O que é SVG?
SVG significa Scalable Vector Graphics. É um formato de arquivo baseado em uma linguagem de marcação semelhante ao XML que permite aos desenvolvedores e designers criar imagens baseadas em vetores usando definições de caminho.
O que torna o SVG excelente para a web?
O SVG nasceu para a web. É um padrão aberto criado pelo W3C para fornecer uma maneira melhor de adicionar imagens à web. Se você abrir um arquivo SVG em seu computador, ficará surpreso ao descobrir que é todo código!
Isso desempenha um papel no tamanho do arquivo pequeno. Normalmente, ao usar SVG, você pode tirar vantagem de seu tamanho menor em comparação com arquivos de imagem maiores que podem ser necessários para fornecer a mesma alta resolução.
Ademais, como estamos definindo SVG como caminhos, eles podem ser dimensionados para o tamanho que desejarmos. Isso os torna extremamente flexíveis para uso da web, especialmente ao tornar as experiências responsivas.
O que vamos criar?
Vamos primeiro analisar usando um pacote chamado react-icons que nos permitirá importar facilmente ícones de conjuntos de ícones populares como Fonte incrível direto em nosso aplicativo.
Também veremos como podemos adicionar manualmente arquivos SVG diretamente em nosso aplicativo, copiando o código de um arquivo SVG para um novo componente.
Parte 0: Criando um aplicativo React
Para este passo a passo, você pode usar qualquer estrutura React que desejar, seja Criar aplicativo React ou Next.js. Você pode até usar um projeto existente.
Como não precisamos de nada especial para adicionar nossos ícones, vou usar o create-react-app.
Para começar a criar-react-app, você pode criar um novo projeto usando o seguinte comando em seu terminal:
yarn create react-app [project-name]
# or
npx create-react-app [project-name]
Nota: substituir [project-name] com o nome que deseja usar para o seu projeto. Vou usar my-svg-icons.
Depois de ter seu novo aplicativo ou aplicativo existente, devemos estar prontos para começar!

Parte 1: Adicionando ícones SVG com react-icons
Adicionando ícones de reação ao seu projeto
Para começar com react-icons, queremos instalá-lo em nosso projeto.
Dentro do seu projeto, execute o seguinte comando:
yarn add react-icons
# or
npm install react-icons --save
Depois de concluído, devemos estar prontos para usá-lo em nosso projeto.
Selecionando ícones para um projeto
Uma das coisas interessantes sobre os react-icons é a extensa biblioteca que eles disponibilizam em um único pacote.
Não só temos Font Awesome imediatamente disponível, temos Octicons do GitHub, Heroicons, Ícones do Material Design, e um monte mais.

Ao escolher os ícones, você pode usar qualquer ícone que desejar a qualquer momento. Dito isso, eu recomendo tentar manter uma aparência consistente com seus ícones.
Se você usa principalmente o Font Awesome para seu site, pode parecer um pouco estranho e inconsistente se você começar a adicionar Ícones de cor lisa para a mistura. Em última análise, você deseja fornecer uma experiência em que as pessoas sejam capazes de identificar facilmente os padrões que você cria.
Usando react-icons em seu projeto
Depois de encontrar os ícones que deseja usar, podemos agora adicioná-los ao nosso projeto.
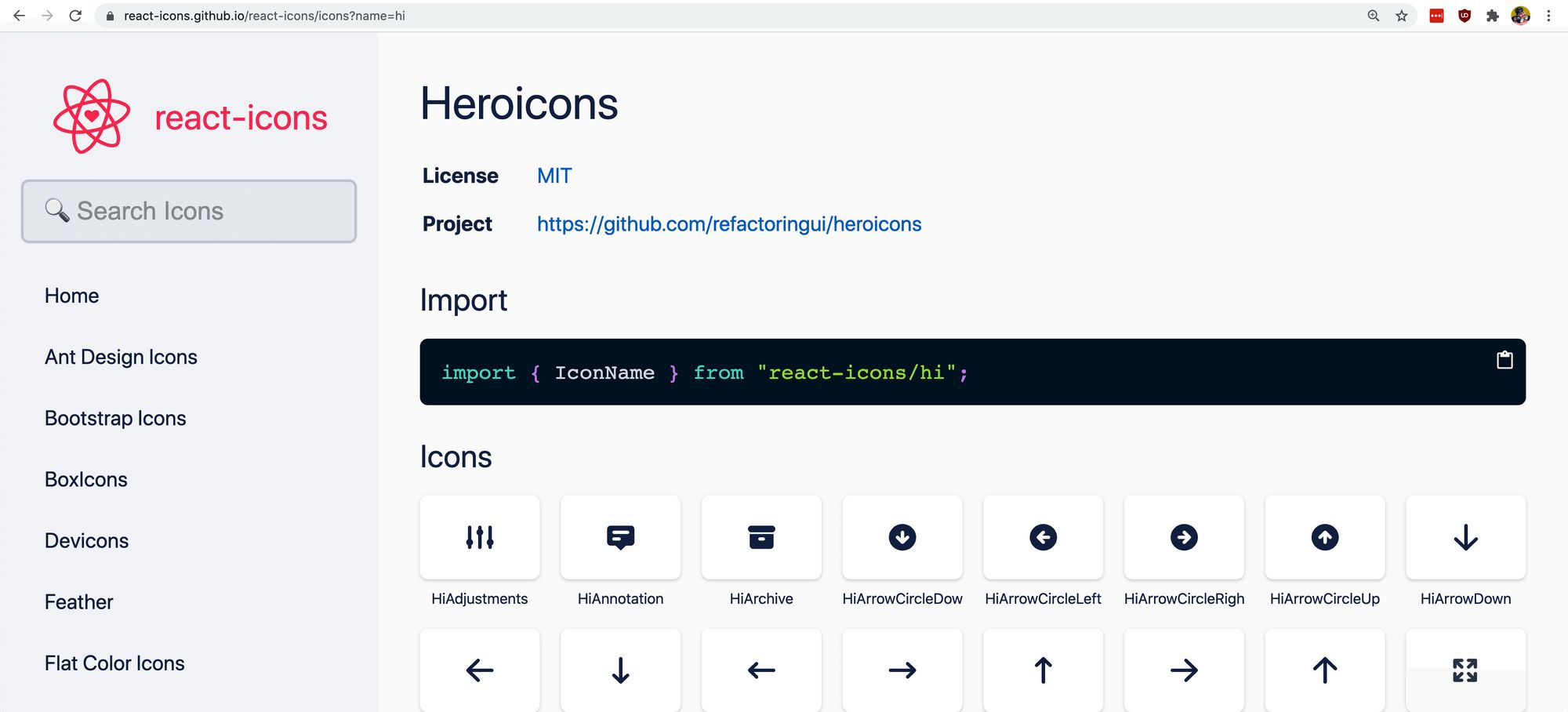
O site da react-icons torna mais fácil para nós procurar o nome do ícone que queremos usar para importar para o nosso projeto.
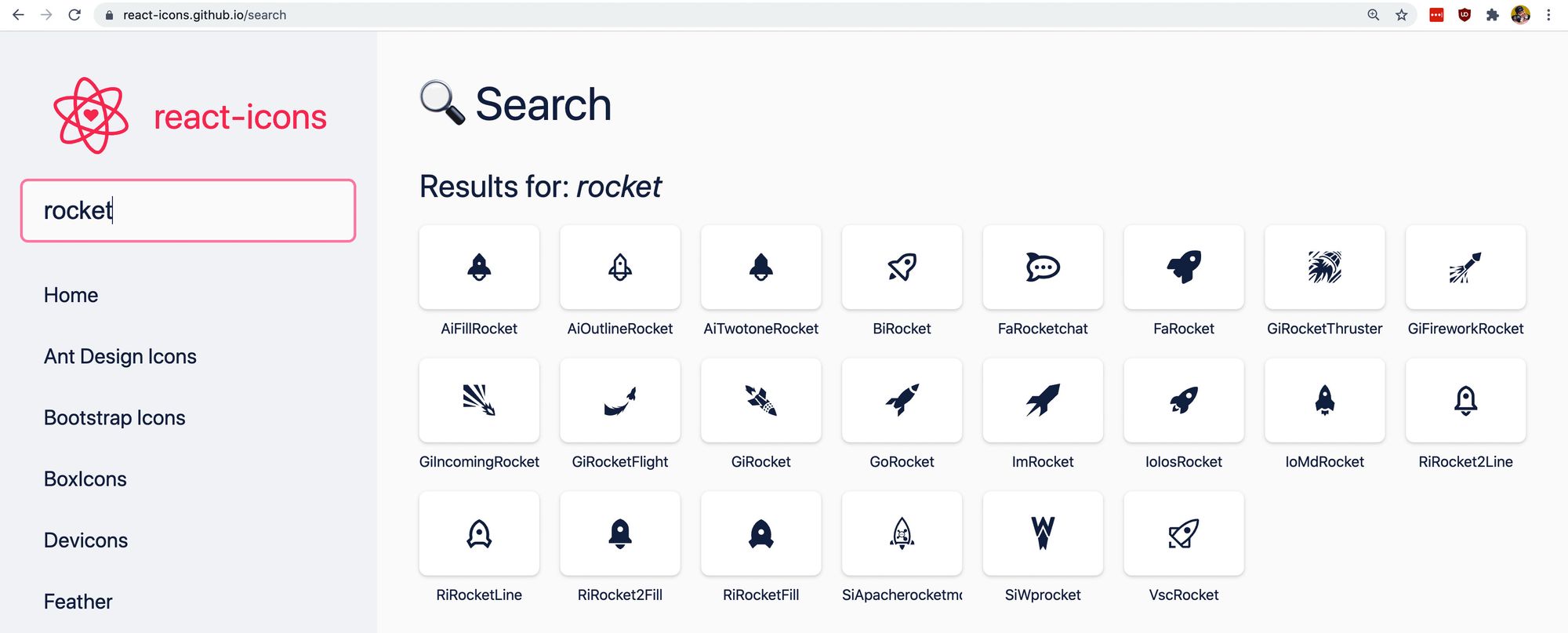
Se quisermos usar o ícone do foguete Font Awesome, podemos navegar até Font Awesome na barra lateral, pesquisar a página por “rocket” (CMD + F ou CTRL + F) e clicar no ícone que copiará seu nome para o seu prancheta.

Também poderíamos pesquisar “foguete” no formulário de pesquisa no canto superior esquerdo da página, que nos mostra o resultado “foguete” em todos os conjuntos de ícones.

Dentro do nosso projeto, agora podemos importar esse ícone. Semelhante às instruções na parte superior da página de ícones de reação, queremos importar esse ícone específico do react-icons/fa, que se refere ao módulo Font Awesome de react-icons.
Adicione o seguinte ao início do arquivo para o qual deseja importar o ícone. Se estiver usando um novo projeto create-react-app, você pode adicioná-lo ao início de src/App.js.
import { FaRocket } from 'react-icons/fa';
Para testar isso, vamos substituir o logotipo React pelo nosso ícone.
Remova o <img componente e, em vez disso, adicione:
<FaRocket />
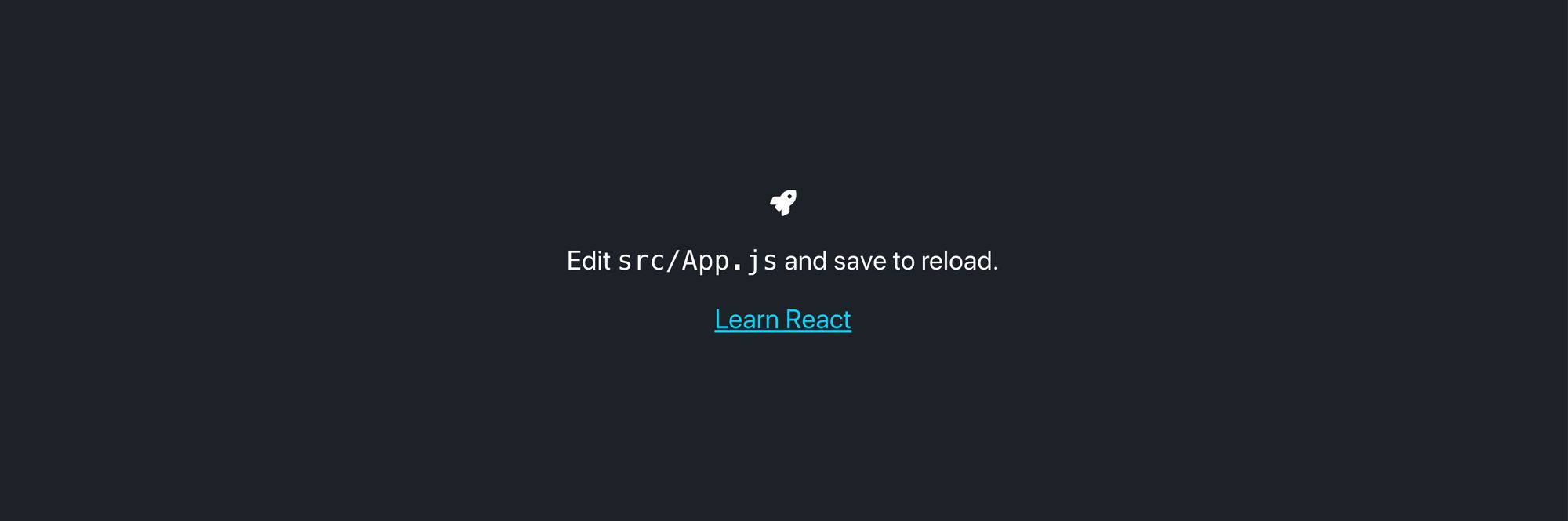
E se recarregarmos a página, podemos ver nosso foguete!

Nosso foguete não está girando como o logotipo do React, então vamos consertar isso.
Adicione a classe .App-logo ao FaRocket componente:
<FaRocket className="App-logo" />
E o foguete agora deve estar girando!

Mas também é um pouco pequeno. Se olharmos dentro de src/App.css, estamos definindo a altura de .App-logo para 40vmin. Enquanto isso está funcionando, para que nosso ícone preencha o espaço, também precisamos fornecer uma largura para ele preencher.
Adicione o seguinte ao .App-logo classe para adicionar uma largura:
width: 40vmin;
E embora provavelmente seja um pouco grande agora, estamos em um tamanho mais apropriado e temos nosso ícone!

Parte 2: Adicionando manualmente arquivos SVG a um componente React
Às vezes, você não deseja adicionar uma nova biblioteca apenas para obter um ícone. Às vezes, é um ícone personalizado que não está disponível em uma biblioteca pública.
Felizmente, com o React, podemos criar um novo componente SVG com bastante facilidade, que nos permite adicionar nossos ícones SVG personalizados em qualquer lugar que quisermos.
Primeiro, vamos encontrar um ícone.
Embora todos os Heroicons estejam disponíveis dentro de react-icons, vamos usá-los como exemplo, pois é fácil encontrar e copiar algum código SVG.
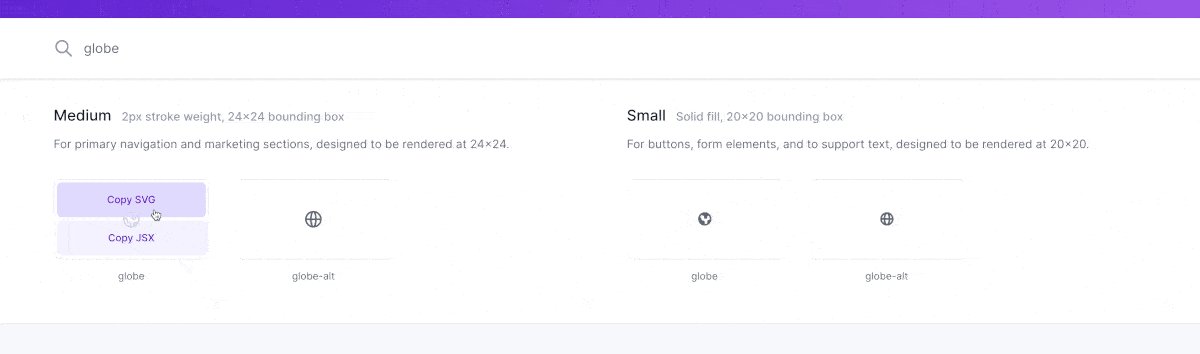
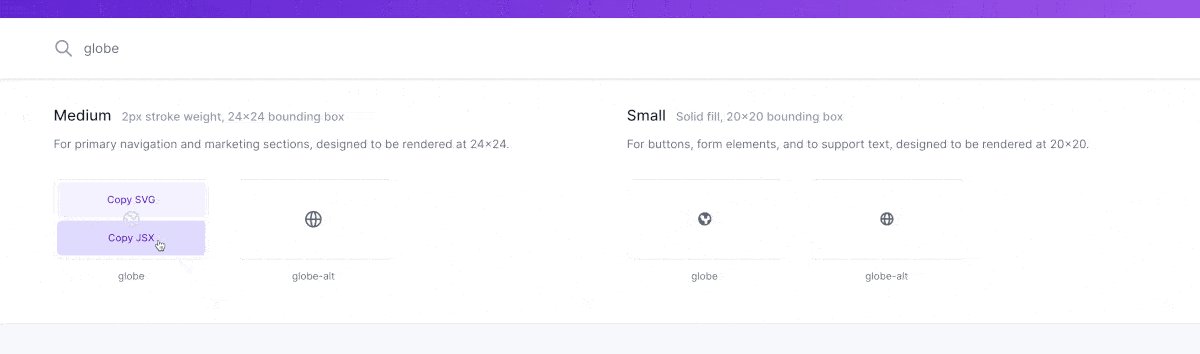
Vá para heroicons.com e pesquise um ícone que você gostaria de usar neste exemplo. Vou usar “globo”.
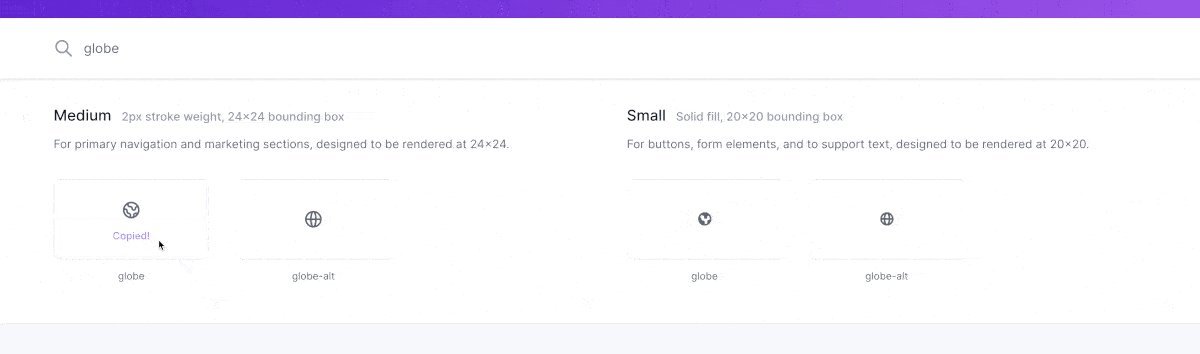
Depois de encontrar o ícone desejado, passe o mouse sobre esse ícone, onde você verá opções para copiar o ícone como SVG ou JSX e copiá-lo como JSX.

Com esse ícone copiado, crie um novo arquivo em src chamado Globe.js.
Dentro desse arquivo, vamos criar um novo componente chamado Globe e colar em nosso SVG dentro desse componente.
import React from 'react';
const Globe = () => {
return (
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3.055 11H5a2 2 0 012 2v1a2 2 0 002 2 2 2 0 012 2v2.945M8 3.935V5.5A2.5 2.5 0 0010.5 8h.5a2 2 0 012 2 2 2 0 104 0 2 2 0 012-2h1.064M15 20.488V18a2 2 0 012-2h3.064M21 12a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
)
}
export default Globe;
Observação: ao copiar SVG normal para um componente React, pode não funcionar “como está”. Às vezes, os arquivos SVG incluem classes CSS ou atributos de elemento que não são válidos com JSX.
Se você encontrar erros, tente corrigir os atributos e examinar o console da web para ver os avisos e erros que o React lança. Como copiamos como JSX, pudemos fazê-lo funcionar imediatamente.
Agora, volte para src/App.js e importe nosso novo componente:
import Globe from './Globe';
Então podemos substituir nosso ícone de foguete por nosso novo componente:
<Globe />
E se abrirmos nosso navegador, podemos ver nosso globo!

Porém, é um pouco grande.
Queremos aplicar nosso .App-logo classe para o nosso componente Globe, então precisamos atualizar esse componente para tomar um className suporte.
De volta a src/Globe.js, adicione um className argumento prop:
const Globe = ({ className }) => {
Em seguida, adicione um novo suporte com isso className ao <svg componente:
<svg className={className}
Agora, podemos atualizar nosso componente Globe em src/App.js para incluir essa classe:
<Globe className="App-logo" />
E se recarregarmos a página, podemos ver que nosso logotipo voltou ao tamanho certo e está girando novamente!

Por que não o incluímos como um arquivo img?
Embora possamos incluí-lo como um arquivo de imagem, assim como o React faz no código padrão criar-reagir-app, temos alguns benefícios ao adicionar nossos arquivos SVG “inline”.
Por um lado, ao adicionar SVG embutido, podemos acessar os diferentes caminhos com propriedades CSS. Isso nos dá mais flexibilidade para personalizá-lo dinamicamente.
Também fornecerá menos solicitações HTTP. O navegador saberá como carregar esse SVG, portanto, não precisamos incomodar o navegador para solicitar a inclusão desse arquivo na página.
Dito isso, ainda é uma opção válida para adicionar um arquivo SVG à página.

