
Você também pode seguir esse exercício para ajudar a clonar a página de destino de um aplicativo chamado Karma WiFi. Foi criado por Kyle Koski, um dos mentores do Thinkful, e usa HTML e CSS.
O que é bom em clonar um site é que você pode escolher o nível de complexidade do site. Se você está apenas começando, um site simples que só precisa de HTML e CSS é um bom lugar para começar. Se você é mais avançado, escolha um site que exija JavaScript ou React.
Crie um jogo de perguntas sobre JavaScript.
Habilidade para aprender: JavaScript
JavaScript é uma linguagem de programação que permite criar páginas da web interativas. É o idioma que você usa ao criar elementos responsivos, como menus, reprodutores de vídeo, animações, mapas interativos e até jogos no navegador.
Mas antes de prosseguirmos, é importante saber por que você deseja criar um questionário.
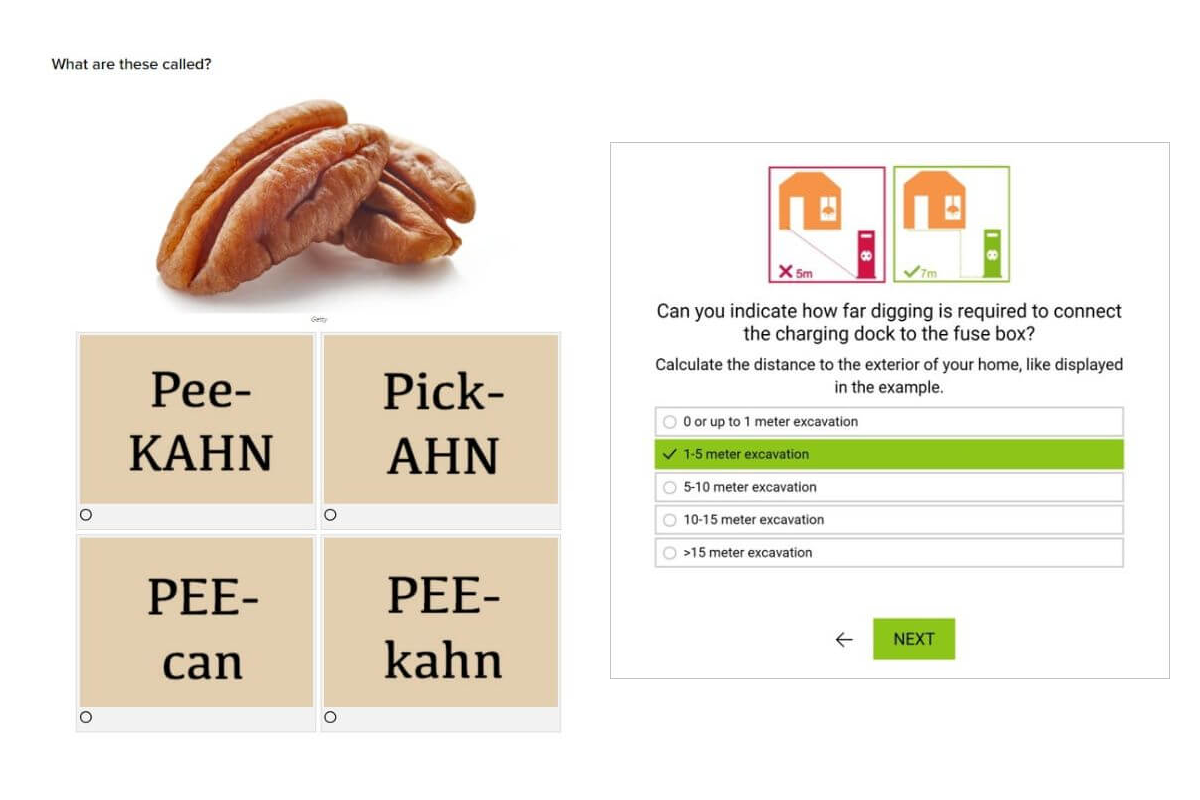
É mais do que diversão e jogos. De fato, os testes estão ganhando popularidade como ferramentas de marketing de conteúdo. Já viu esse tipo de coisa?

Os testes são excelentes ferramentas de marketing porque são interativos. De acordo com uma pesquisa realizada pelo Content Marketing Institute, 81% dos profissionais de marketing concordam que o conteúdo interativo – que é qualquer tipo de conteúdo que exija a participação do usuário – chama mais a atenção do que o conteúdo estático.
Por esse motivo, os questionários são usados para diferentes fins de marketing. Os testes triviais, como o da esquerda, são usados para aumentar o tráfego de um site. Alguns profissionais de marketing também usam questionários para qualificar leads, segmentar leads e aumentar o envolvimento.
Estou explicando isso porque, como desenvolvedor, seu trabalho é não apenas garantir que as coisas pareçam bonitas, mas também criar recursos que sejam fáceis de usar e tornarão o site do seu cliente mais eficaz para atingir suas metas de vendas e marketing.
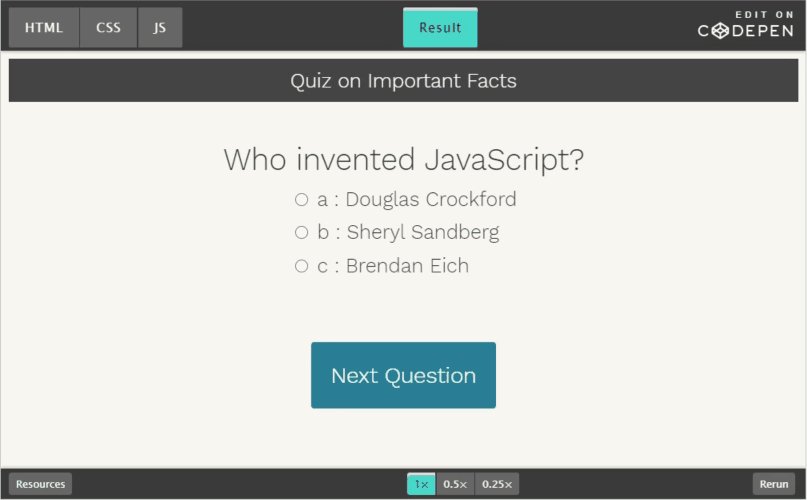
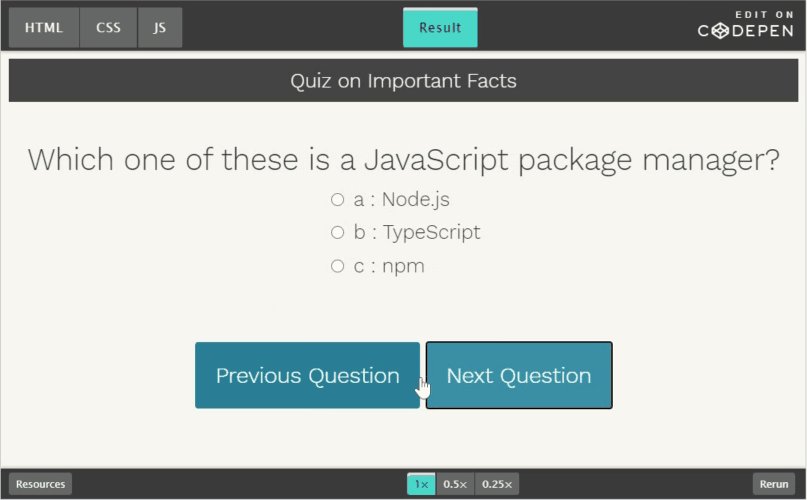
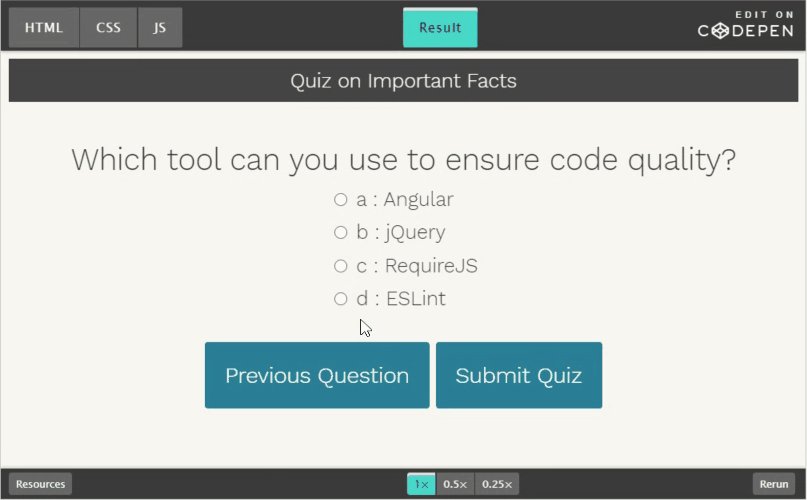
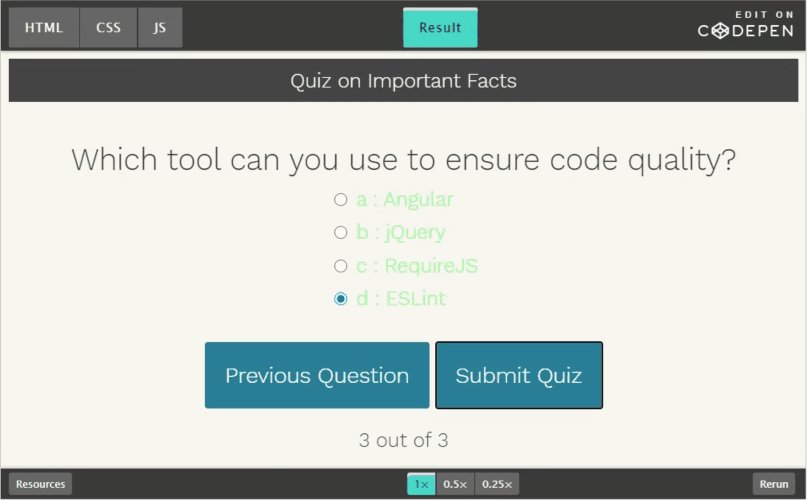
Para criar um teste, confira estes tutoriais sobre como fazer testes de JavaScript a partir de WebDevTrick e SitePoint. Aqui está a aparência do seu questionário JS:

Crie seu próprio leitor de QR móvel.
Habilidade para aprender: JavaScript
Os códigos de barras e os códigos QR mudaram a maneira como fazemos compras. Agora, os clientes podem digitalizar um produto com seus smartphones e descobrir várias informações sobre ele, incluindo o preço e onde podem comprá-lo.
Ele também elimina a necessidade de digitar códigos longos em um site, como códigos de ativação ou números de modelo, facilitando sua experiência de compra e sem problemas.
Ao contrário do que os outros pensam, você não precisa de um aplicativo de telefone nativo para digitalizar códigos QR.
Sites em execução em um dispositivo inteligente com uma câmera podem fazer o truque.
Este guia mostra o processo passo a passo de criar seu próprio leitor de código QR.
Você usará HTML e JavaScript, mas a parte mais importante é usar uma biblioteca JS que possa interpretar o código QR. A boa notícia é que você não precisará criá-lo do zero, porque existem muitas ótimas bibliotecas disponíveis para esse fim exato.
Crie um aplicativo de previsão do tempo.
Habilidade para aprender: Angular 8
Angular é uma das três estruturas de desenvolvimento front-end mais populares, ao lado de React e Vue.js. É comumente usado para criar aplicativos baseados em formulário (onde você precisa se inscrever para criar uma conta), mas também pode ser usado para criar jogos e até aplicativos com elementos de realidade virtual.
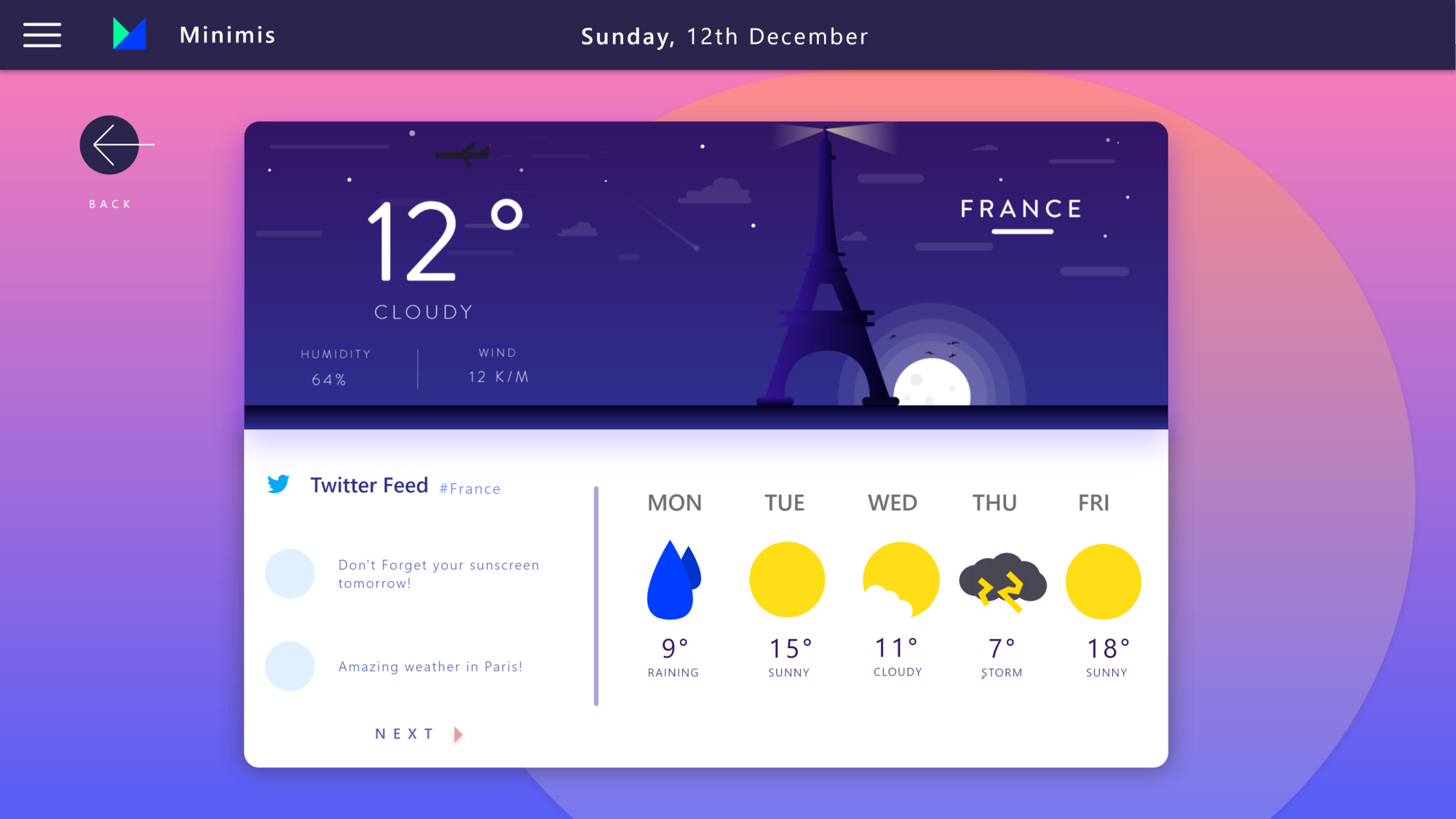
Há um muito detalhado, tutorial passo a passo no Medium, que ensina aos iniciantes como criar um aplicativo de clima bonito com o Angular 8 (a versão mais recente do Angular). O aplicativo meteorológico é assim:

Este aplicativo possui um design limpo e minimalista, com ilustrações impressionantes e uma interface simples. Ele também possui um recurso de modo claro e escuro que adiciona mais elegância a ele.
O melhor deste projeto é que você terá uma ideia de como é criar um aplicativo útil e responsivo a partir do zero. Você aprenderá tudo, desde a instalação do Nodejs e da Angular CLI até o teste do seu código com o LightHouse.
E, embora o criador do tutorial tenha obviamente inserido sua preferência de design, você pode adicionar seu próprio estilo e ser criativo como quiser. Você pode brincar com o estilo e as animações CSS e até usar seu próprio logotipo, ícones e outros materiais de design.
Faça isso da maneira certa e você terá um aplicativo meteorológico impressionante em seu portfólio.
Você pode acessar o tutorial aqui.
Embora este tutorial seja adequado para iniciantes, você ainda precisa de um pouco de familiaridade angular. Se você deseja aprender Angular, o melhor lugar para começar é Angular.io.
Crie e codifique seu próprio site de portfólio.
Em um projeto típico, você provavelmente estará trabalhando ao lado de um web designer que explica como será a aparência do site.
Embora design e desenvolvimento sejam indiscutivelmente dois campos diferentes, entender o design da Web não só adicionará outro conjunto de habilidades ao seu arsenal, mas também o equipará se você decidir trabalhar sozinho como freelancer e trabalhar em projetos desde o design até a implantação.
Ao projetar e codificar seu próprio site de portfólio, você terá a liberdade de mostrar seu lado artístico e técnico simultaneamente.
O primeiro passo é pensar no seu mensagem ou marca. Quais são os seus principais serviços, a quem você deseja servir e por que eles deveriam escolher você? (Leia mais sobre branding aqui.)
O segundo é criar um projeto simulado que detalhará o layout, cores e tipografia.
Ademais, pense em um tema. É minimalista ou alto e descolado? É monocromático ou usará cores fortes? Em seguida, faça uma lista das páginas necessárias. Isso geralmente inclui uma página de contato, algumas postagens no blog, uma página sobre mim e uma página de termos e condições.
Terceiro, codifique! Use CSS moderno para fazer o layout do site, adicionar algumas animações, adicionar imagens de alta qualidade etc. O céu é o limite aqui – você pode fazer o que quiser com o site do seu portfólio porque é seu – aproveite!
Onde posso praticar o desenvolvimento front-end?
Embora a melhor maneira de praticar o desenvolvimento front-end seja através da criação de sites de anúncios de aplicativos reais, ainda é ótimo ter um local para obter dicas, acessar tutoriais e obter suporte quando você ficar parado ou precisar de uma opinião sobre algo.
Estes são ótimos lugares para obter ajuda enquanto você pratica o desenvolvimento de front-end:
- freeCodeCamp.org – Este é um site cheio de tutoriais gratuitos sobre teorias de desenvolvimento da Web, idiomas e práticas recomendadas. Também há uma grande comunidade aqui que pode ajudar com suas perguntas.
- HTML e CSS modernos desde o início – Este é um curso da Udemy por Brad Traversy. Ele contém informações úteis e pode realmente ensinar tudo o que você precisa para começar a usar esses idiomas.
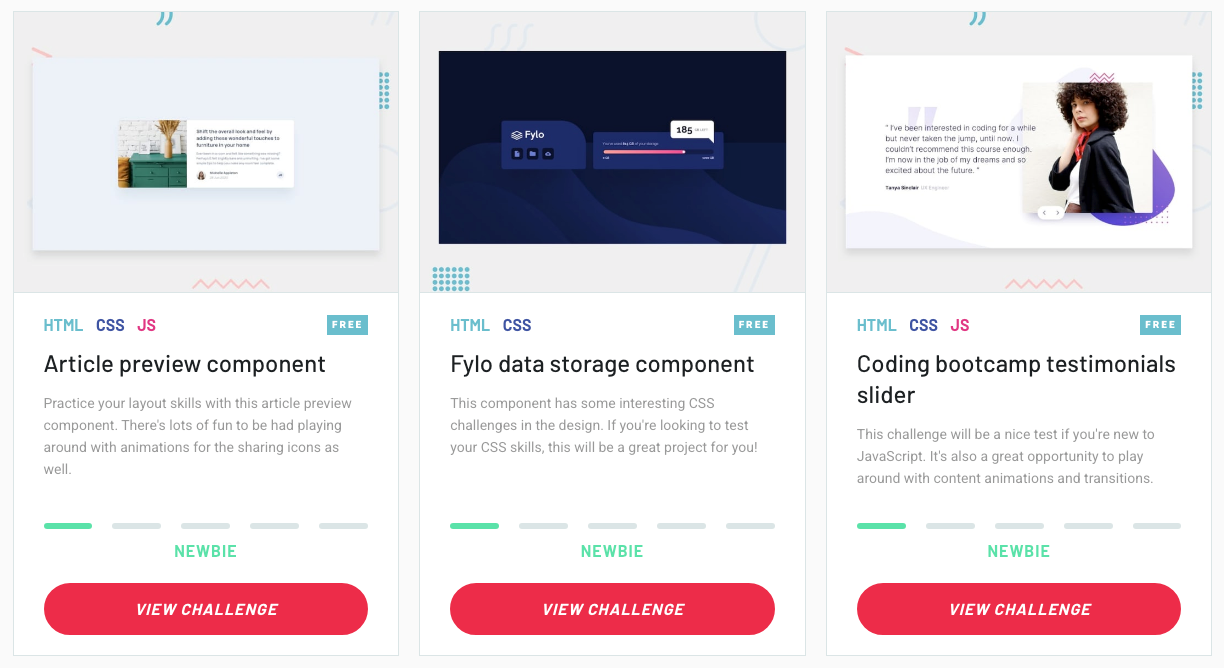
- Front alteror.io – Você pode encontrar “desafios” gratuitos e premium de tamanho reduzido, que você pode fazer no seu tempo livre para desenvolver seu conjunto de habilidades. A dificuldade dos desafios varia de “júnior” a “avançado”. Aqui estão alguns exemplos dos desafios que você encontrará aqui:

Há mais recursos que eu gostaria de compartilhar com você, mas para evitar que isso seja muito longo, você pode conferir esse link para ver minha lista completa de cursos recomendados.
Esses são 5 projetos divertidos de desenvolvimento de front-end que você pode experimentar hoje. Novamente, esses são pontos de partida. Em última análise, cabe a você personalizá-lo para adicionar um pouco do seu toque pessoal 🙂
Lembre-se, é tudo uma questão de prática. Você precisa criar coisas para melhorar suas habilidades.
Não apenas aprenda assistindo.
Aprenda construindo.
Aprender fazendo.
– Kyle Prinsloo (@study_web_dev) 24 de junho de 2020
Feliz codificação!
Obrigado pela leitura e felicidades por enquanto,
Kyle
Siga me no twitter para mais dicas.
