[ad_1]
A maior tendência sobre a qual estamos falando este mês começou na WWDC, pois a Apple forneceu um vislumbre do que virá a seguir para seus sistemas operacionais. Desta vez, há um elemento de design distinto. Você pegou?
Aqui está o que há de tendência em design este mês.
1. Destaques e sublinhados do texto
Sempre houve uma regra não escrita no design do site que o texto usa estilos mais simples. Negrito é aceitável, o itálico é bom de tempos em tempos, mas o sublinhado raramente é usado.
Essa tendência de design influencia esse conceito com elementos de texto que usam elementos de marca-texto ou sublinhado para enfatizar as palavras-chave. E funciona bastante bem.
O que é preciso para fazer esse trabalho é bastante contraste e um estilo de design que se encaixa nos elementos sublinhados ou destacados.
Esta tendência de design funciona graças a uma intenção clara. As palavras são obviamente importantes para o significado geral do design ou para o que os visitantes devem retirar do conteúdo.
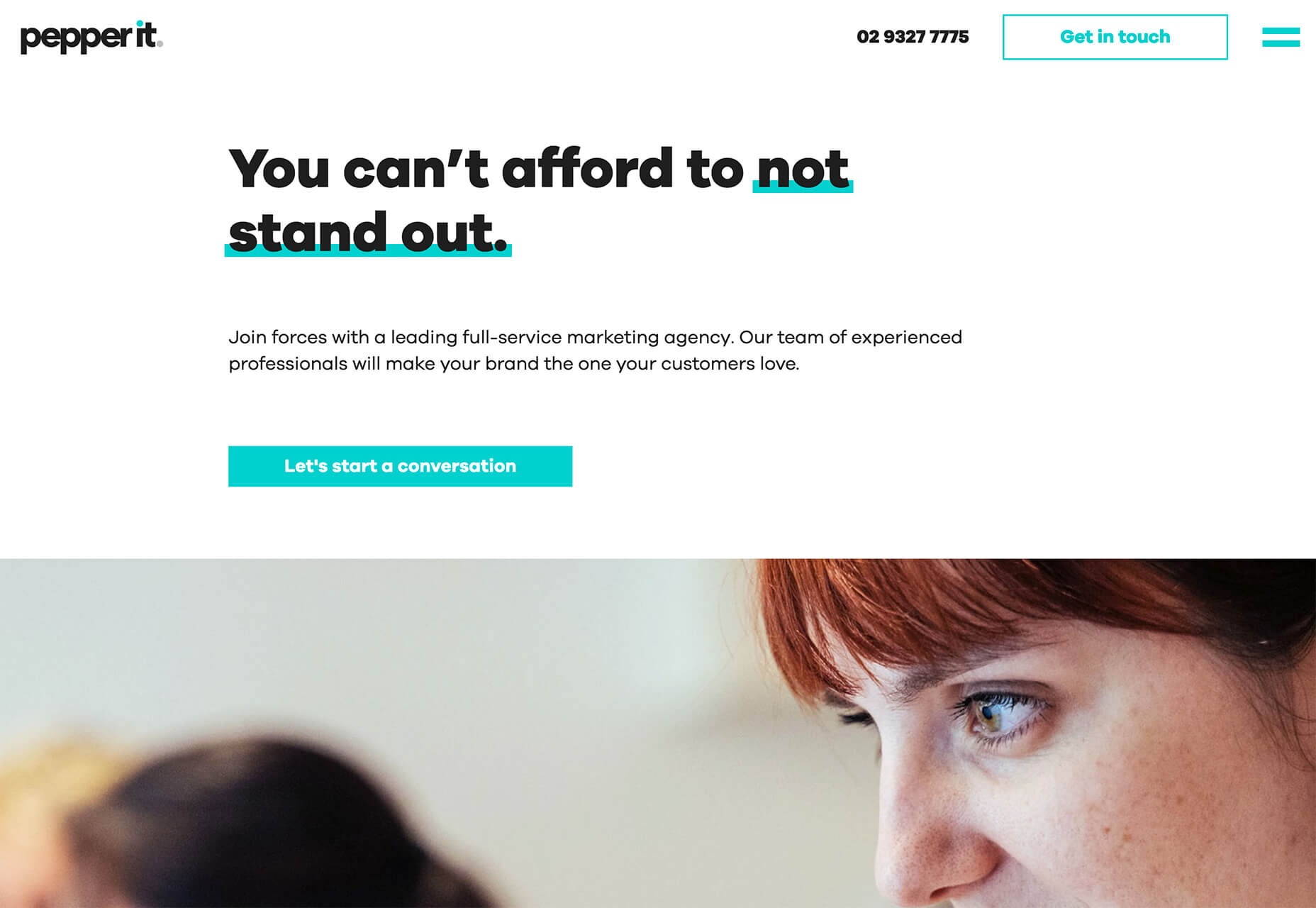
Pimenta Usa um sublinhado bacana que as letras parecem descansar dentro para destacar uma frase-chave. A forma e a cor também imitam a do botão maior abaixo, ajudando os olhos a se moverem de um elemento para o outro. É um uso eficaz de um efeito de sublinhado (ou talvez você possa chamar de destaque) em conjunto com as cores da marca.

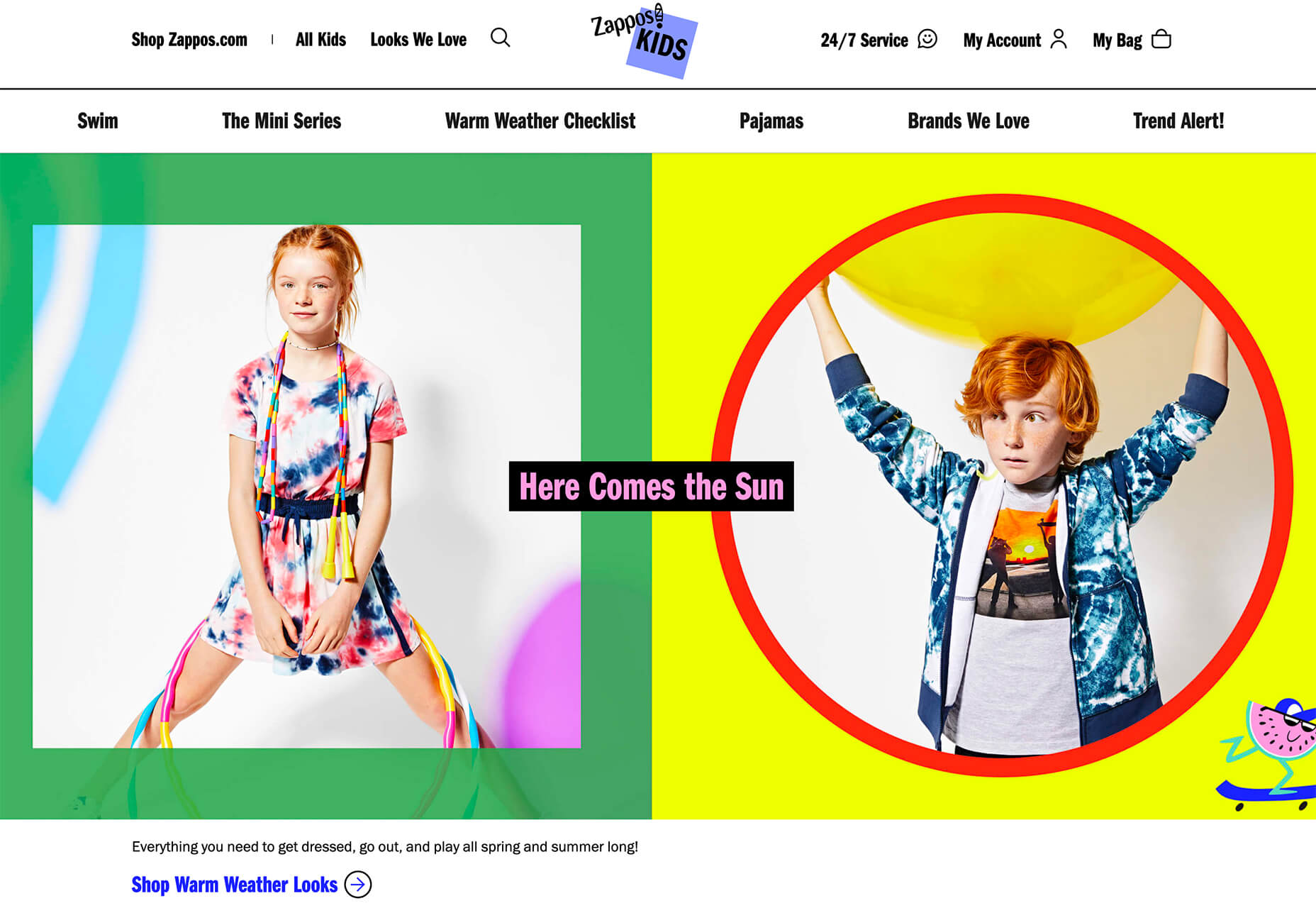
O Zappos Kids usa um destaque divertido em um esquema colorido para destacar um elemento-chave do texto. Parece quase um botão e ajuda os visitantes do site a entenderem que toda a área da imagem do herói é clicável. O destaque serve para tornar o texto mais legível e o elemento interativo mais funcional.

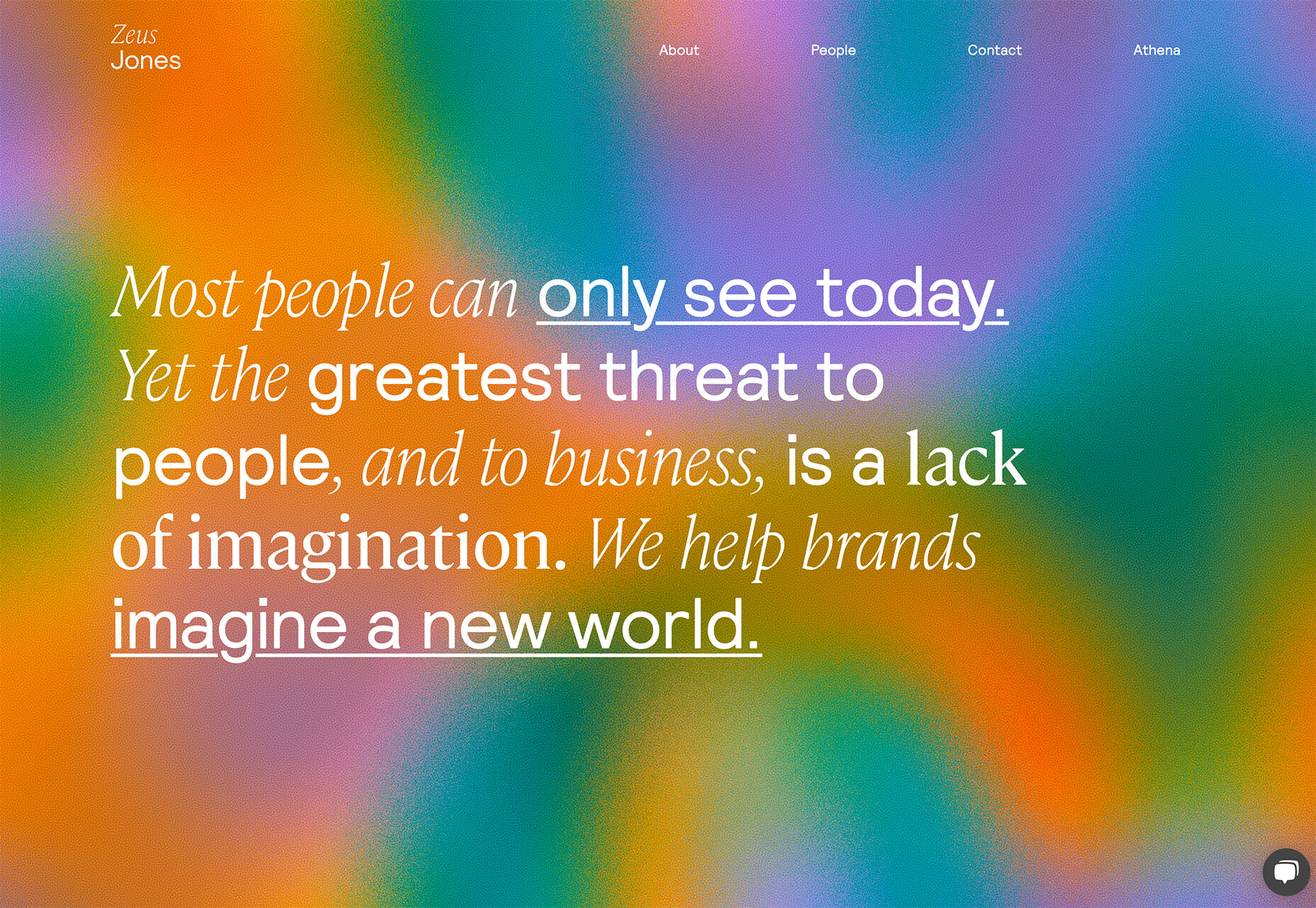
Zeus Jones usa uma variedade de tratamentos de texto na página inicial, mas é discutível que o sublinhado é mais perceptível, provavelmente porque é o mais desconhecido no contexto do design do site.

2. Geometria Distinta
Formas geométricas no design do site surgiram como elementos de tendências em uma variedade de formas. Essa iteração é bastante simples: uso de geometria distinta como parte da estética geral.
A geometria pode emparelhar com ilustrações, fotos, texto ou em segundo plano ou primeiro plano. O melhor das formas é que elas são versáteis e funcionam com muitos outros padrões de design.
O que pode ser o mais desafiador em formas e design é que geometria distinta requer algum espaço e reflexão. Jogar alguns triângulos ou retângulos em um design sem motivo pode parecer um tanto estranho.
Então, como você pode adicionar formas geométricas a um design para que pareçam intencionais? Esses exemplos fazem bem (e de três maneiras diferentes).
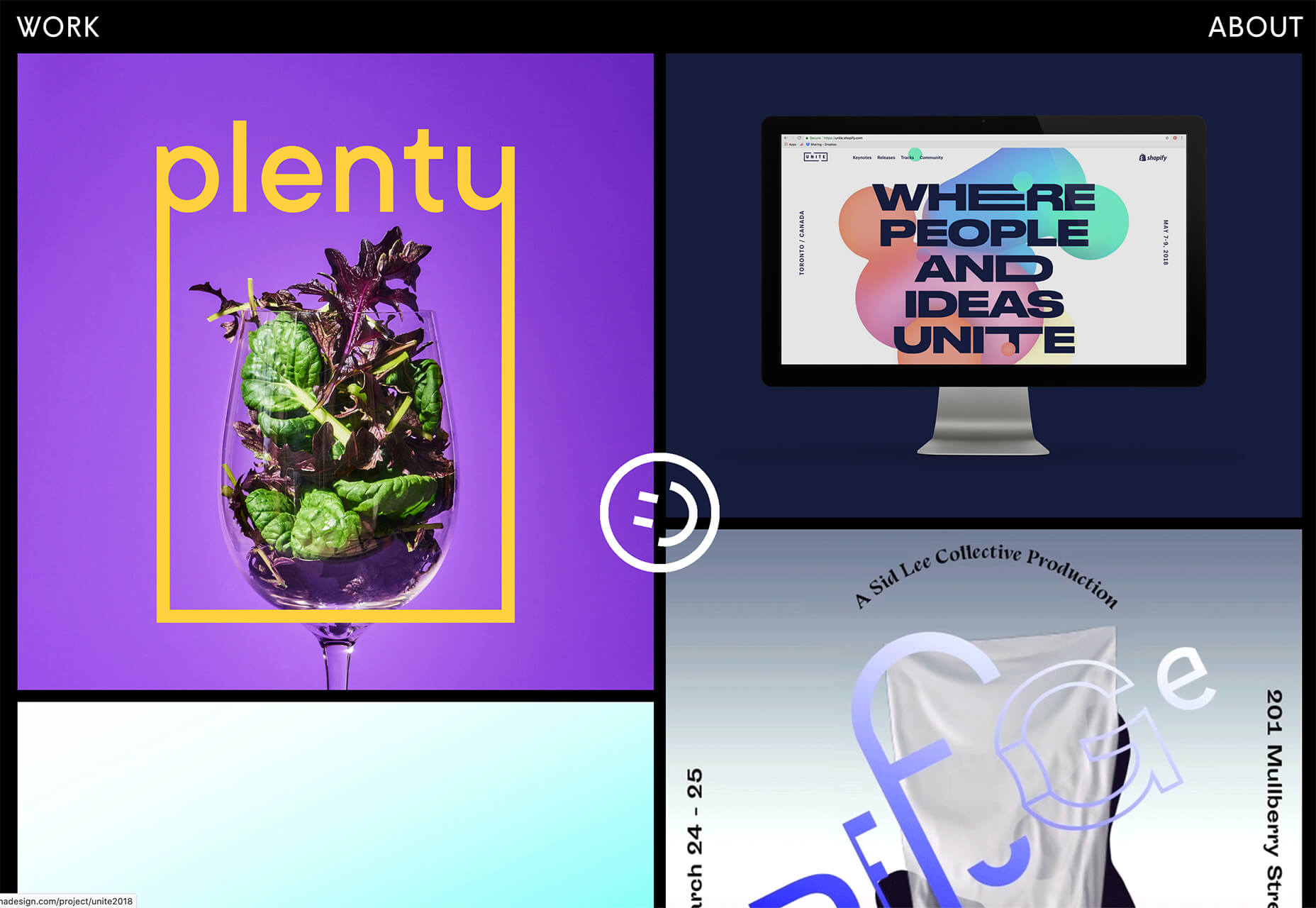
A Rui Ma utiliza contêineres quadrados e retangulares em uma grade modular com projetos de portfólio dentro de cada um. Esse é um dos usos mais comuns e aplicáveis da geometria – como um elemento de contêiner. O que o destaca é o círculo, roda de smiley (também de forma geométrica) que nunca sai do centro da tela. O fundo preto da grade também é um bom elemento de contraste para os blocos de conteúdo.

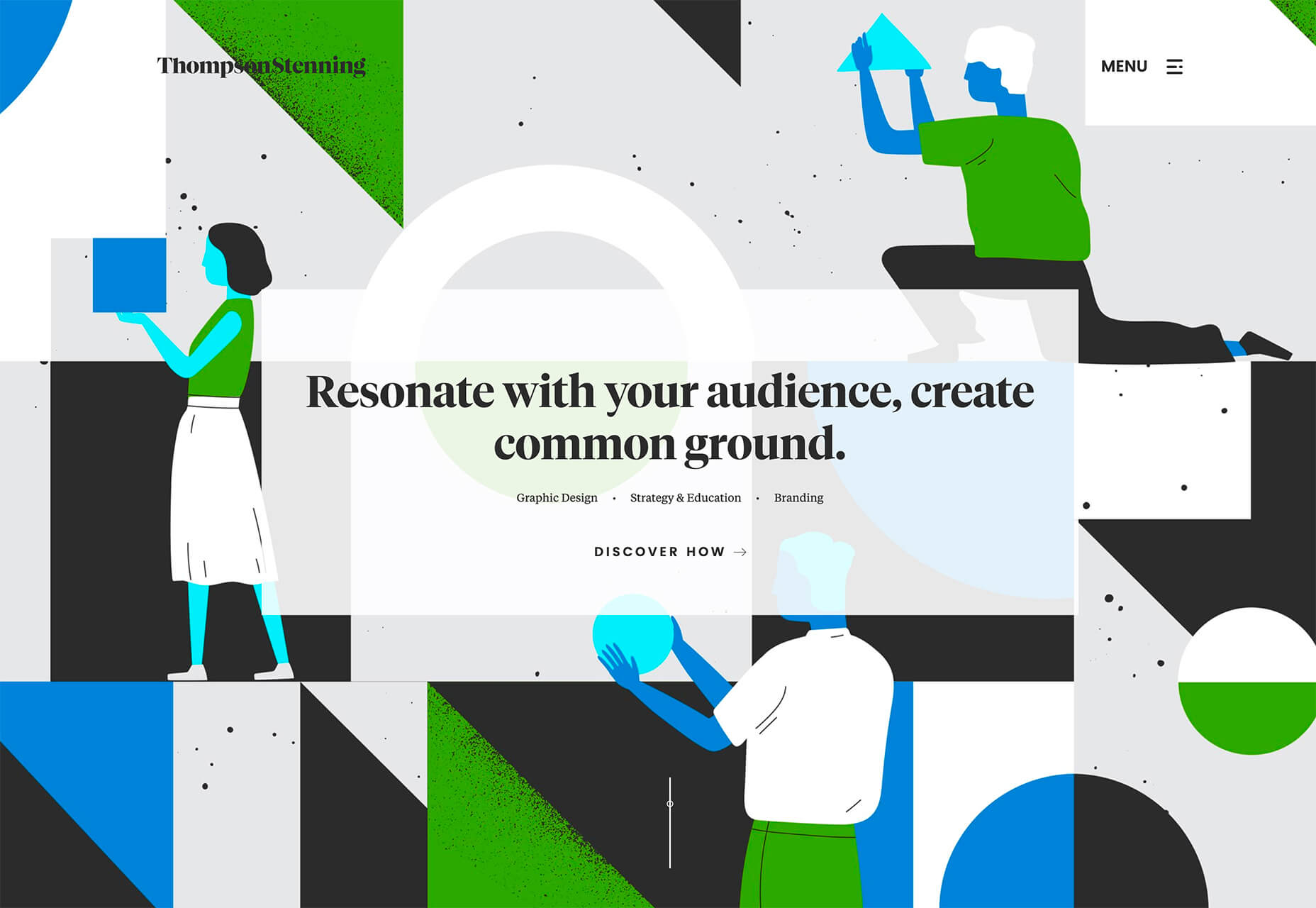
Thompson Stenning usa formas em segundo plano e com ilustrações para criar um visual impressionante da página inicial. É grande e ousado e tem o suficiente para que você queira ver e descobrir a cena. Talvez o mais intrigante sobre o conceito visual seja o fato de ele usar muitas formas geométricas – retângulos, quadrados, triângulos, círculos de anúncios – enquanto a maioria dos projetos escolhe uma forma para focar.

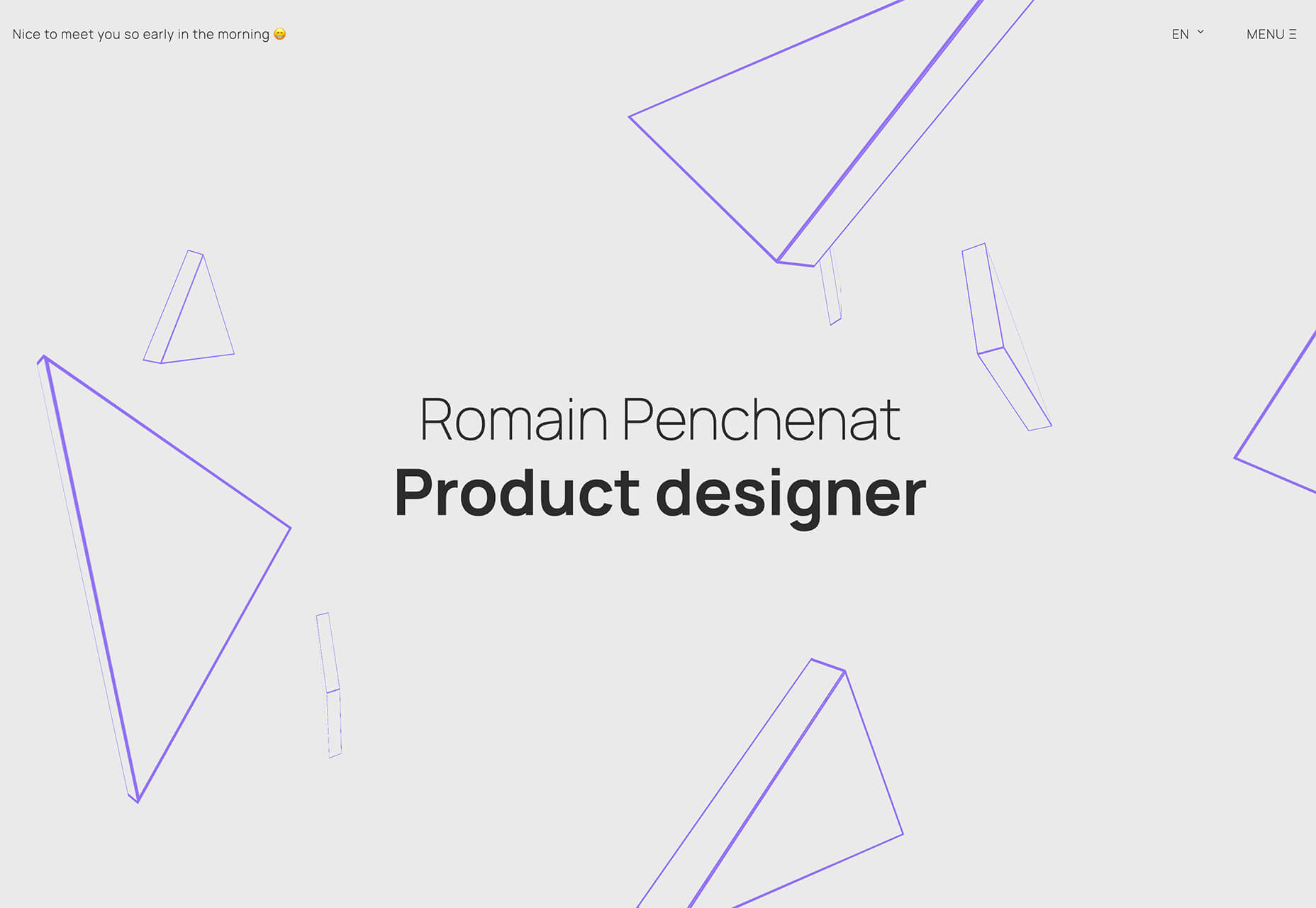
O Romain Penchenat usa ângulos de estilo tridimensionais para atrair você para o site do portfólio. Eles usam uma animação simples que “flutua” na página inicial e segue o pergaminho com outros elementos geométricos.

3. Ícones de sombra e gradiente
Você notou todos os gradientes e sombras sutis nos ícones nas imagens que exibem o iOS 14 ou estava apenas observando outras alterações (como widgets) na tela do iPhone?
Temos visto mais designers incorporando mais sombras e profundidade nos ícones há um tempo, mas esse movimento de um grande participante do design o levará rapidamente à vanguarda. Cada um dos ícones passa de um estilo simples para outro com uma cor de gradiente de fundo, além de mais sombras nos elementos do ícone, para maior profundidade.
Não se preocupe, o design ainda se parece muito com a Apple, mas é um pouco mais parecido com os ícones de estilo de ckeuomorfismo das versões anteriores do iOS.
É bom que os elementos de cor e sombra estejam contidos em cada ícone. Isso cria mais interesse visual e profundidade para cada elemento sem ficar confuso ou viciado. Os gradientes também são super simples, usando uma versão mais escura da cor principal em um elemento monótono.

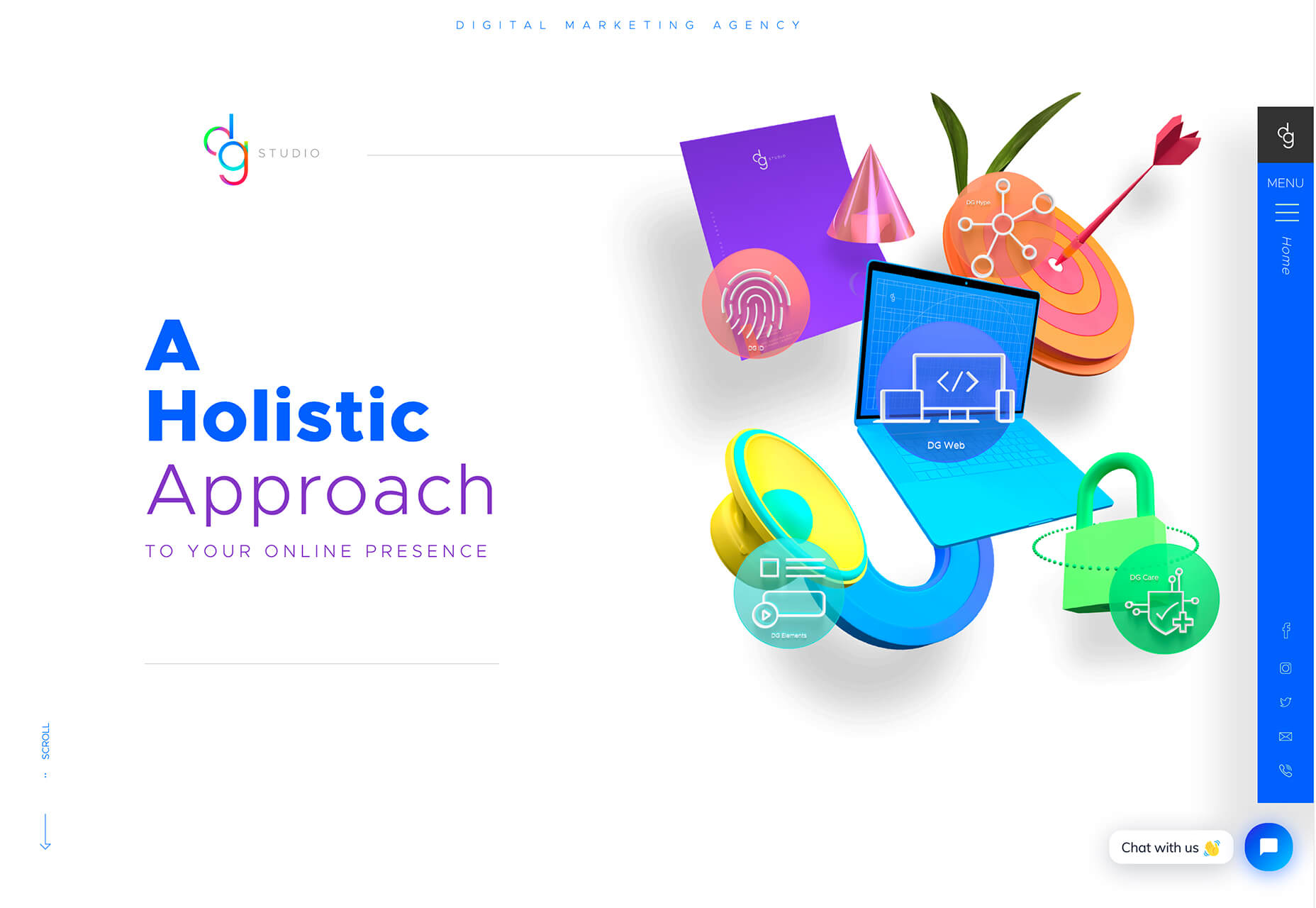
É um estilo de iconografia que outras pessoas já estão usando. O DG Studio possui uma coleção de ícones em sua página inicial, com gradientes sutis e sombras nos designs. Novamente, o que é legal nessa tendência é que ela adiciona profundidade aos recursos visuais sem truques que atrapalham a compreensão visual.

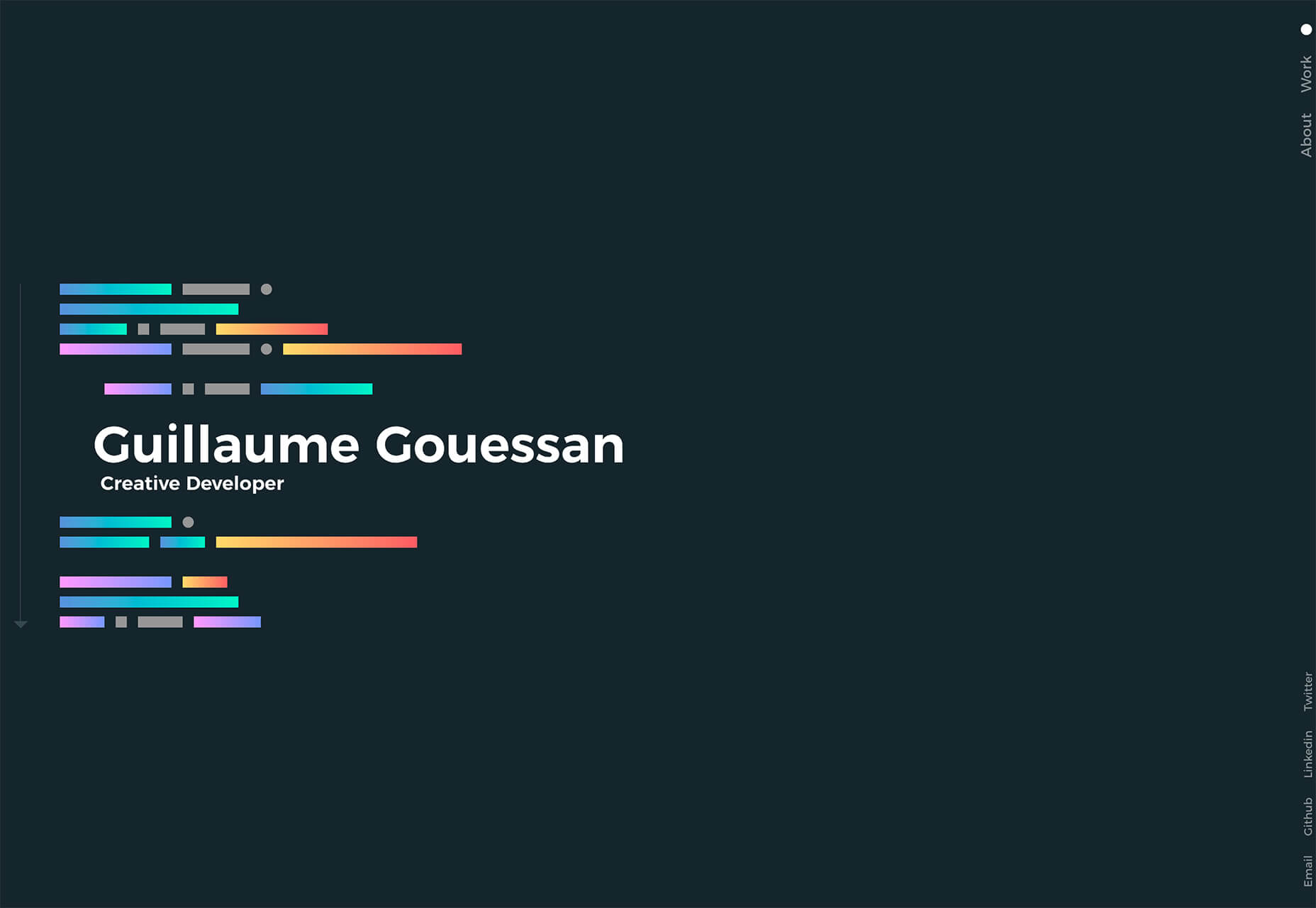
Guillaume Gouessan usa gradientes nos ícones de imagem da mesma maneira que nos exemplos anteriores, mas com um pouco mais de variação de cores. Aqui, você pode ver como é o gradiente ao usar uma mudança de cor que não é super drástica, mas mais dramática que uma opção monótona. Você pode encontrar algum uso do gradiente mais monótono em seu site abaixo do pergaminho na imagem grande da mesa. Definitivamente, vale a pena alguns cliques para conferir.
Ame ou odeie, os gradientes e as sombras parecem estar aqui para ficar por um tempo.

Conclusão
Com que frequência você procura as principais marcas e empresas em busca de inspiração no design? Embora muitas tendências de web design iniciem como experimentos com sites menores, os grandes players podem realmente moldar o que fica popular (ou não).
O exemplo da Apple se movendo para ícones com mais sombras e gradientes é um excelente exemplo. Temos visto mais desses elementos surgindo há um tempo, mas esse estilo está prestes a ficar muito grande novamente.
[ad_2]
Fonte
