Há muitas vibrações escuras e retrô em tendência no design de sites no momento. Embora ainda existam alguns projetos leves surgindo – incluindo uma tendência pastel abaixo – muito do que estamos vendo tem uma sensação bastante melancólica.
Aqui está o que é tendência em design este mês.
Paletas de cores pastel
Vamos começar com a tendência com um toque mais leve – paletas de cores pastel. Enquanto grande parte da web está tendendo para a estética sombria, há um segmento que está indo na direção exatamente oposta. Esses sites apresentam paletas de cores suaves e pastel que servem como equilíbrio para todos os sites super escuros por aí.
Uma coisa sobre essa tendência de design de sites é que ela se destaca por causa do forte contraste com todas as paletas de cores escuras por aí.
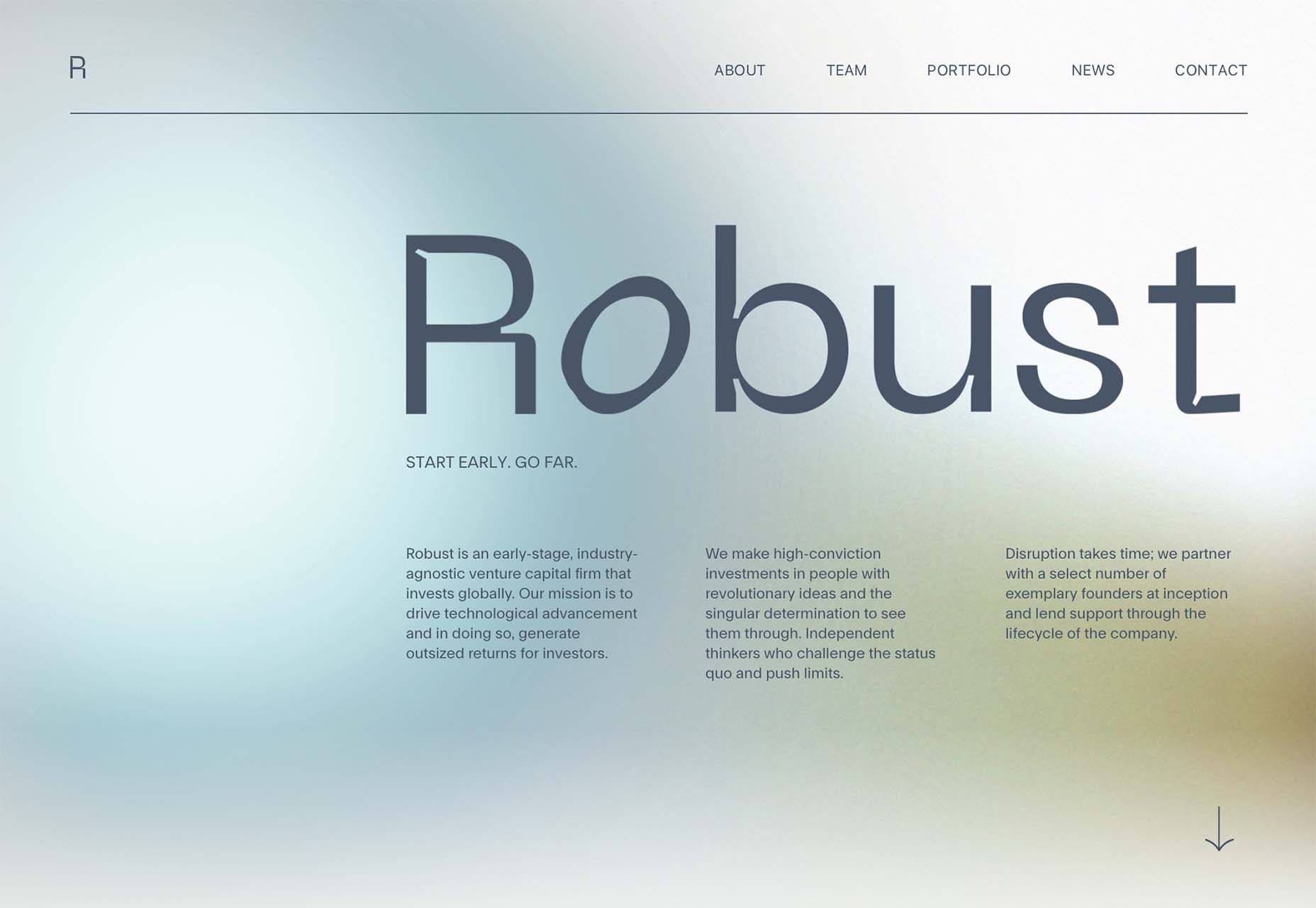
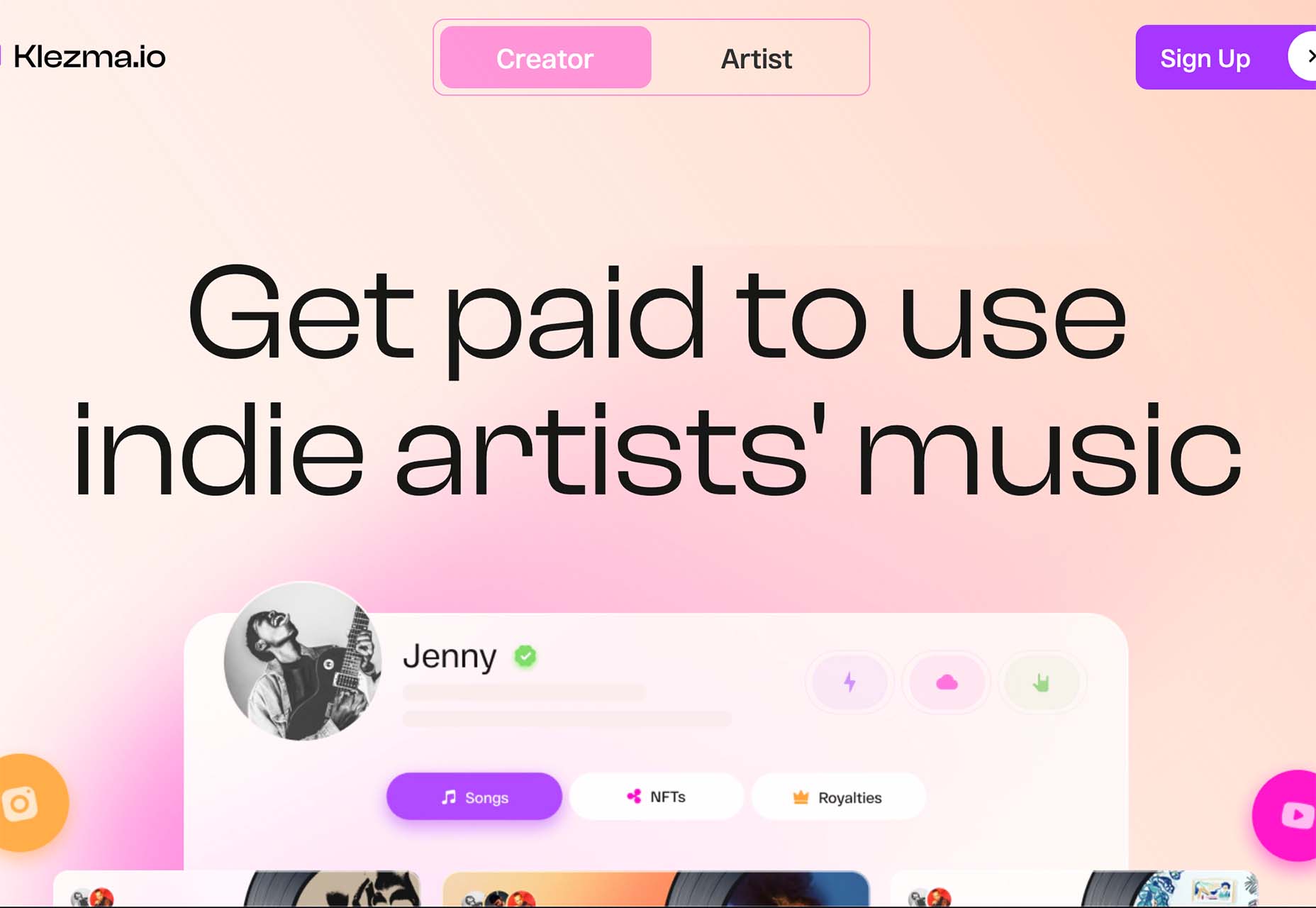
Cada um desses designs parece usar uma paleta de cores pastel como base para um plano de fundo. Um efeito de desfoque é combinado com as cores para usar tons pastéis de uma maneira que tenha uma sensação natural sem parecer muito feminino ou leve.
Robust usa tons de azul e terra para um fundo pastel que parece moderno e forte quando combinado com a fonte de título de borda dura.

Atmos usa um tema pastel claro que leva você pelas nuvens com azuis, rosas e roxos. O esquema de cores pastel funciona bem com o conteúdo com tema de companhias aéreas e faz você se sentir como se estivesse voando pelo céu. As cores também são suaves o suficiente para proporcionar uma experiência de leitura fácil.

Klezma é outro design com o mesmo fundo pastel com cor graduada. Os tons de pêssego são bastante neutros e dão bastante espaço ao conteúdo.

Fontes com um visual retrô distinto
Cada um desses sites usa um tipo de letra com uma aparência semelhante. Esse estilo de manchete retrô está em alta.
A melhor maneira de usar este elemento de design é para palavras curtas. Esse design de tipo de letra não se destina a muitas palavras ou quando a legibilidade é uma alta prioridade.
Este estilo tem tudo a ver com a criação de um tipo específico de vibração para o seu site. Os tipos de letra nesta tendência têm uma aparência bastante retro com uma sensação de quase 1960 ou 1970 para eles. O restante do design também imita essa sensação com cores e elementos ao redor que contribuem para a aparência geral.
Alguns elementos comuns aqui incluem o uso de todos os conjuntos de fontes maiúsculas e formas de letras que incluem formas e linhas estranhas.
Sretks não apenas usa um tipo de letra retrô, mas também o dobra e torce um pouco para adicionar à sensação da velha escola. A cor de fundo ajuda a adicionar à vibração groovy.

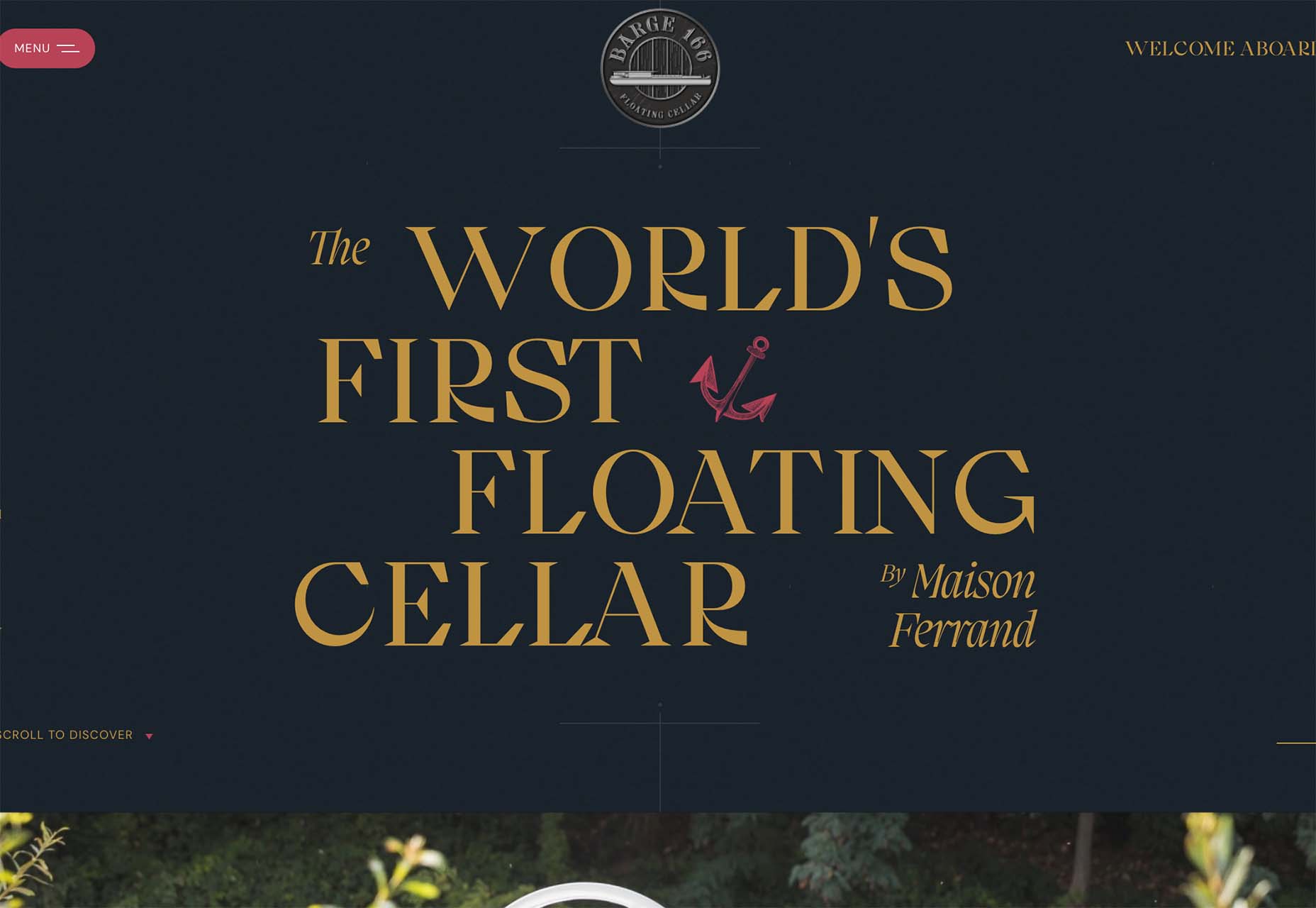
A Barge 166 usa um tipo de letra retrô com a mesma sensação de design dos outros exemplos, mas com uma borda mais nítida e estilo serifa. É mais fácil de ler, mas ainda carrega uma aparência retrô. Use um tipo de letra semelhante a este se quiser capturar esse estilo de fonte retrô para uma aparência de tendência, mantendo o máximo de legibilidade possível. Essa opção funciona melhor para várias linhas de palavras em tamanho grande.

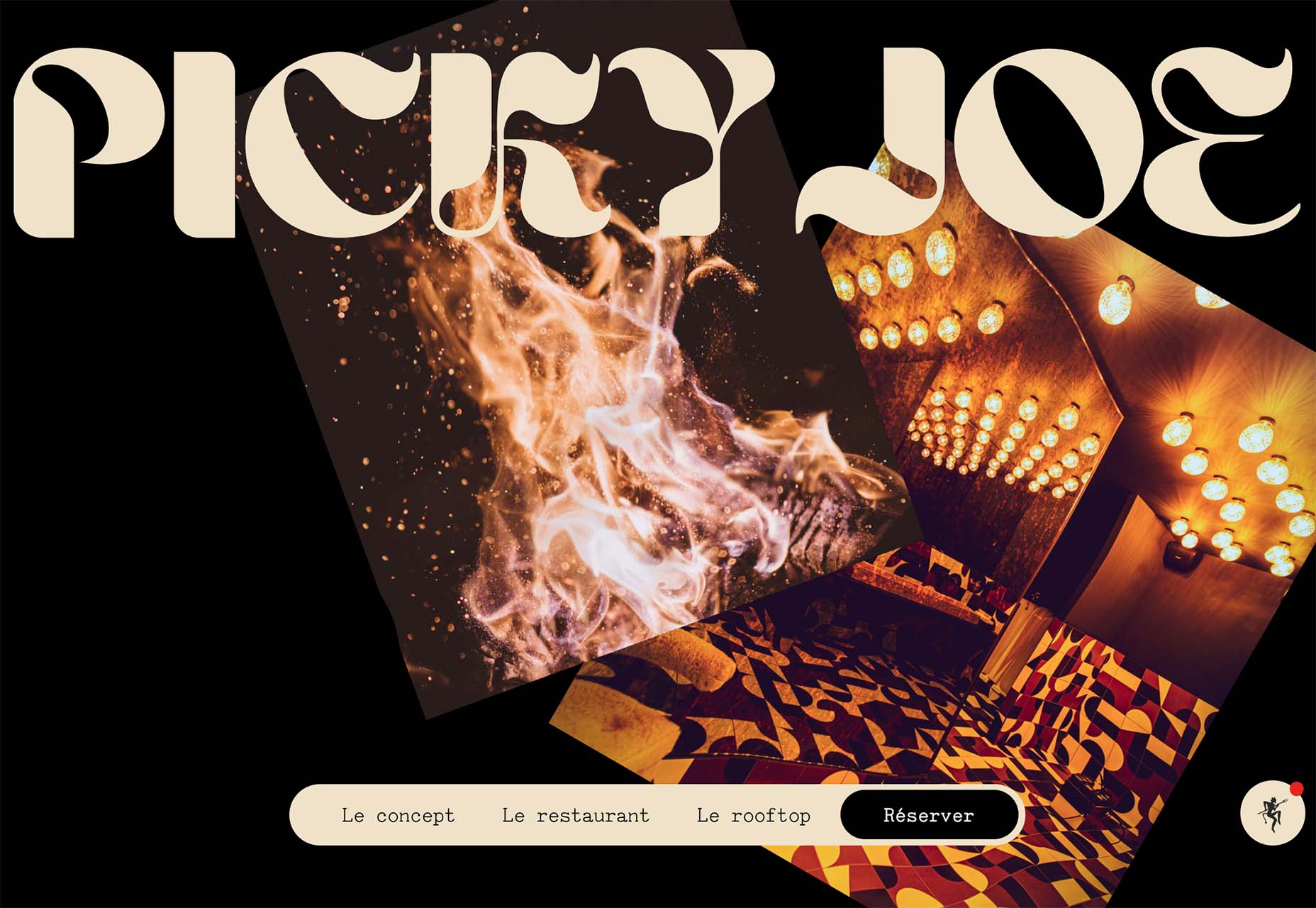
Picky Joe usa um tipo de letra retrô com letras arredondadas e um pouco de inclinação para os personagens para criar uma sensação distinta. Este é definitivamente um estilo que deve ser usado com moderação, mas pode ser uma opção divertida, dependendo do conteúdo do design do seu site.

Sites de “produtos” escuros
O design do modo escuro é provavelmente a maior tendência de design de 2022. Para onde quer que você olhe, os sites estão usando paletas e estilos de cores escuras. Os designers estão criando mais projetos com alternância de escuro/claro para que os usuários possam controlar sua experiência.
Esse conceito visual é transferido para designs de sites que também apresentam produtos. Este é um dos últimos lugares que a estética sombria não tocou. Tem sido uma regra não escrita que as imagens do produto devem estar em fundos brancos ou claros para ajudar a torná-las fáceis de ver e inspecionar digitalmente.
Essa tendência de design contraria essa ideia e apresenta produtos em fundos escuros – alguns com tão pouco contraste que você quase tem dificuldade em ver os produtos. (Talvez essas marcas estejam apostando na ideia de que você já as conhece ou está vendendo um produto de estilo de vida.)
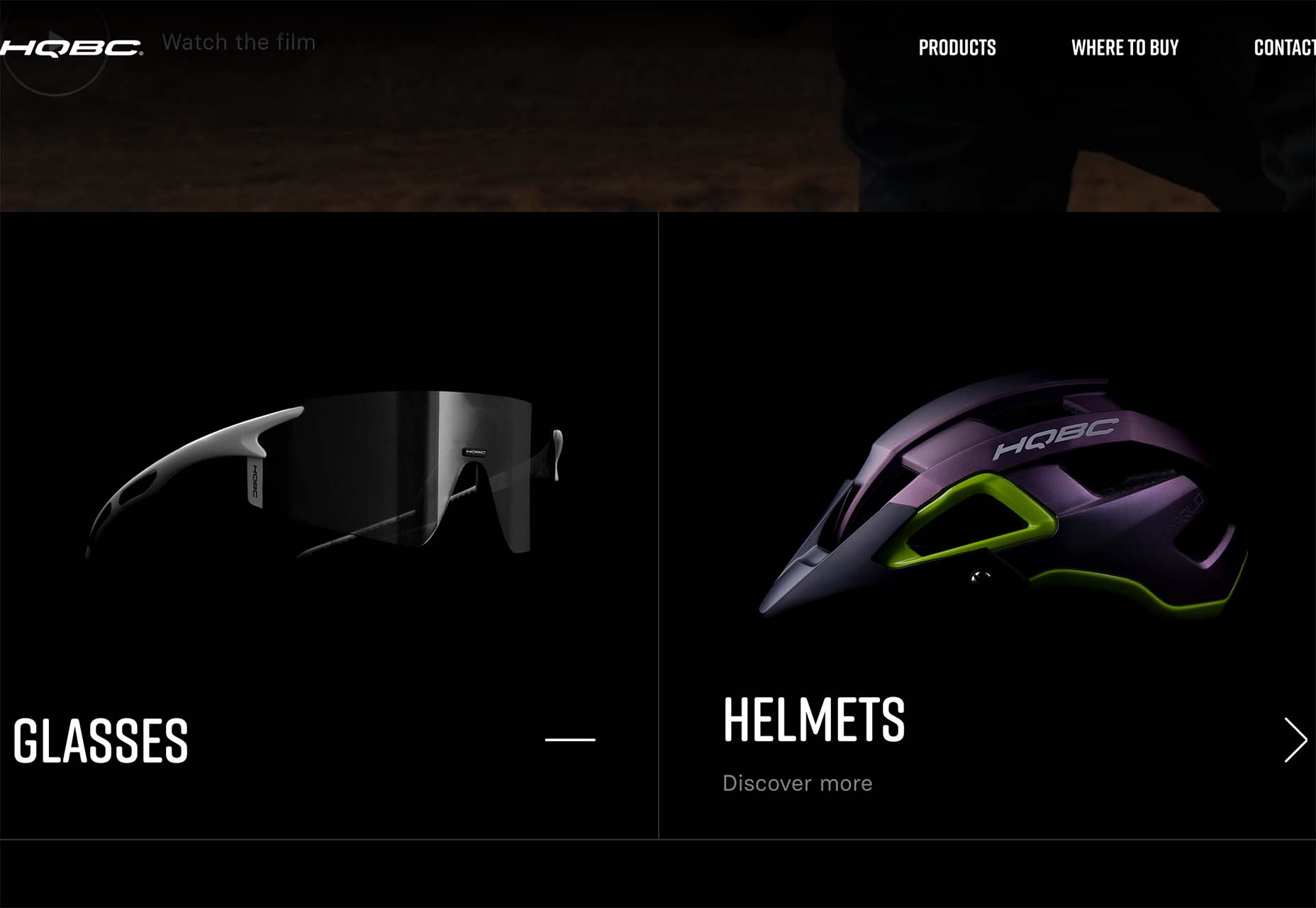
A HQBC vende acessórios para bicicletas, como óculos e capacetes, e o site tem uma aparência elegante. Você sabe que é legal desde o segundo em que aterrissa nele. A questão, porém – há informações visuais suficientes com o fundo escuro para ajudá-lo a fazer uma compra? Esse design provavelmente funciona porque apenas incentiva você a encontrar um local físico para fazer uma compra, em vez de comprar online.

A Doggystyle Shop aposta também na ideia de conhecer a experiência de compra ou a marca ao chegar. O que o design faz é colocar produtos em fundos brancos depois de clicar o suficiente para se comprometer a comprar. Isso ajuda você a ver bem o produto uma última vez antes de fazer uma compra. (O desafio é que são de três a quatro cliques na maior parte.)

FirstFit usa a tendência de design de forma semelhante ao primeiro exemplo. Eles estão mostrando um produto, mas não estão realmente tentando converter vendas no site. Outros links levam você a mais informações e conteúdo do produto – usando um plano de fundo e esquema de cores mais claros – e o fundo escuro com o produto serve principalmente como uma página de destino altamente visual que ajudará a atrair os usuários a aprender mais. Quando se trata de modo escuro e produtos, essa parece ser a melhor opção para a maioria dos designs de sites.

Conclusão
O estado do mundo ao nosso redor e nossas emoções podem afetar sites e outros projetos de design. Alguns dos elementos mais sombrios que são populares agora podem ser um reflexo disso ou podem ser mais uma inclinação para esquemas de modo escuro.
De qualquer forma, a web tem uma sensação bem sombria agora.
Com informações de WebDesigner Depot.
