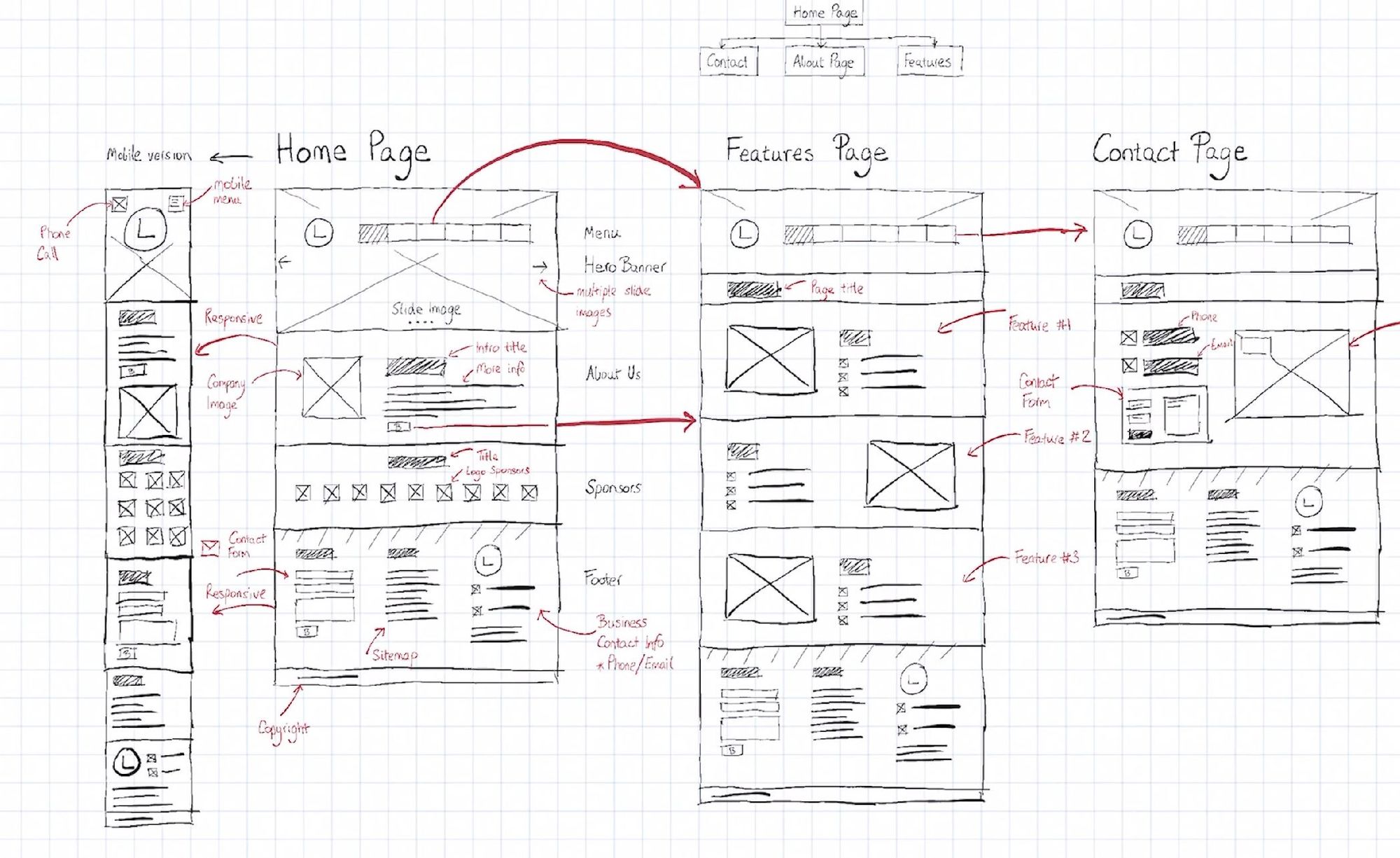
Os wireframes dão uma idéia da estrutura geral das páginas e de como a navegação fluirá.
Se você está pensando em construir um site, pode fazer um wireframe de forma rápida e fácil. Você nem precisa ser um designer gráfico para fazer isso.
Para começar, tudo que você precisa é de um lápis e papel (ou um iPad e iPencil, como eu uso no meu tutorial em vídeo acima).
Vamos criar um wireframe e mostrar como ele permite um processo de design rápido e iterativo. Isso criará uma peça viva de documentação que você pode usar para você e para um cliente. E você pode usar isso para raciocinar em seu planejamento – tudo antes de investir qualquer tempo em codificá-lo de fato.
Algumas coisas que cobriremos neste artigo (e no tutorial em vídeo que o acompanha) incluem:
- Planejamento de Sitemap
- Criando wireframe da página inicial
- Usando marcação em wireframes
- Componentes de wireframe (cabeçalho, menu, rodapé)
- Página de recursos, página de contato
- Wireframes responsivos para celular

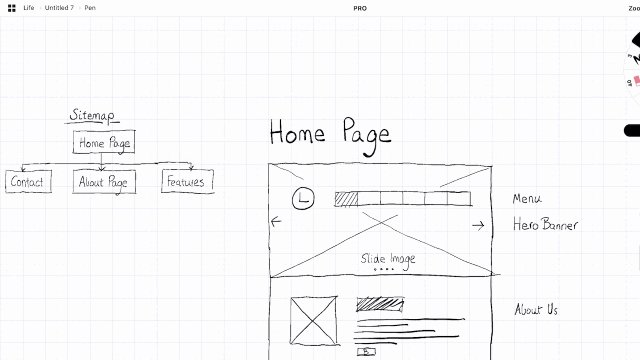
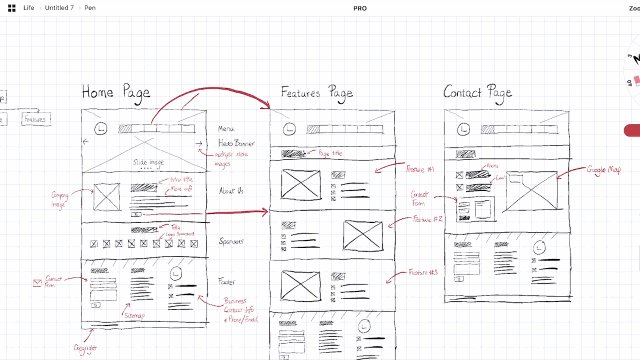
Etapa 1: planejamento do Sitemap
Começar com wireframing começa com um bom mapa do site. Antes de criar um wireframe de página, um mapa do site lhe dará alguma estrutura. Dessa forma, você entenderá quais páginas criará e como elas se conectarão.
A maioria dos sites pequenos pode não precisar de um mapa do site. Eles geralmente têm apenas uma única página de destino ou algumas páginas comuns como Recursos, Sobre e Fale conosco.
Dito isso, assim que seu site ou aplicativo se tornar maior e mais complexo, você desejará um mapa do site.
Os Sitemaps fornecem uma breve visão geral de onde os itens existem e como eles se interconectam.
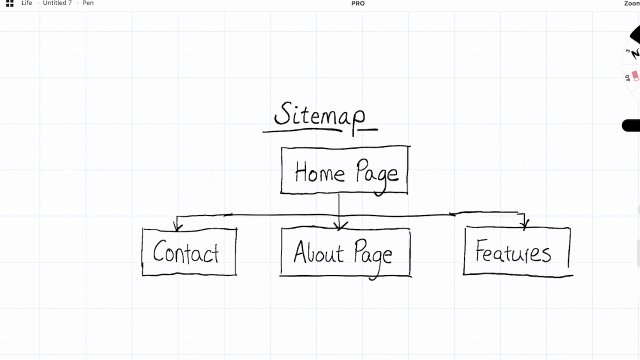
Em nosso exemplo, criaremos um mapa de site simples que conterá apenas a página inicial, a página de recursos e a página de contato.
Você não precisa gastar muito tempo com isso. Basta adicionar algumas caixas para mostrar cada página, linhas abaixo para mostrar as subpáginas e pronto.

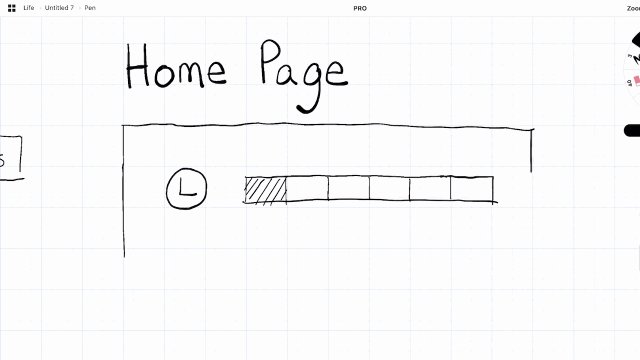
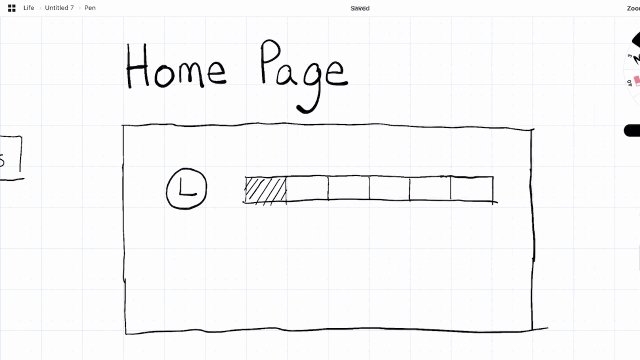
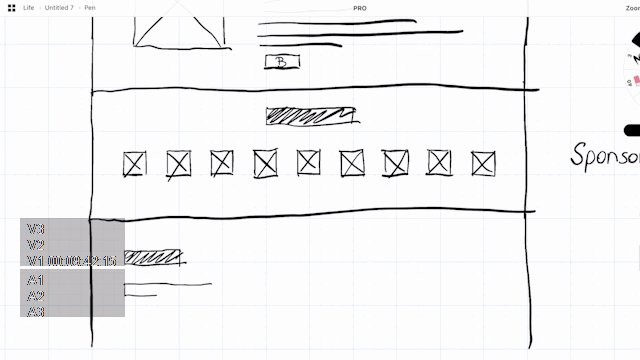
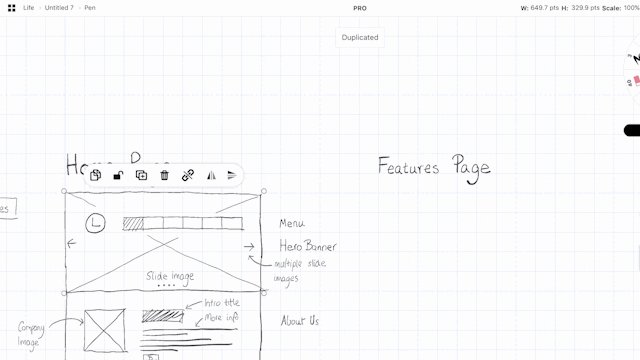
Etapa 2: Criação de wireframe da página inicial
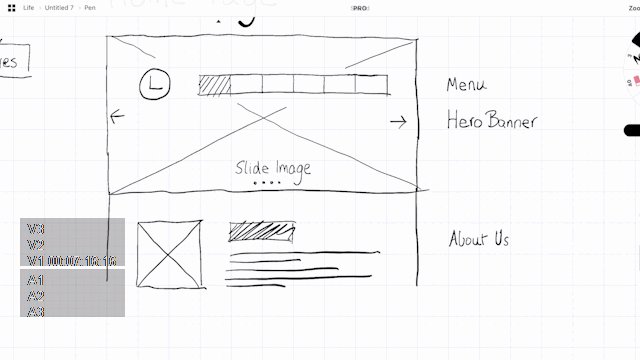
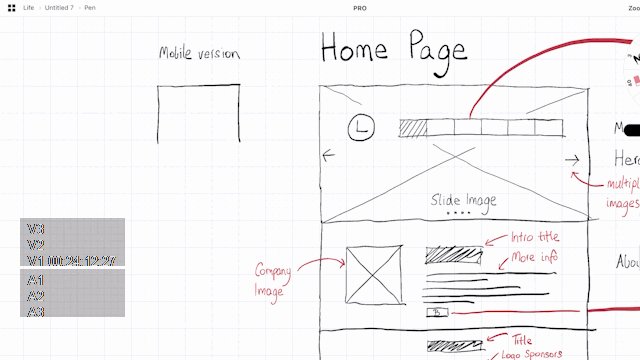
Vamos criar nossa primeira página de wireframe. Se você ainda não criou um wireframe, o processo é bastante simples. Cada aspecto de um site é representado por uma forma ou gráfico simples, como:
- caixas com linhas através delas para representar imagens
- linhas horizontais para representar o texto
- e um círculo com um L para representar seu logotipo.
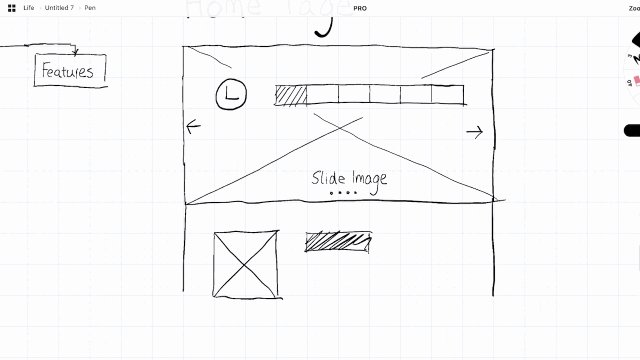
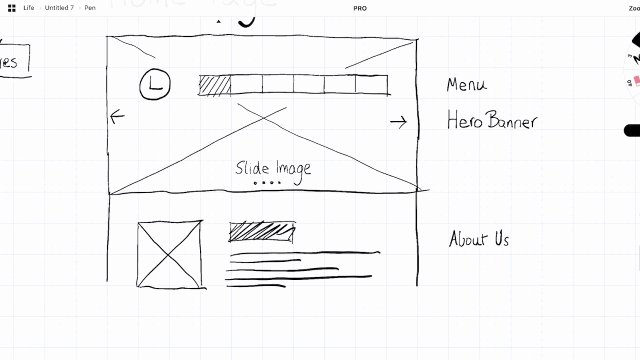
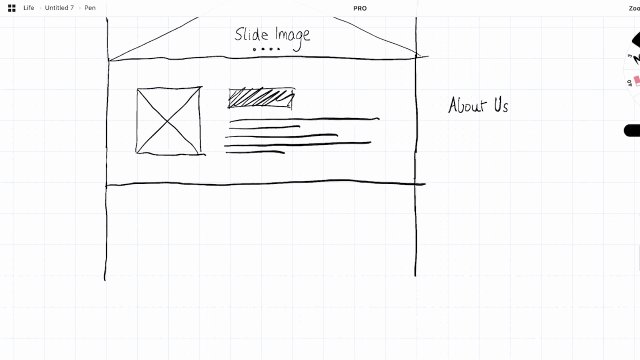
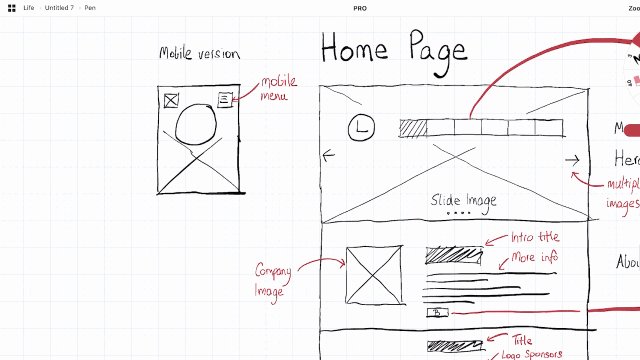
Para a página inicial, criamos uma imagem deslizante, menu e logotipo. Fornecemos alguns rótulos para mostrar o que cada item é.
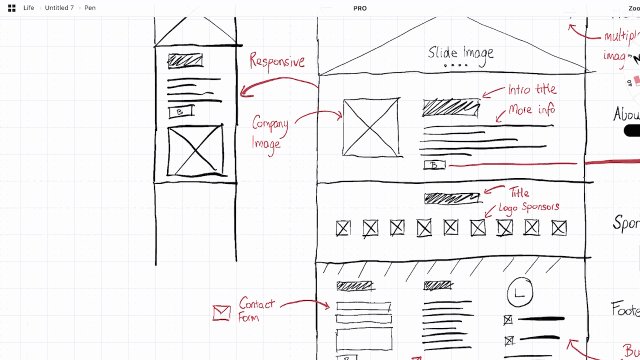
Isso também é útil para organizar cada seção em retângulos que podemos posteriormente copiar e colar em outras páginas (especialmente para o cabeçalho e rodapé).

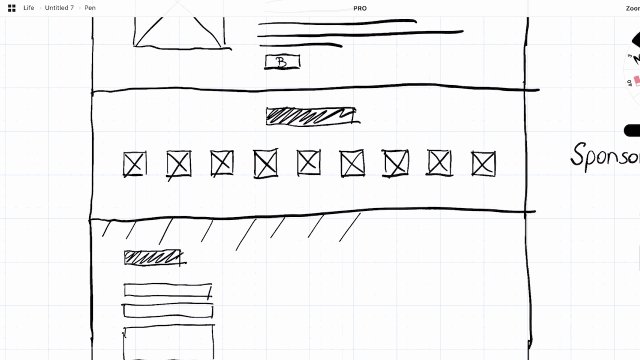
Vamos criar também outra seção de introdução à empresa (Quem Somos) e uma seção de patrocinadores (com logotipos e imagens de nossos patrocinadores).
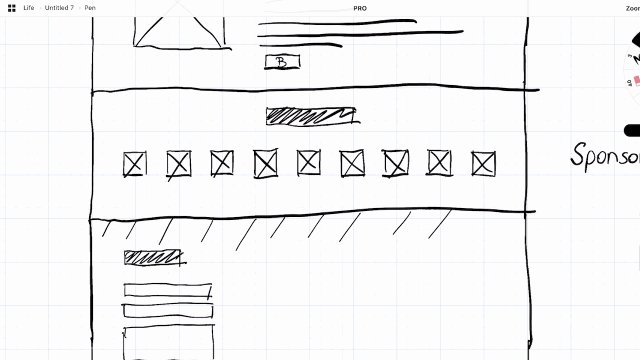
Conforme avançamos no design, também podemos implementar outros itens na página inicial, como botões de call to action em áreas que seriam apropriadas.
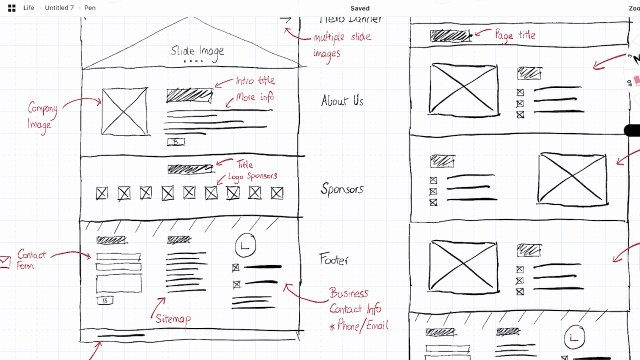
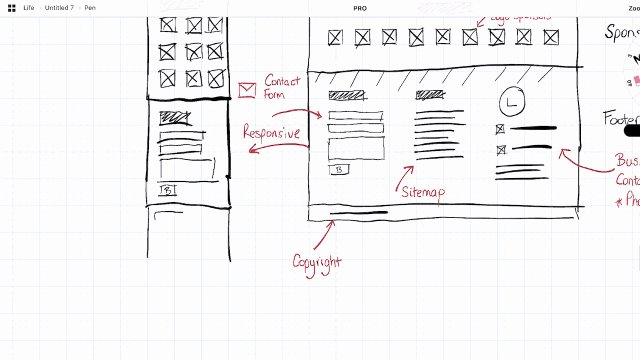
Finalizamos o design com uma seção de rodapé onde adicionamos elementos comuns como um formulário de contato, informações de contato e reutilizamos o logotipo mais uma vez.

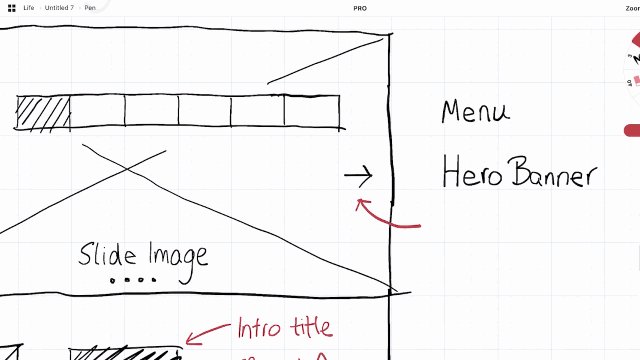
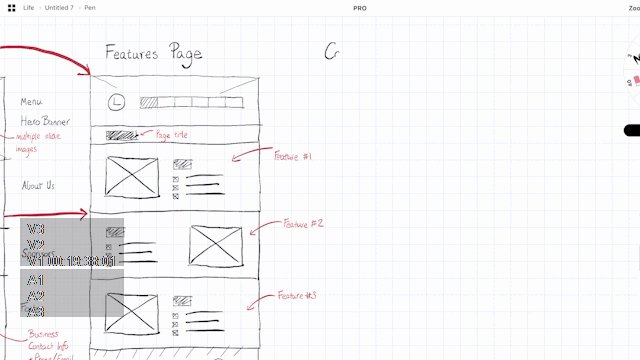
Etapa # 3: usando marcação em wireframes
O wireframe é freqüentemente visto não apenas por designers, mas por desenvolvedores, clientes, gerenciamento e muito mais. Portanto, é útil dar marcação a cada parte do conteúdo para as pessoas que o veem pela primeira vez. Normalmente faço isso no final do preenchimento de uma página.
Em nosso exemplo, vamos marcar a página inicial e rotular cada parte do conteúdo com texto em vermelho. Os aspectos que você deseja marcar incluem itens como seções, títulos, formulários de contato, quais imagens podem ser, etc. A marcação não precisa explicar o que o conteúdo realmente será, apenas o que deveria ser. Portanto, em vez de colocar o “Exemplo de título de introdução” real, você apenas rotula o título como “Título de introdução”.

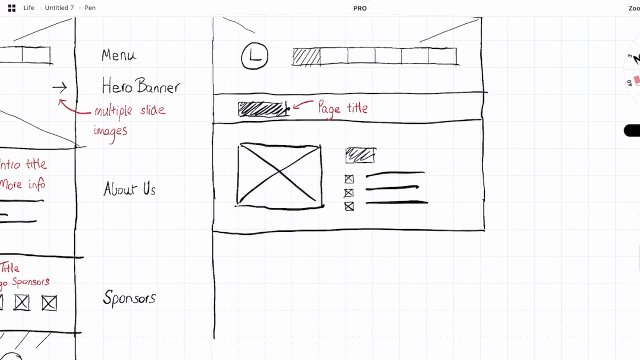
Agora que já criamos um cabeçalho e rodapé, podemos reutilizá-los para páginas adicionais. Coisas como cabeçalhos e rodapés podem ser literalmente copiados e colados em novos wireframes de página (e se você estiver usando apenas papel e caneta, pode copiar fisicamente sobre o conteúdo).
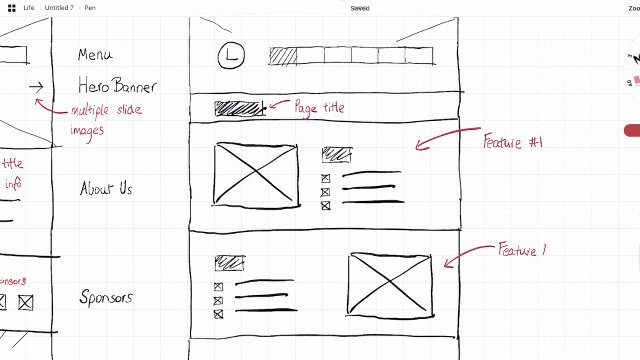
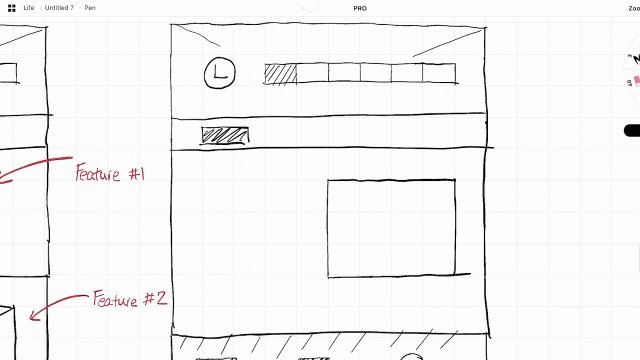
Isso permite que o design do wireframe permaneça consistente. Ferramentas como Figma online permitem que você crie componentes de ativos que também podem ser copiados e colados, e até mesmo atualizar dinamicamente quando você atualiza o componente raiz. Em nosso exemplo, vamos reutilizar componentes para construir uma página de recursos. Ao criar nosso primeiro componente de seção de recursos, também podemos copiá-lo e colá-lo a seguir para construir a página de recursos em apenas alguns minutos!

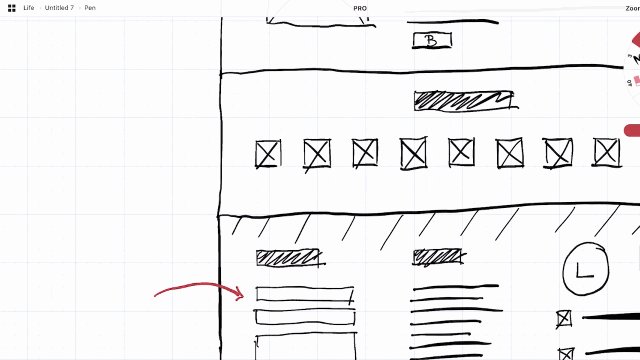
Etapa 5: Página de recursos e página de contato
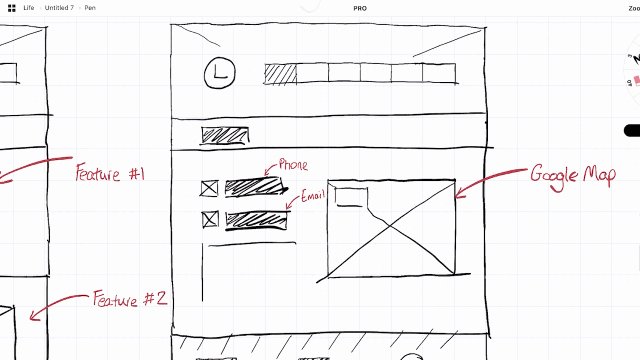
Construir páginas adicionais depois de começar a wireframing torna-se cada vez mais fácil quando você começa a construir todos os seus componentes. Com a página de recursos finalizada, podemos criar uma página de contato e tudo o que realmente precisamos fazer é adicionar alguns elementos comuns, como um mapa do Google, formulário de contato e alguns detalhes básicos de contato.
Neste exemplo, tenho pequenos logotipos para um telefone, e-mail e grandes blocos para representar onde eles estarão localizados. O formulário de contato estará localizado abaixo (sem uma caixa de contorno), bem como um mapa do Google no lado direito.

Etapa 6: Faça um Wireframe Responsivo para Dispositivos Móveis
Nenhum bom wireframe pode existir hoje em dia sem uma versão móvel. Isso ocorre porque grande parte da web hoje é visualizada em dispositivos móveis. É bom saber como um design pode se reduzir a janelas de exibição menores. Se você tiver mais tempo disponível, também pode construir uma versão para tablet do wireframe responsivo.
Em nosso exemplo, construímos o wireframe de design da página inicial seção por seção. A maioria das linhas e colunas está recolhida e, como estamos em uma janela de visualização móvel, muitas das imagens, textos e blocos diminuem de tamanho. Por causa disso, é possível que algumas das seções ainda tenham a mesma altura de suas respectivas versões de desktop. Outras seções com muitas imagens (como a seção de patrocinadores) podem, no entanto, acabar tendo muito mais altura de rolagem. Devido a isso, muitas vezes também adiciono marcação adicional para mostrar qual seção da versão para desktop é o equivalente responsivo na versão móvel.

Conclusão
Wireframing é uma ótima maneira rápida de ter uma ideia melhor do seu site ou aplicativo visualmente. Eu definitivamente recomendo experimentá-lo em seu próximo projeto para ajudá-lo a planejar como ele funcionará e ficará. Depois de fazer anos de wireframes, geralmente nunca desenvolvo um site antes de ter pelo menos uma ideia de como ele ficará visualmente e fazer um protótipo de IU completo demora muito.

Espero que tenha gostado deste artigo. Se você não sabe quem eu sou, sou Adrian da Austrália 🦘 Eu tenho um pequeno canal no Twitter e no YouTube, então se você quiser saber mais sobre mim ou desfrutar do meu conteúdo, me verifique algum dia 😃
