas
- Adicionando conteúdo: cabeçalho, controle deslizante, sobre
- Projetando Seções
- Conclusão: o que aprendemos com o processo de prototipagem
O que é um protótipo inicial?
Um protótipo é normalmente a iteração secundária de um design, pois é construído em cima de um wireframe.
Um wireframe geralmente envolve um simples esboço desenhado em papel, caneta ou ferramenta online. Em seguida, construímos o protótipo, que é nossa maquete mais refinada para o site ou aplicativo.
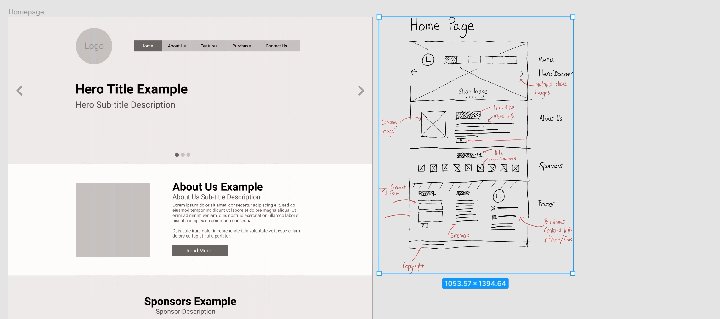
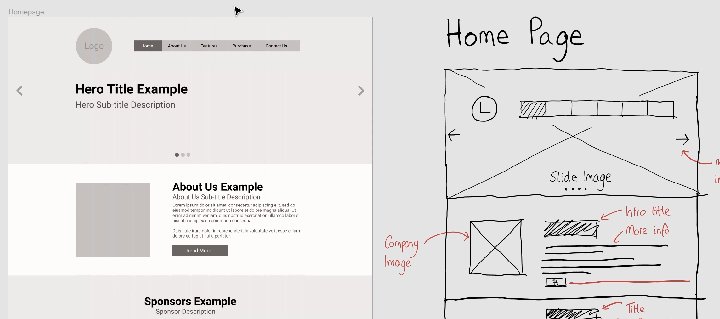
Vamos dar uma olhada no wireframe inicial que construímos no artigo anterior:

Possui várias páginas, seções e áreas onde texto e imagens serão adicionados posteriormente.
O objetivo, então, no Protótipo é construir isso visualmente, mas sem adicionar cor ou imagens.
Neste exemplo, vou usar Figma para fazer o protótipo. Você pode veja todo o protótipo Figma aqui.
Como criar uma estrutura de protótipo de site: Frame, Rows, Columns

Quando criamos o wireframe, consideramos as grades – mas elas foram desenhadas à mão.
Ao fazer um protótipo inicial, temos que defini-los adequadamente para que todo o design siga a estrutura da grade.
Neste exemplo, estarei usando um design de 12 colunas com uma largura regular de 1140px, que é tradicionalmente usado e visto em designs Bootstrap. Isso nos dá uma margem de 15-30px entre as unidades da grade.
Isso será útil mais tarde, quando recolhermos as colunas em linhas para capacidade de resposta móvel.
Você pode criar sua própria estrutura de grade no Figma. Mas esteja ciente de que você (ou outra pessoa) mais tarde precisará codificar esses designs.
Sempre que estiver projetando algo, leve o desenvolvedor em consideração.

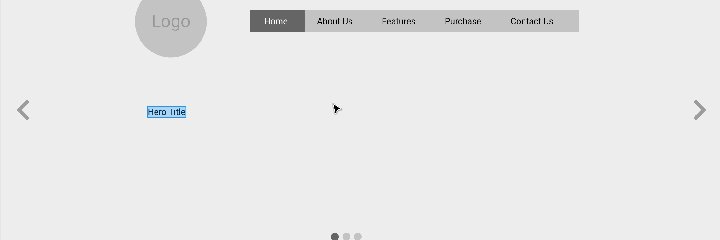
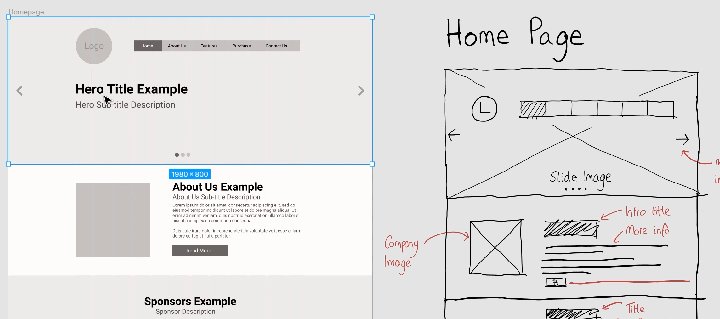
Ao contrário do Wireframe, não estamos mais representando texto com linhas e cabeçalhos com blocos. Em vez disso, precisamos preencher o conteúdo para uma maquete.
Isso não significa adicionar cores ou imagens. Mas isso significa que temos que mostrar o texto real.
Neste estágio, é uma ótima ideia certificar-se de que o cabeçalho e as seções sejam mostrados com o conteúdo real que devem conter. Isso permitirá uma melhor seleção de cores e imagens em estágios posteriores do design.
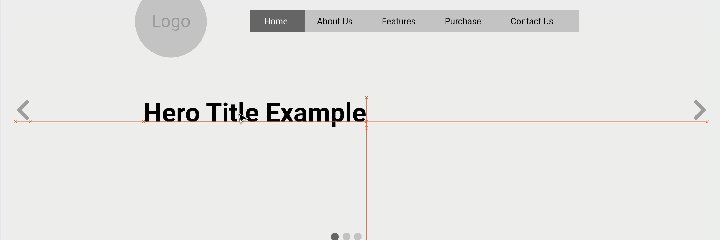
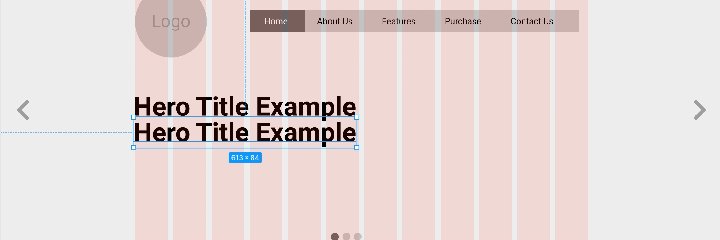
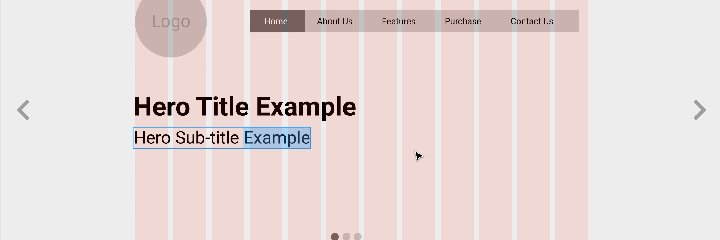
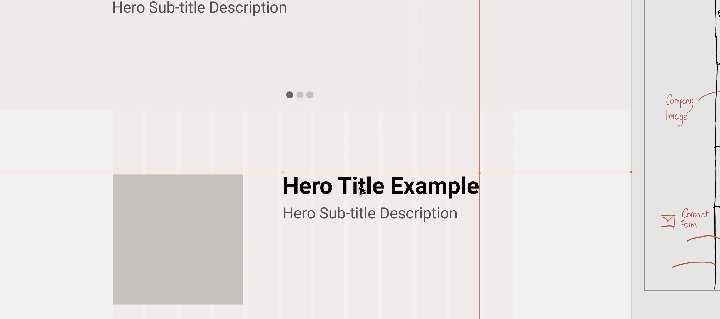
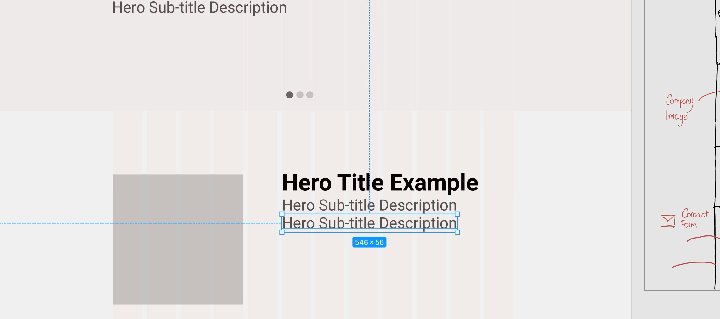
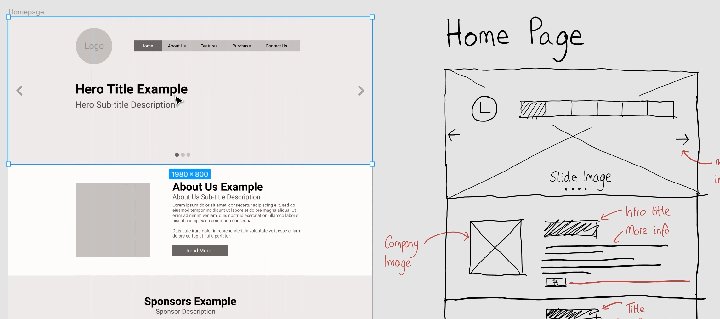
Nesta parte do exemplo, desenvolvi o controle deslizante com o texto principal e uma descrição abaixo. Existem algumas coisas a serem observadas nesta fase do processo de protótipo:
- Dimensionamento e posicionamento da fonte
- Localização e espaçamento do conteúdo
- Margens e preenchimento entre seções e conteúdo
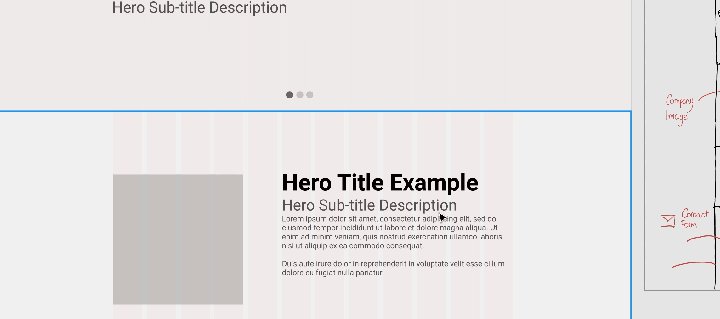
Como projetar seções do protótipo do site

Para a prototipagem e a maquete final, é importante começar a organizar seus grupos e seções. As seções podem incluir itens como o cabeçalho, a seção “sobre nós” e a seção de patrocinadores.
Você pode criar grupos em sua ferramenta de UI (Figma faz isso com Ctrl + G). Identifique suas seções e defina-as com cores de fundo diferentes. Isso tornará mais fácil identificá-los e permitirá que você os mova facilmente.
Muitas vezes me pediram para mover certas partes de um site para cima e para baixo no agrupamento. Ao agrupar todos os seus componentes em seções, você tornará as coisas muito mais fáceis para você durante a fase de protótipo do trabalho de design.
Conclusão: O que aprendemos com o processo de prototipagem

Conforme construímos o resto do design, é importante garantir que este protótipo inicial não se torne uma maquete completa para o design de um site.
É fácil se deixar levar. Mas o objetivo de fazer um protótipo após um wireframe é garantir que possamos continuar planejando o desenvolvimento do site.
É muito mais fácil identificar problemas e questões nos estágios iniciais de planejamento e atualizá-los antes de mergulhar na criação do design completo. Essa prototipagem pode levar apenas algumas horas, mas pode economizar dias de esforço mais tarde no processo.
Depois de criar o protótipo de várias páginas, você pode passar para a fase completa de design de maquete. Isso envolverá descobrir a teoria da cor, tipografia e imagens que funcionem de acordo. Veremos isso no próximo artigo desta série no próximo mês.
Bônus: Adicionando uma execução de protótipo interativo
Nós criamos apenas uma única página para este exemplo. Dito isso, a prototipagem também permite que você crie um exemplo emulado do site em operação.
Essa emulação é muito útil para conduzir demonstrações, testar como os clientes respondem ao ver um exemplo do mundo real de um primeiro mock-up e revisar como todos os seus links fluem.

Espero que tenha gostado deste artigo. Se você não sabe quem eu sou, sou Adrian da Austrália. 🦘 Tenho um pequeno canal no Twitter e no YouTube, então se você quiser saber mais sobre mim ou desfrutar do meu conteúdo, dê uma olhada em algum momento 😃
