
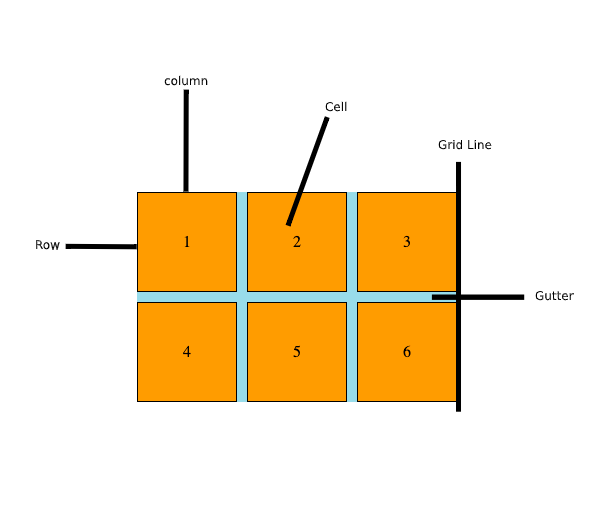
Todos os termos são explicados no diagrama acima. Este exemplo é uma grade de coluna 3×2, o que significa 3 colunas e 2 linhas.
Layout de exemplo
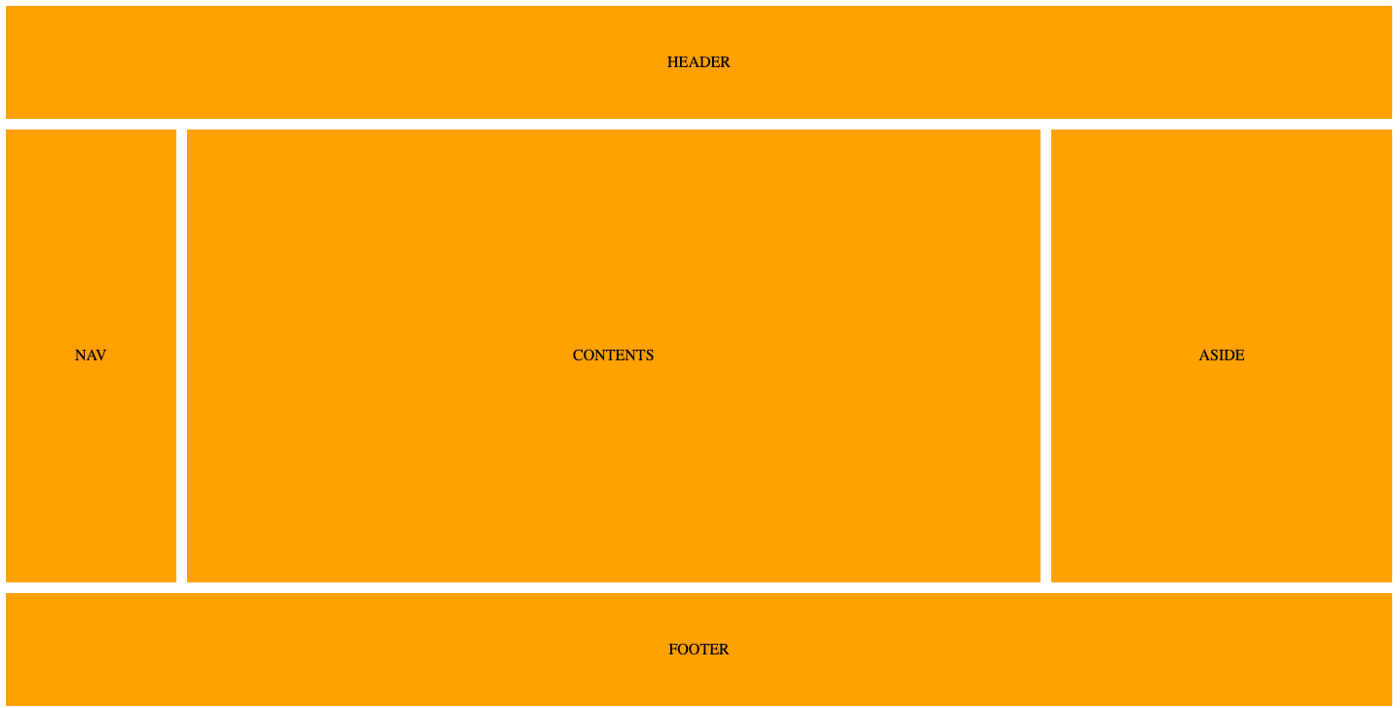
Agora que os conceitos básicos estão fora do caminho, vamos usá-los para criar um layout de exemplo como o abaixo:

Como você pode ver, há um cabeçalho e um rodapé. Em seguida, a linha central possui 3 colunas com nav na barra lateral da primeira coluna à direita e a área de conteúdo principal no centro (que ocupa a maior parte da linha).
Abaixo está o exemplo de HTML deste exemplo.
HEADER CONTENTS
Agora que o HTML está fora do nosso caminho, vamos nos aprofundar no CSS. Em primeiro lugar, vamos dar alguns estilos para que nosso HTML se pareça com o acima. Essas regras CSS não fazem parte da grade CSS, portanto, você pode omiti-las, se desejar.
.wrapper * {
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1px;
margin-right: 1px;
}Como você pode ver, estou estilizando todos os itens dentro de um contêiner de invólucro. Estou definindo a cor de fundo para orange e dando bottom e right margins. Estou definindo display flex apenas para alinhar os pontos mortos, definindo justify-content e align-items para center.
A seguir, vamos entrar na parte da grade CSS.
.wrapper {
display: grid;
grid-template-columns: 1fr 5fr 2fr;
grid-template-rows: 5fr 20fr 5fr;
grid-gap: 10px;
height: 720px;
}No trecho de código acima, estamos definindo display para grid – daí o título deste tópico. É assim que convertemos um contêiner em grid.
Em seguida, definimos as colunas e linhas. Faremos isso usando o grid-template-columns e grid-template-rows propriedades. grid-template-columns permite definir o número de colunas com as respectivas width. grid-template-rows nos permite definir o número de rows com a devida height.
No exemplo acima, existem 3 colunas com a primeira coluna 1 fraction , a segunda coluna 5 fractione a terceira coluna 2 fractions. Uma única unidade de fração significa “Um pedaço de quantas peças estamos dividindo isso”.
Se você observar o mesmo exemplo acima, o mesmo conceito se aplica a rows. Existem três linhas e a primeira linha contém o header que leva a linha inteira pelas três colunas. A segunda linha retira a navegação, o conteúdo e o lado, enquanto o rodapé passa para a terceira e a última linha e ocupa as três colunas.
Isso significa que a primeira e a última linha ocupam a mesma quantidade de altura, ou seja, 5 fractions. E a linha central ocupa o restante da altura restante.
Em seguida, também criaremos uma calha de 10px. Podemos fazer isso no CSS Grid usando o comando grid-gap propriedade. Por fim, definimos uma altura para o contêiner do invólucro.
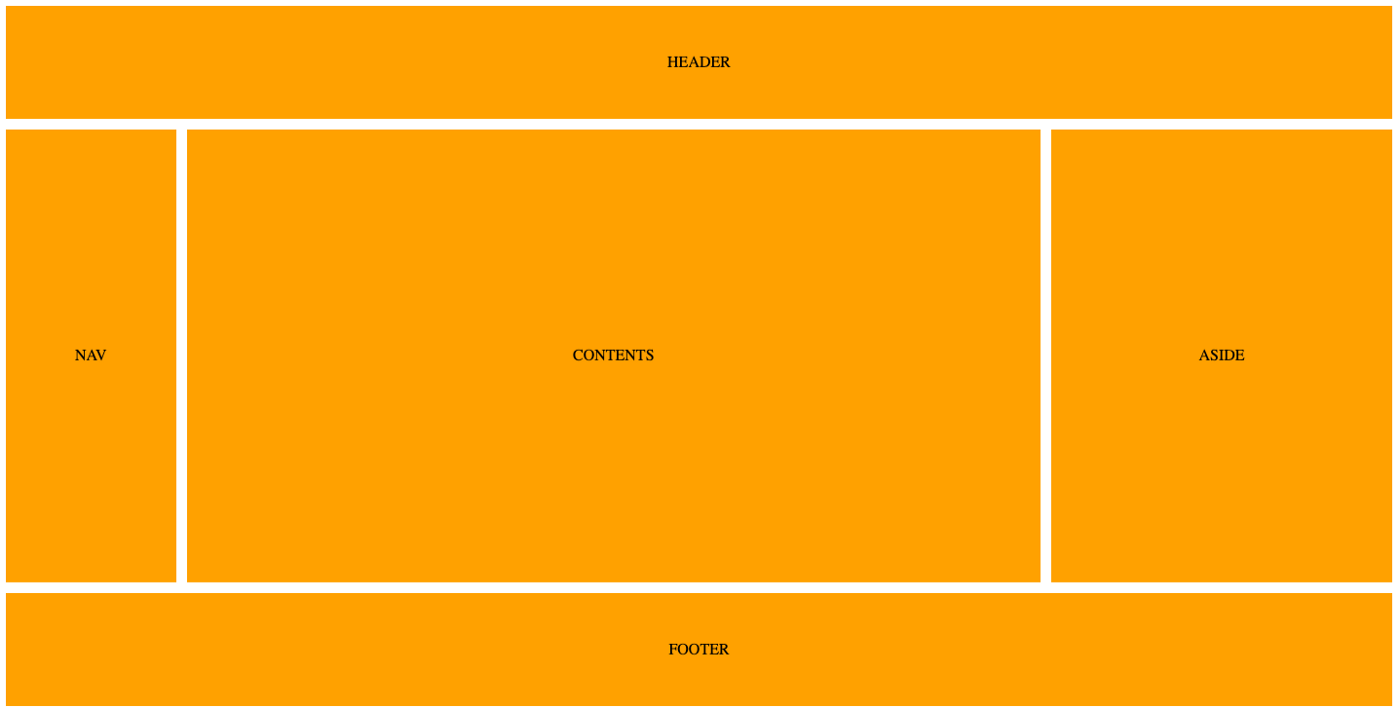
Se dermos uma olhada no navegador, obteremos o resultado que procuramos, abaixo:

Agora vamos fazer com que pareça mais com a aparência, definindo algumas propriedades para o cabeçalho e rodapé. Vamos dizer ao cabeçalho e rodapé para ocupar suas linhas inteiras.
Faremos isso usando o grid-column-start e grid-column-end propriedades, como esta:
header {
grid-column-start: 1;
grid-column-end: 4;
}
footer {
grid-column-start: 1;
grid-column-end: 4;
}Como você pode ver, o cabeçalho e o rodapé começam em grid line 1 e termina em grid line 4. Isso permite que eles ocupem suas linhas inteiras. Isso produzirá a saída exata que estamos procurando, como abaixo:

Código completo
O código inteiro está abaixo:
CSS Grid
HEADER
CONTENTS
É isso para este artigo. Você pode me seguir aqui para mais artigos. Se você gostou, não se esqueça de compartilhá-lo nas mídias sociais.
