À medida que nos aproximamos do último mês de 2022, muitas novas ideias e tendências de design de sites ainda estão surgindo. A evolução ao longo do ano foi empolgante e projetada para ajudar os designers e desenvolvedores de sites a criar maior engajamento e interatividade enquanto avançam. Essas tendências não são exceção.
Aqui está o que é tendência em design este mês.
1. Inspiração para videogames
Esse espaço onde a realidade e a realidade virtual se fundem é popular para o design de sites. A tendência são elementos de design e temas com um estilo pseudo-videogame que parece interativo, um tanto real e muito imaginado.
Esses sites podem ter uma variedade de aparências e temas, mas têm alguns elementos-chave em comum:
- Muita animação
- Elementos interativos, reais ou percebidos
- Movimento rápido que coloca o usuário na cena
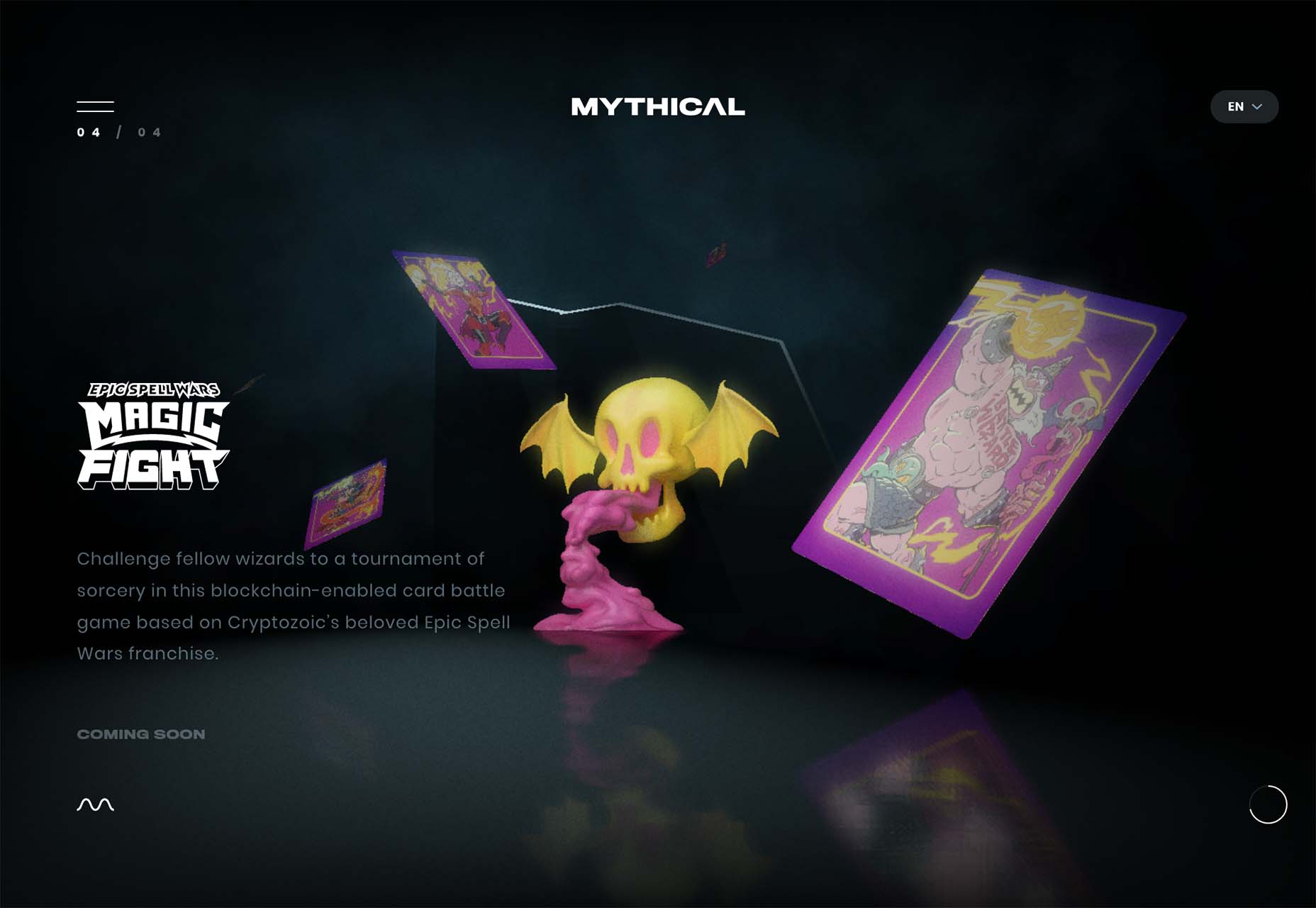
- ”Elementos irreais” como o crânio de morcego para Mythical Games
- Esquemas de cores escuras
- Freqüentemente, falta navegação tradicional ou chamadas à ação para que o “jogo” seja a tela inteira
- Texto principal ou elementos de design para ajudá-lo a passar pelas interações
Cada um desses exemplos adota uma abordagem semelhante, mas diferente, com seus estilos de design inspirados em videogames.
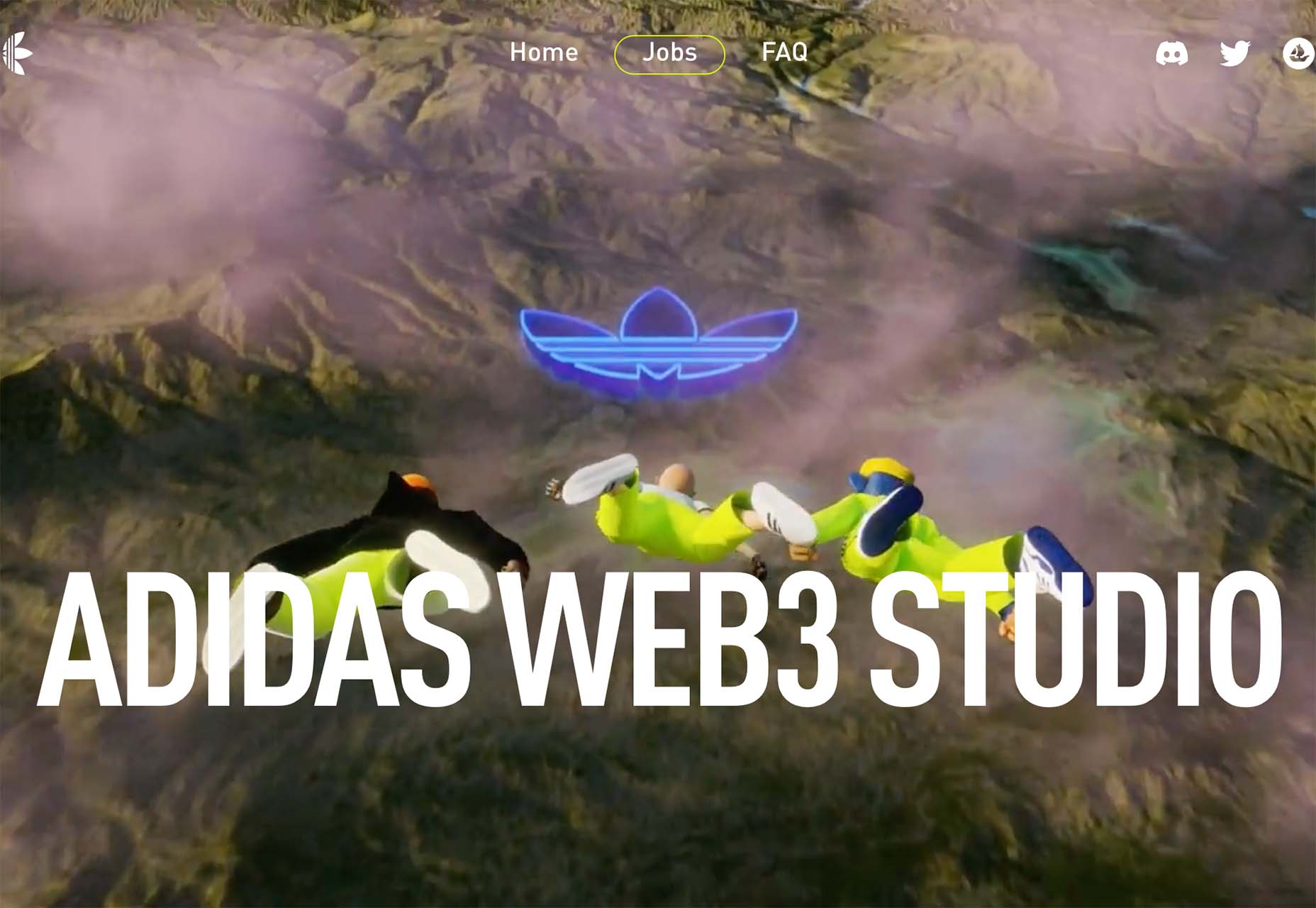
A Adidas usa um trio tridimensional de pessoas em voo para fazer você se interessar por trabalhos em seu estúdio de animação. O ponto de vista faz com que você se sinta parte da ação, mas os elementos de design tradicionais, como a navegação, ajudam você a saber o que fazer a seguir.

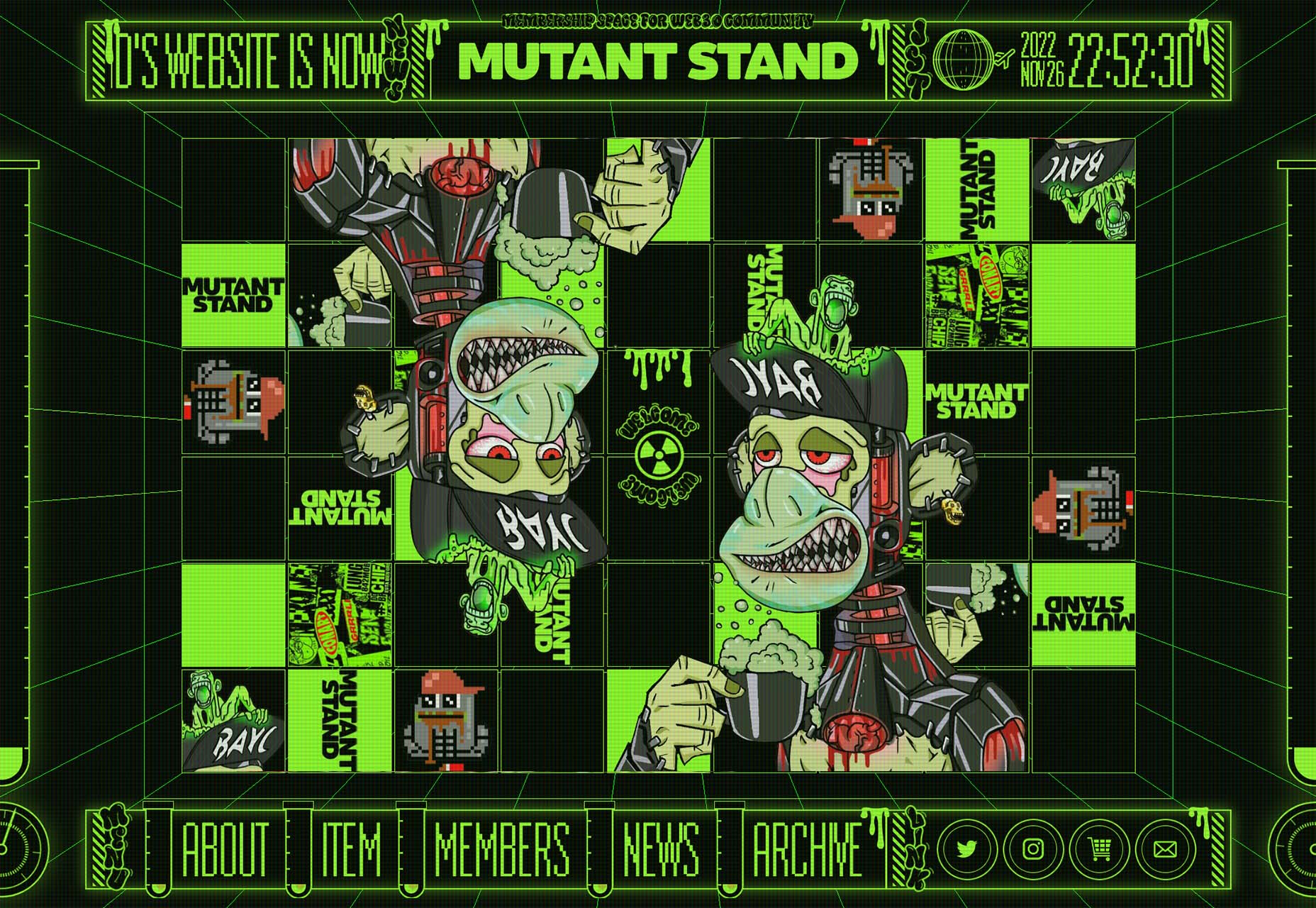
O Mutant Stand parece um videogame da velha escola e se move entre uma tela inicial com elementos de navegação para uma experiência mais no jogo. O movimento cria uma sensação interativa antes mesmo de você mergulhar no design.

Mythical Games é um design de site de jogos real, então você esperaria inspiração de videogame aqui. Curiosamente, este site adota a abordagem mais sutil, embora os elementos de design de fantasia sejam fortes aqui.

2. Tipografia Difícil
Às vezes, as tendências de design do site podem ser difíceis de explicar. Esse é o caso deste, onde os designers estão experimentando estilos de tipografia muito difíceis. O que é difícil sobre o texto nesses projetos é a legibilidade.
A tipografia difícil é um tanto subjetiva, mas é enfatizada por designs que contêm muitas palavras. O desafio de leitura se estende ao design móvel, principalmente quando essas fontes são menores e podem apresentar problemas de legibilidade ainda maiores.
Existem muitos estilos e combinações diferentes de tipos de letra que podem causar problemas de legibilidade. Alguns dos mais comuns para o design do site incluem:
- Fontes condensadas ou finas
- Estilos de caracteres ou traços incomuns
- Serifas modernas ou grossas
- estilos do velho mundo
- Scripts ou estilos cursivos
Tudo isso, porém, está um pouco nos olhos de quem vê. Embora todos esses exemplos apresentem alguns desafios de leitura, os designs ainda são interessantes e visualmente sólidos. Fazer essas escolhas de fonte é uma escolha pessoal, mas você deve prestar atenção à sua base de público e à análise do site para garantir que funcione para você.
Aqui é onde você provavelmente vê muito dessa tendência fora do design do site. Preste atenção nos tipos de letra usados nas transmissões da Copa do Mundo. Tipos de letra difíceis são emparelhados para todos os elementos de texto na tela.
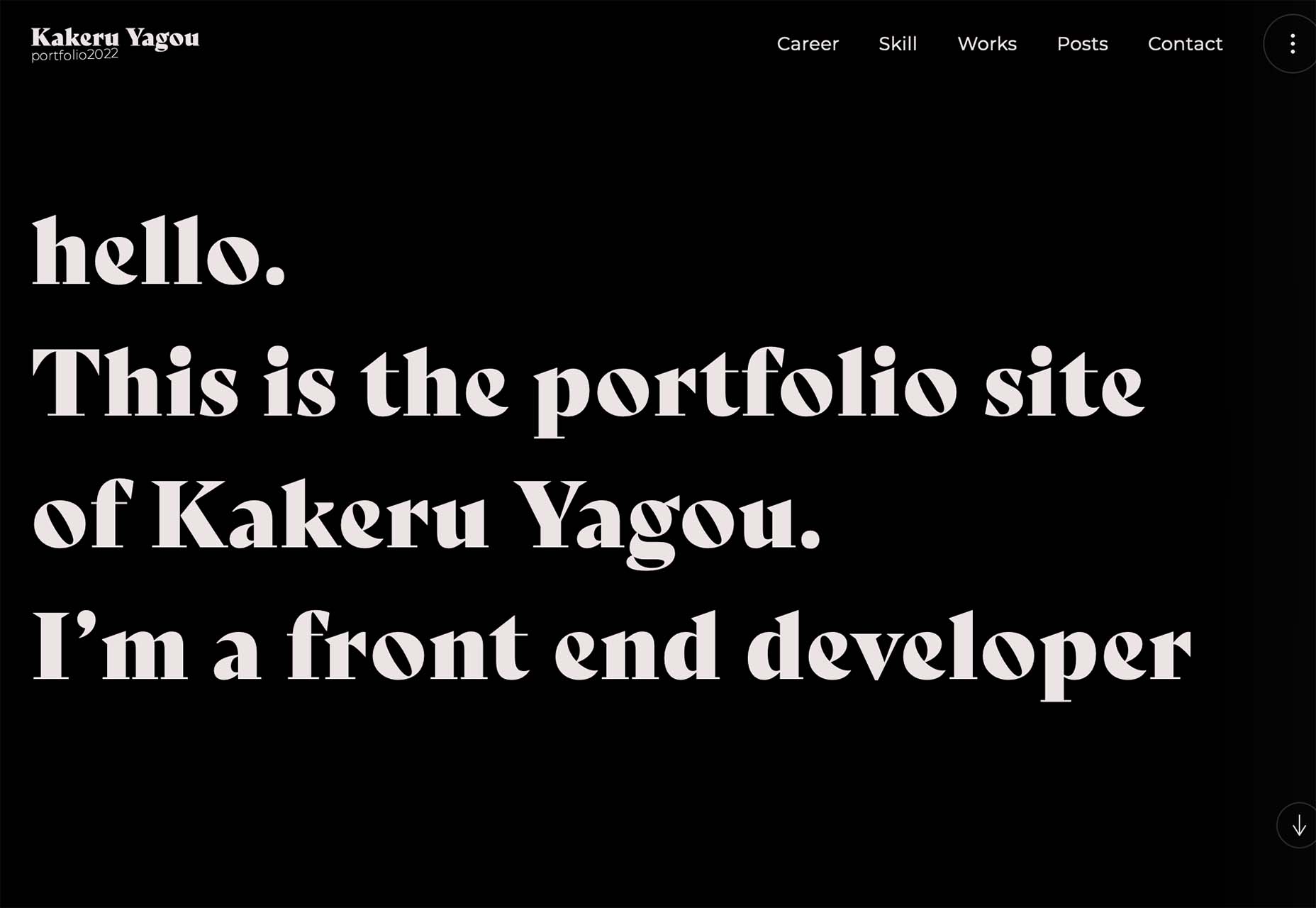
Kakeru Yagou usa uma interessante serifa moderna com um estilo um pouco inclinado. Como logotipo, a tipografia funciona muito bem. É quando há muito para ler que o desafio entra em jogo.

Abymes Numerique usa um tipo de letra condensado em um estilo all-caps. Qualquer uma dessas opções sozinha pode criar menos problemas de legibilidade do que quando combinadas.

Think Dance usa um tipo de letra incrivelmente interessante, mas difícil, para as duas palavras-chave em seu site. Eles fazem um excelente trabalho usando apenas duas palavras e combinando-as com opções fáceis de ler em qualquer outro lugar. Mas ainda leva um minuto para pensar e compreender as palavras, para que você possa argumentar sobre a eficácia da escolha da fonte.

3. Avatares
Já populares em plataformas de mídia social como Snapchat e Facebook, os avatares também estão tendo um grande momento no design de sites. A grande diferença é que os avatares do site não são apenas cabeças de desenhos animados, eles podem incluir designs de corpo inteiro e efeitos animados.
Os avatares podem ter uma aparência extremamente pessoal, como quando são usados para sites de portfólio ou são mais orientados a personagens. Ambos são uma excelente maneira de usar rostos e incorporar um elemento pessoal quando você não tem a fotografia certa para o trabalho ou deseja um elemento mais extravagante no design.
Simona Nikolova usa um avatar enorme para seu site de portfólio. Ela combina com seu nome para criar uma conexão com os usuários, e o estilo também mostra sua criatividade. Um avatar é uma boa maneira de “se mostrar” em um portfólio sem as preocupações com a privacidade que podem vir com uma foto real.

A Byte Trading usa avatares “estilo Lego” para deixá-lo interessado o suficiente para “entrar” no site. Cada avatar se move e muda de roupa para prepará-lo para entrar no site do mercado criptográfico. Avatares são uma opção popular para sites criptográficos e NFT.

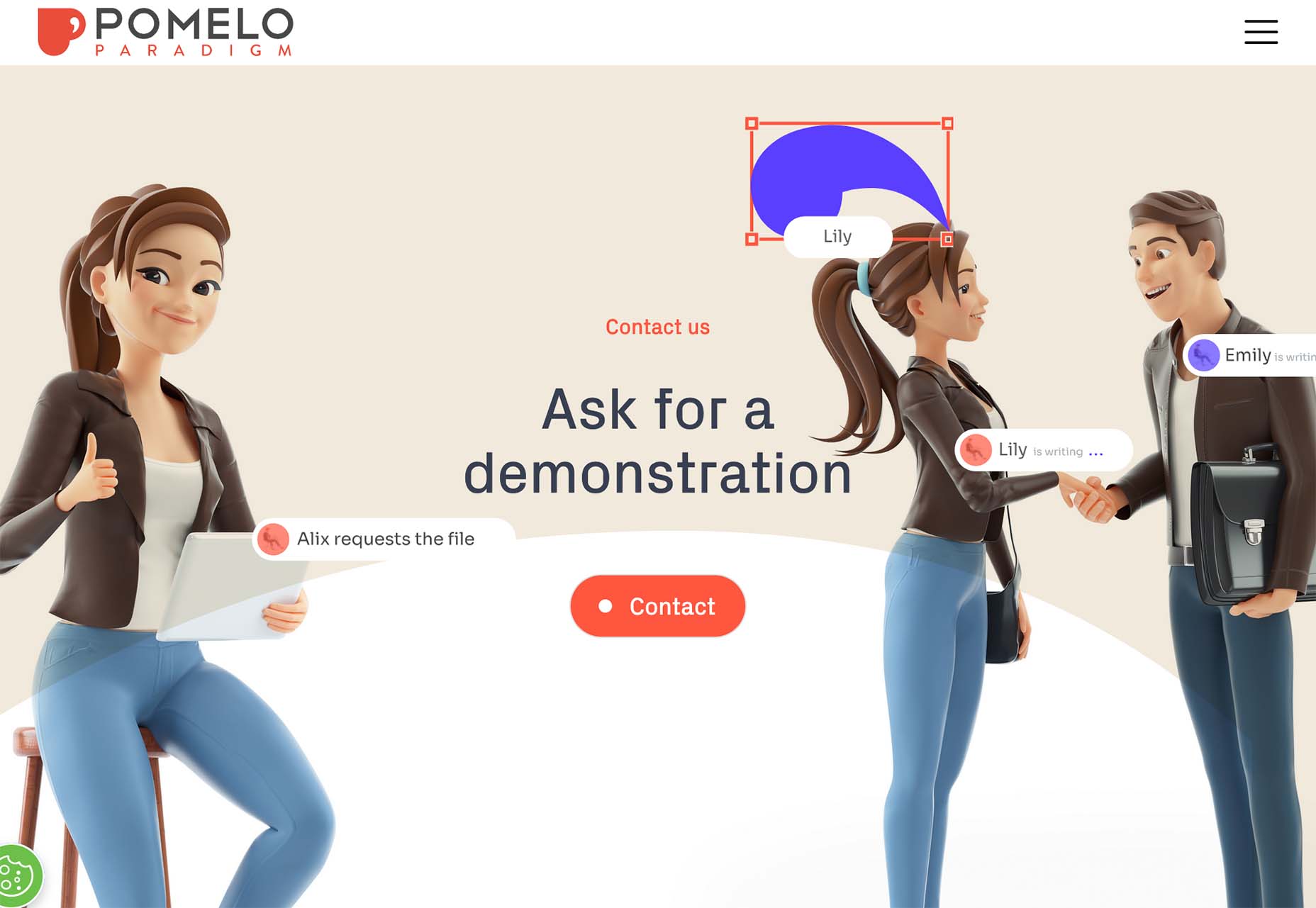
A Pomelo Paradigm usa avatares tridimensionais para criar cenas em todo o site. Esses personagens criados ajudam a explicar o que a empresa faz e as interações que as pessoas devem ter com o design. Eles têm aparência muito humana e você quase não perde que não são fotografias reais.

Conclusão
À medida que entramos em um novo ano, para quais tendências de design de sites você está mais animado? Você planeja experimentar coisas novas com projetos no ano novo? Espero que essas tendências lhe dêem algumas ideias e impulsione essa inspiração em 2023.
Com informações de WebDesigner Depot.
