
Aqui está o que é tendência em design este mês.
1. Ênfase de texto manuscrito
Às vezes, são as pequenas coisas que ajudam a diferenciar um design. Uma dessas pequenas coisas é um elemento de personalização que parece que alguém adicionou algo especial ao design apenas para você garantir que sabe do que se trata.
No momento, esse elemento obrigatório é algo em estilo manuscrito – texto ou palavras circuladas, um sublinhado ou uma fonte com estilo de caligrafia. A semelhança é que o elemento é perfeitamente imperfeito e parece que foi adicionado no último minuto para ajudar você a entender o design ou o conteúdo.
Cada um desses exemplos faz isso de maneira um pouco diferente, mas com o mesmo impacto.
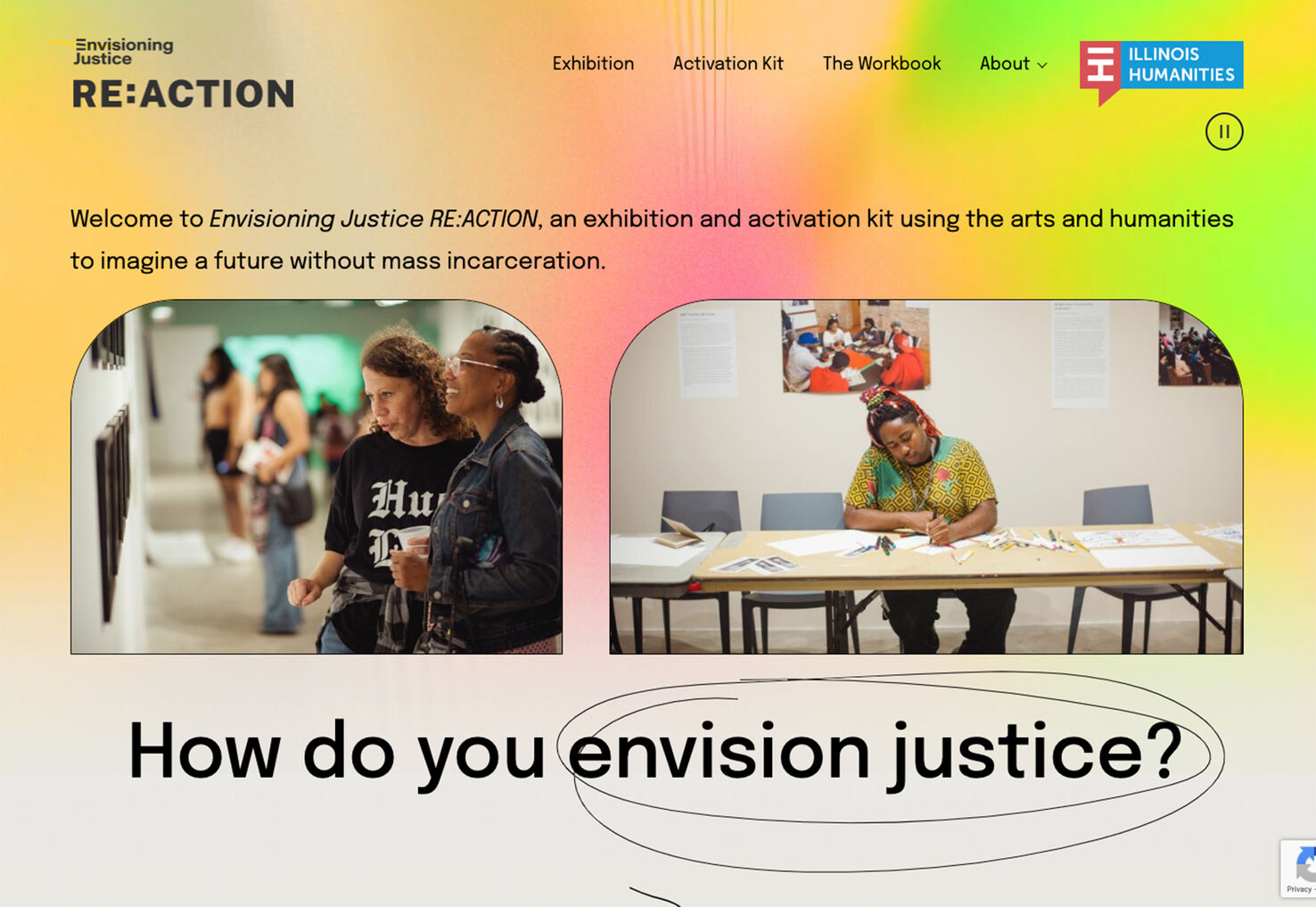
Envisioning Justice usa um traço de caneta ao redor do nome da marca na cópia. Isso poderia ter sido feito com um logotipo, mas a linha de círculo duplo parece mais importante com impacto adicional. Essa linha continua abaixo do pergaminho também com uma seta desenhada para ajudá-lo a seguir a cópia. (É usado algumas vezes.)

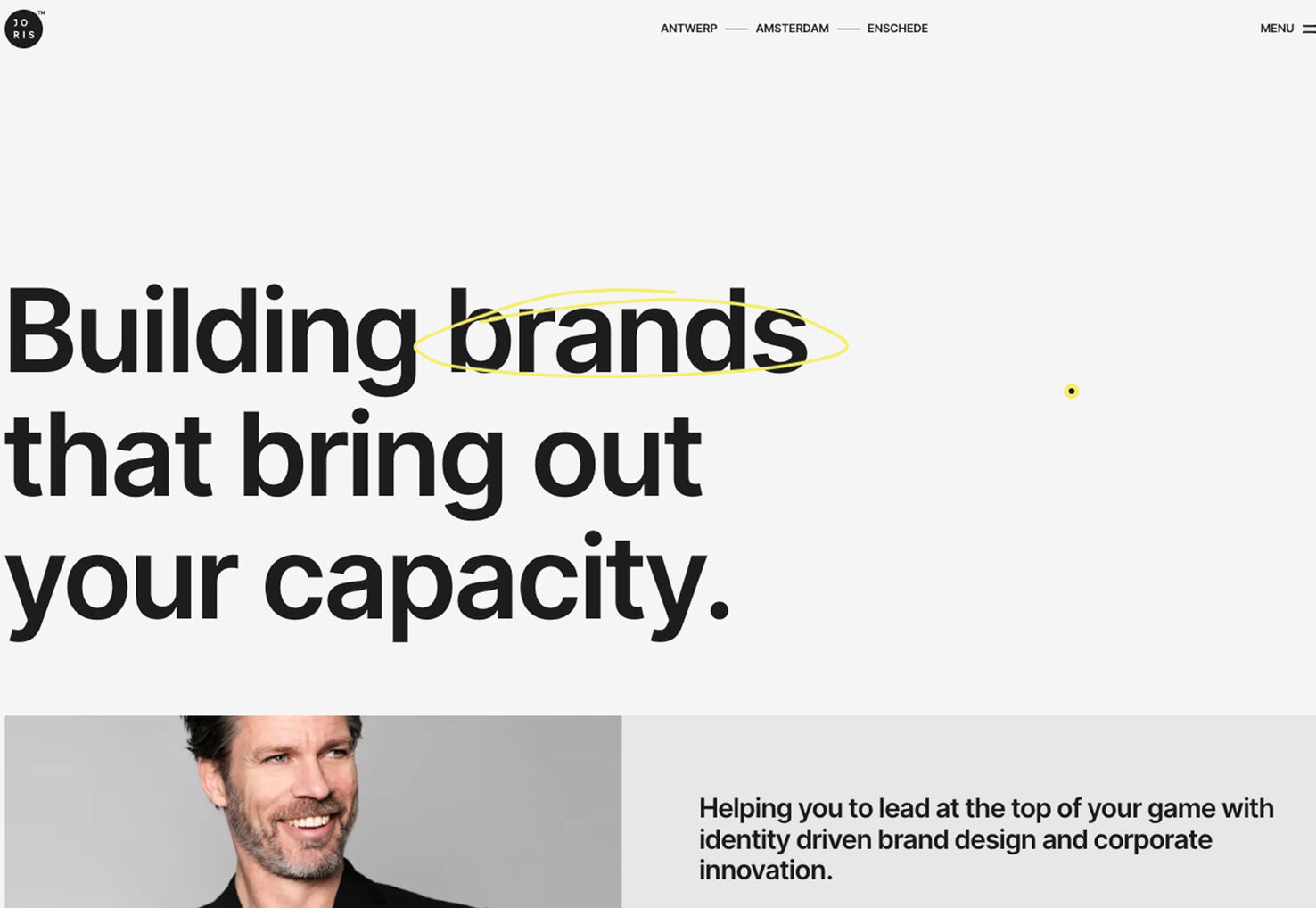
Joris faz algo semelhante com um círculo amarelo ao redor “marcas” na cópia do visor principal. Há um belo toque de animação aqui, onde a linha amarela desenhada à mão se estende ao passar o mouse. Este pequeno unicórnio é altamente envolvente e chama sua atenção.

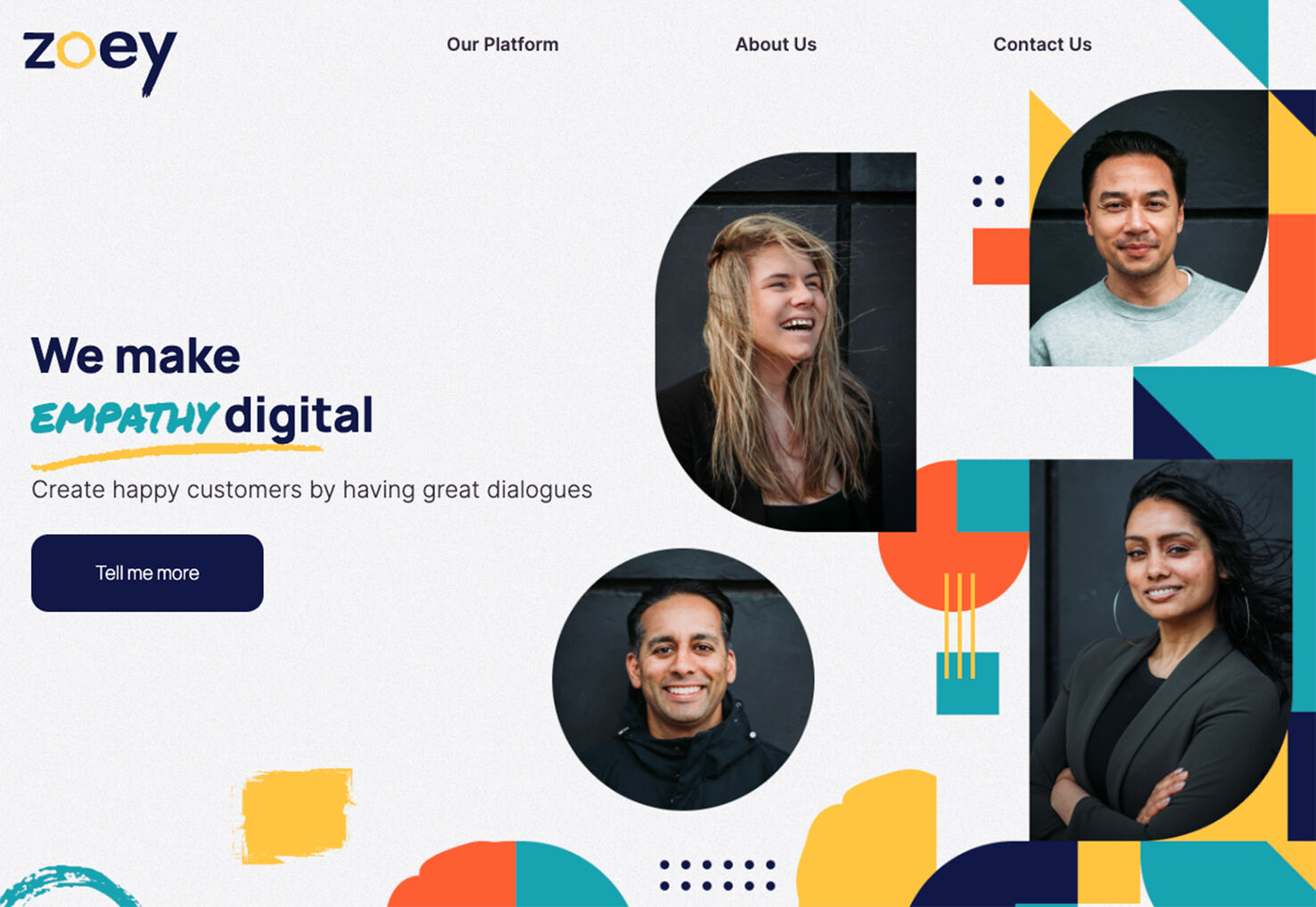
Zoey usa alguns elementos de mão para criar um efeito combinado aqui. Existe o estilo de marcador para “empatia” no título com um sublinhado amarelo. A marca da marca também usa um desenho amarelo “o” e um pouco de descida áspera no “você.” Tudo isso vem junto com um bom efeito geral que não é muito, mas tem apenas o suficiente para mantê-lo olhando para o design.

2. Adesivos
Você pode agradecer a mídia social por este. Ícones no estilo de adesivos colocados quase aleatoriamente na tela estão aparecendo em quase todos os lugares.
Esta é uma transferência de adesivos digitais que são populares em postagens e histórias de mídia social e adesivos da vida real que estão em tudo, desde laptops a garrafas de água. Esse elemento digital tem uma sensação tátil porque você pode imaginá-lo na realidade, meio que cruzando a divisão entre vida digital e vida real.
É também uma maneira leve e divertida de brincar com cores, tipografia e elementos de texto que podem não combinar de outra forma.
O Letter Set Lab usa um grande elemento estilo adesivo para sua marca e no centro da tela para apresentar o site.

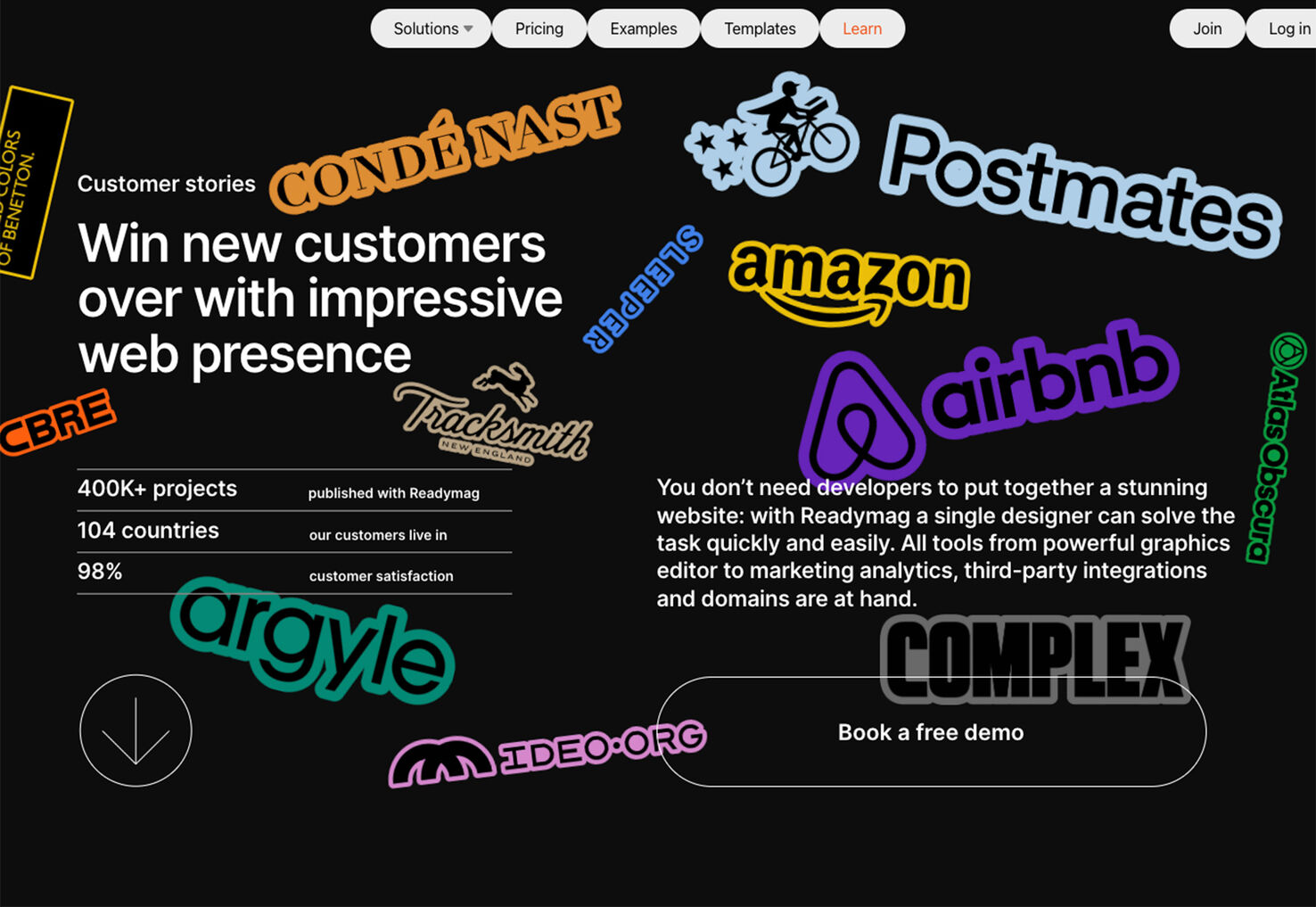
A Readymag usa elementos adesivos de marcas conhecidas para atraí-lo para a ferramenta deles. Este é um excelente exemplo de como os adesivos reúnem muitas coisas que, de outra forma, poderiam ser uma bagunça com tantas cores e fontes.

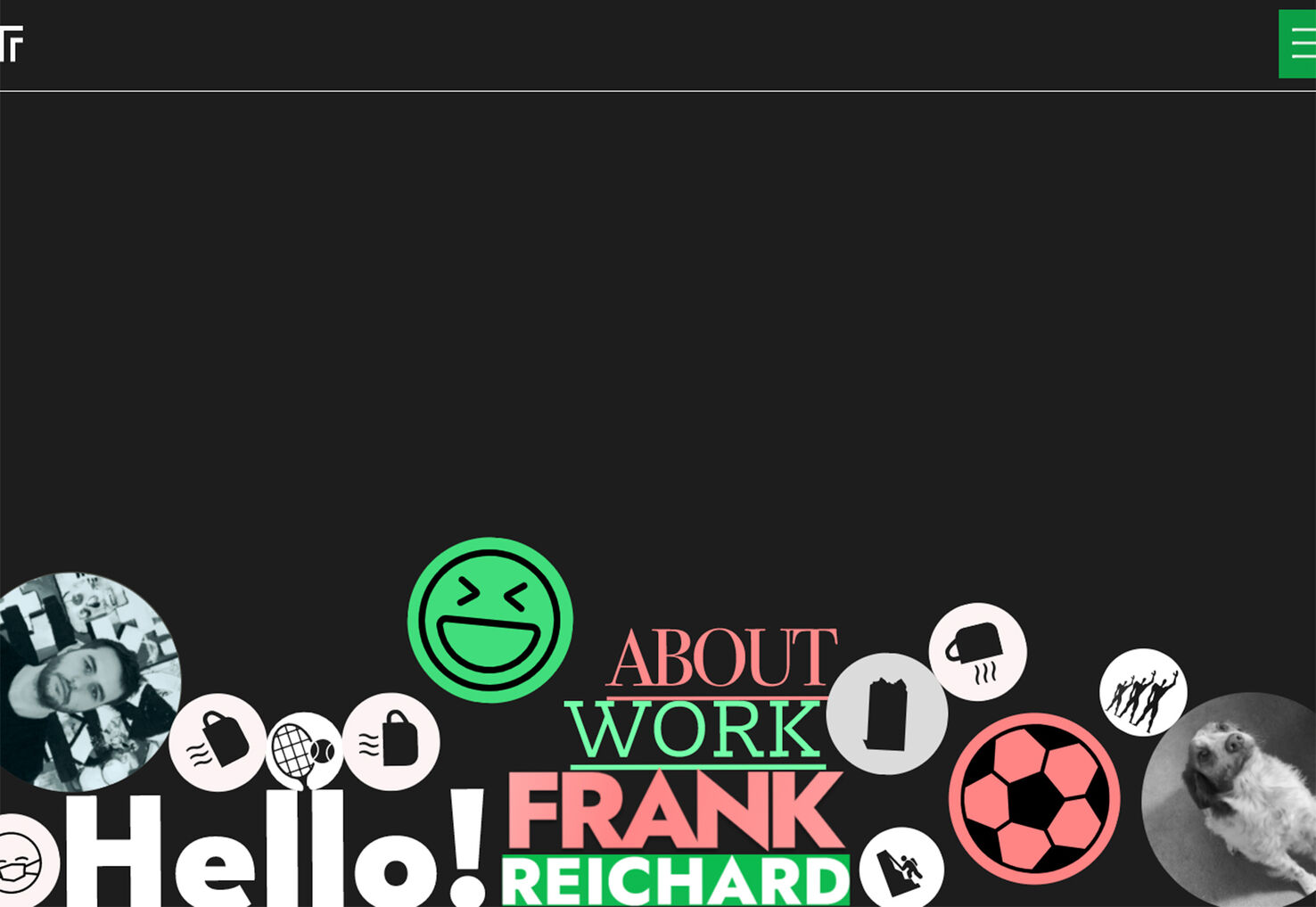
Frank Reichard usa adesivos animados em seu portfólio para criar interesse visual. Cada adesivo salta na tela e encontra um ponto de pouso estático. A única falha aqui é que cada um não é interativo. (Você não gostaria de saber mais sobre aquele cachorro fofo?)

3. IA modelos
Grande parte da conversa sobre tudo nos espaços de tecnologia e marketing gira em torno da inteligência artificial. Os robôs estão prestes a tomar nossos empregos?
Esses projetos usam modelos inspirados em IA para destacar que são inovadores. O interessante é que muitos desses modelos parecem incrivelmente semelhantes. Existem outras semelhanças com esta tendência de design de site também:
- Estética mínima com muito espaço aberto
- Sem muita tipografia e com um toque futurista
- cor escura para IA modelos para que não sejam totalmente identificáveis
- Conexão com a marca ou negócio com IA
- Usado para sites menores sem muitas páginas
O desafio dessa tendência é que muitos dos IA modelos parecem semelhantes. (Por que tantas figuras femininas?) E o que IA parece? Há uma estranha humanização acontecendo nesses projetos para transformar os modelos de computador em pessoas, mas não tanto que sejam reais. Este pode ser um elemento de design que continuamos lutando para descobrir por algum tempo no futuro, à medida que esses projetos crescem em popularidade.
Aqui está uma olhada nos três exemplos.
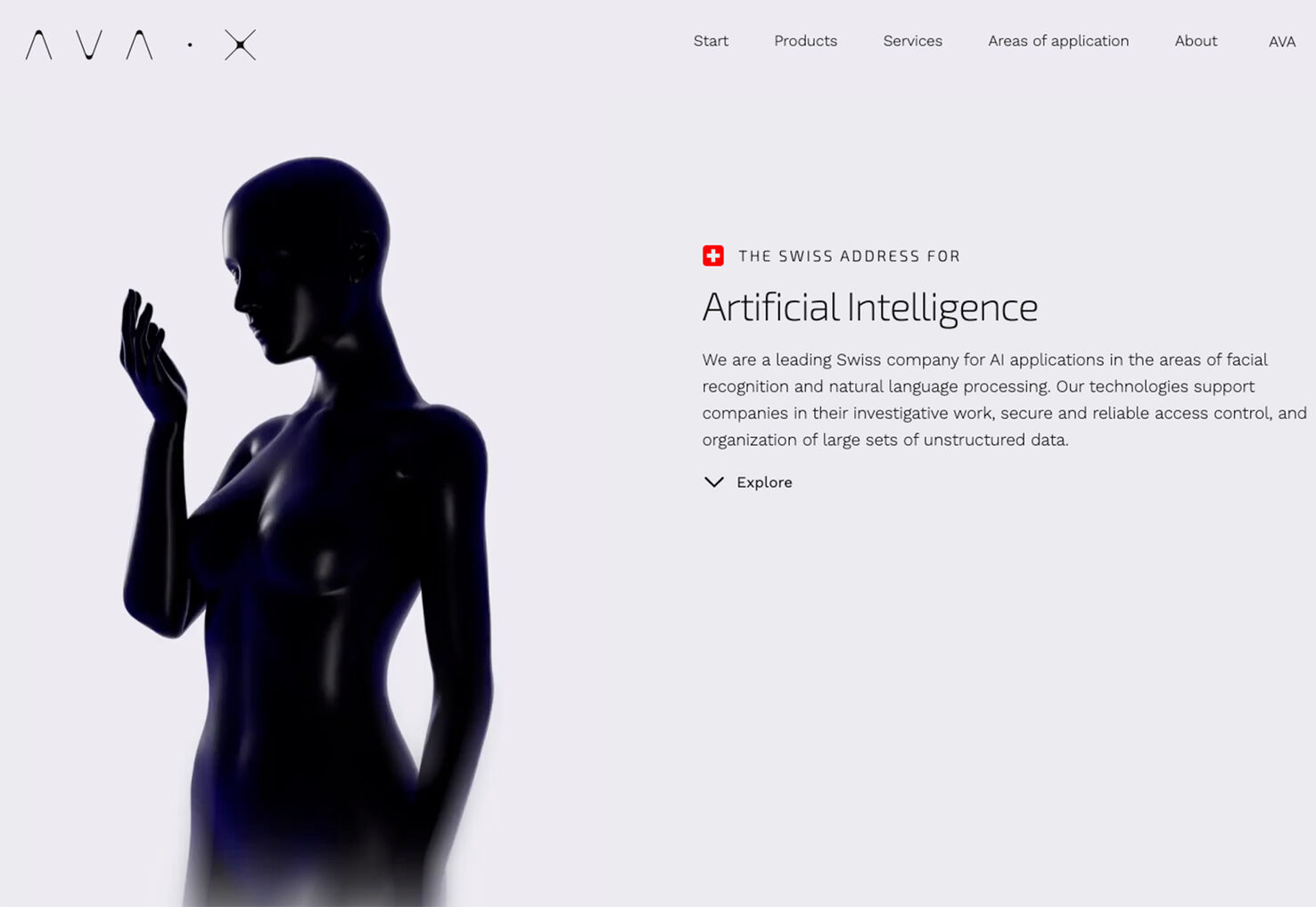
AVA‑X usa o modelo menos humano para destacar seus negócios, que são baseados em IA. Ela gira e se move com a rolagem como um manequim.

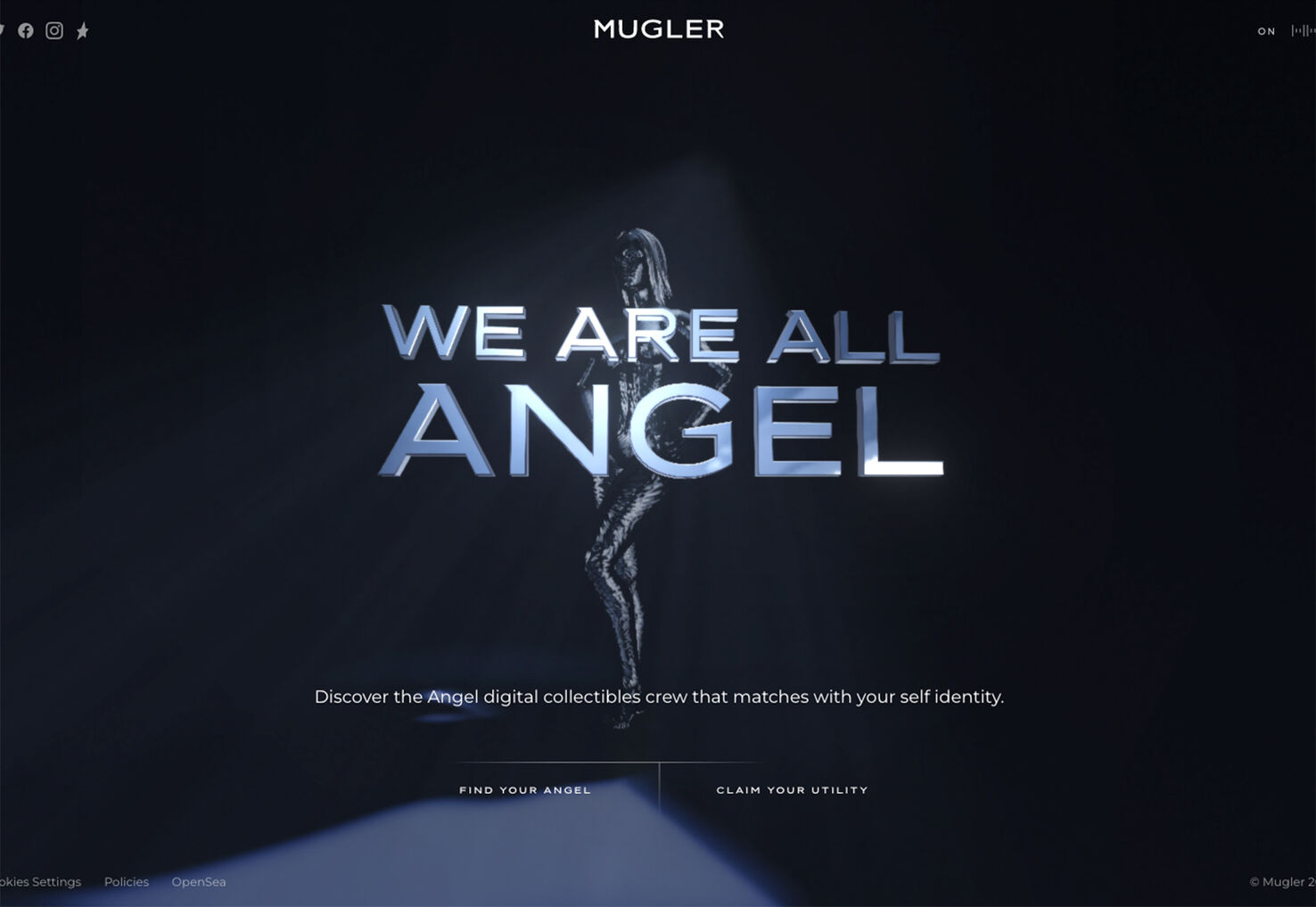
Mugler tem um aspecto mais de vidro ou líquido IA modelo para a empresa que faz NFTs. Mais uma vez, o modelo está em segundo plano e não muito nítido; ela é humana, mas também muito robótica.

Locomotive usa pessoas reais, mas com digitalização que faz o rolo de vídeo parecer uma cena de um filme de ficção científica. A mistura de realidade entre IA e a realidade é interessante e parece a vibração certa para esta empresa, o que eles fazem e como estão tentando se posicionar como inovadores.

Conclusão
Com que frequência você olha para designs de sites e pensa sobre o que pode tê-los influenciado? Frequentemente, as tendências de design de sites são representações visuais do mundo ao redor do designer na época. Design e arte tão longe quanto você pode ir têm esses laços.
A beleza é que essa conexão é o que torna algo super moderno. O desafio é que também pode datar a estética se o elemento ou ideia desaparecer rapidamente.
Primos Carrie
Com informações de WebDesigner Depot.
