[ad_1]
Os desenvolvedores da Web fazem muito mais do que apenas navegar quando estão online. Por esse motivo, o desenvolvedor médio precisa de um navegador capaz de várias coisas diferentes. Você pode precisar de um navegador que vem com plug-ins que permitem ver o código de sites inspiradores. Como alternativa, você pode estar procurando um navegador que ofereça a oportunidade de ver como determinados designs ficariam em telas diferentes.
Na superfície, navegadores da web parecer muito parecido. Todos eles fornecem uma maneira relativamente direta de ficar on-line e procurar o conteúdo que você precisa.
No entanto, quanto mais tempo você desenvolve suas habilidades como designer / desenvolvedor, mais reconhece a necessidade de um tipo único de experiência de navegação. Felizmente, encontramos alguns dos melhores navegadores para desenvolvedores da Web para você começar.
Vamos dar uma olhada no que cada opção pode oferecer.
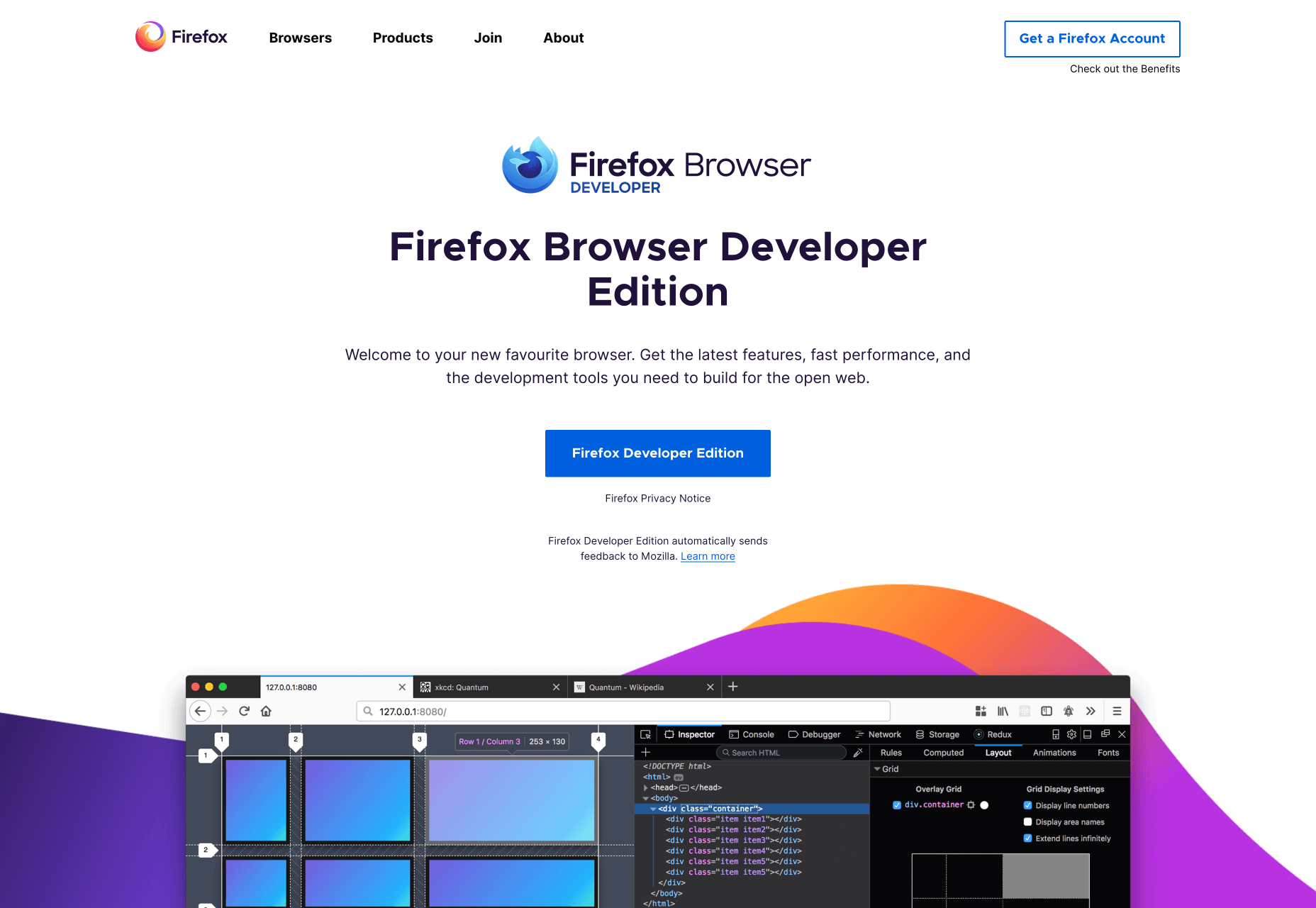
Firefox Developer Edition
Entre os desenvolvedores, o Firefox é provavelmente o navegador mais popular do mundo.
Por si só, o Firefox é um navegador bastante poderoso. Considerado muito mais rápido que o navegador da Web comum, o Firefox ajuda a rastrear informações e criar sites impressionantes em uma fração do tempo de algo como o Edge.
No entanto, se você realmente deseja obter a experiência de nível superior do Firefox, vale a pena atualizar para a edição de desenvolvedor do Firefox.
Como o Google Chrome para desenvolvedores, o Developer Edition do Firefox foi desenvolvido para a web aberta.
Além disso, com o Firefox Developer Edition, você obtém acesso a um mecanismo CSS de última geração (escrito em RUST), um sistema CSS inativo que exibe declarações CSS que não afetam a página e muito mais. Há também uma série de “Firefox DevTools” para acessar.
Com seu novo navegador, você pode acessar o melhor depurador de JavaScript da categoria, uma Grade Mestre de CSS e vários outros recursos também. De fato, o Firefox é o único navegador criado especificamente com ferramentas que ajudam os desenvolvedores a criar e projetar com sua própria grade de CSS. Essas ferramentas facilitam a visualização de informações, a exibição de nomes de áreas e a visualização de transformações também.

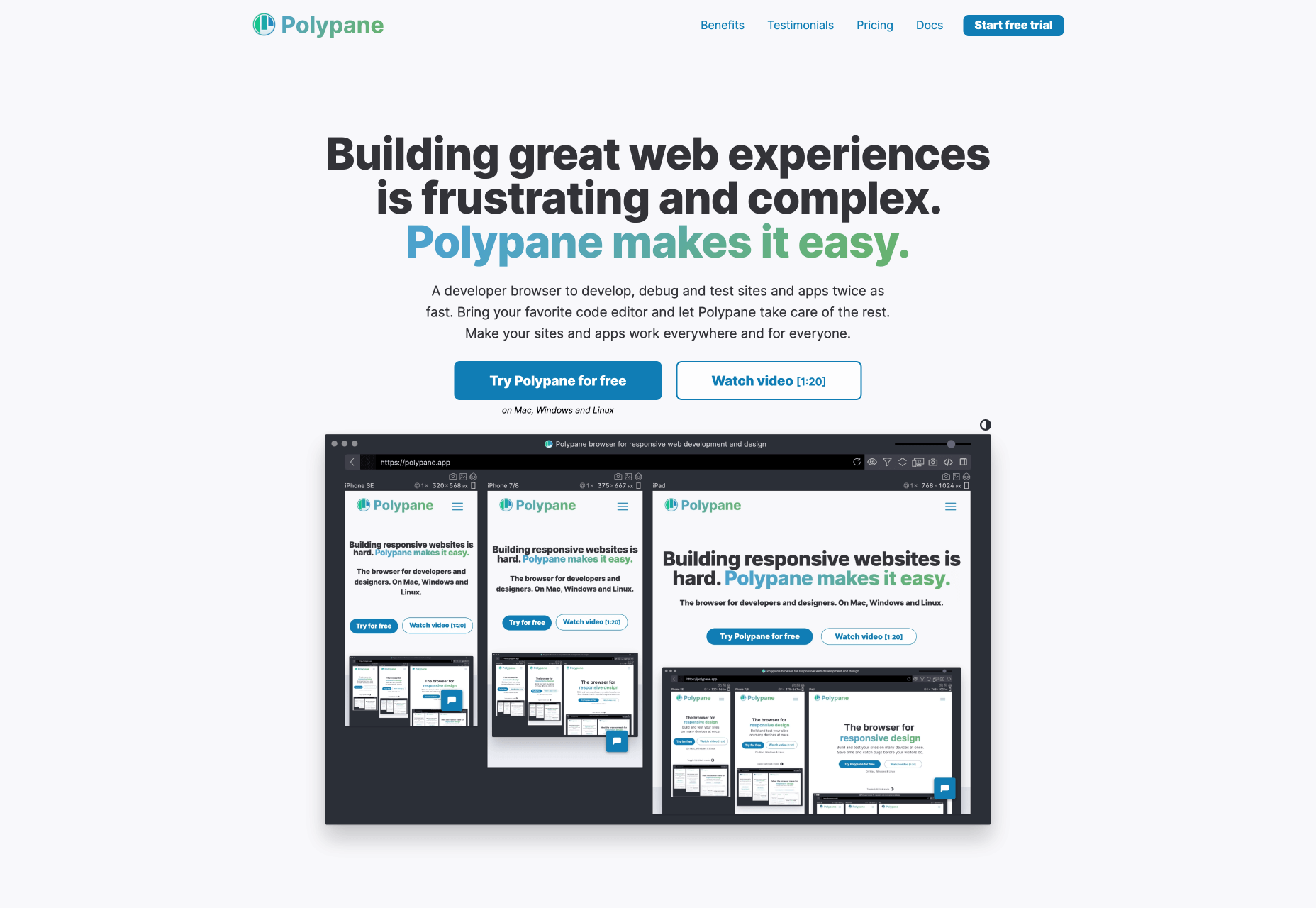
Polypane
Finalmente, o Polypane é um tipo único de navegador, projetado especificamente para desenvolvedores e designers. Esse navegador é uma solução multiplataforma e o Devtool que os especialistas podem usar para desenvolver, testar e depurar sites o mais rápido possível.
Criado para ajudar desenvolvedores e designers a aumentarem a qualidade de seu trabalho e sua produtividade, o Polypane é repleto de recursos úteis. Além disso, ele funciona com qualquer editor de código e pilha de tecnologia.
Numa época em que a experiência do usuário é mais importante do que nunca, a Polypane ajuda as empresas a criar sites de alta qualidade através de tudo, desde WordPress, Drupal e Angular.
Como as ferramentas de desenvolvimento e depuração já estão incorporadas no navegador, você não precisa se preocupar em encontrar e adicionar extensões extras.
Para aqueles que não têm certeza sobre o uso de uma experiência de navegador nova e proprietária, a Polypane vem com uma avaliação gratuita. No entanto, como na maioria das ferramentas especializadas para desenvolvedores da Web, você precisará pagar se quiser continuar acessando os recursos avançados a longo prazo.
No lado positivo, como na edição para desenvolvedores do Google Chrome, a Polypane se beneficia de atualizações regulares, para que você saiba que sempre estará na vanguarda do setor da web.
Além disso, você também pode acessar pacotes diferentes, dependendo de estar usando o Polypane como indivíduo ou agência.

Google Chrome para desenvolvedores
O Google Chrome se destaca como um dos navegadores mais usados no mundo.
O Chrome possui mais de 58% de participação de mercado, de acordo com as estimativas mais recentes. Com números como esse, deve ter alguma coisa especial para oferecer.
Embora o Chrome possa ser particularmente popular entre os consumidores comuns, ele também tem algo especial para oferecer às pessoas do mundo do desenvolvimento e design da web. Por exemplo, o Google agora possui seu próprio produto “Navegador Chrome para desenvolvedores”.
Criado para a web aberta, o Google Chrome for Developers ajuda os profissionais a projetar sites otimizados especificamente para a próxima versão do mundo digital. Com o Google Chrome, você pode testar APIs de ponta para plataformas baseadas na Web em tempo real.
Além disso, o Google Chrome possui inúmeras ferramentas e complementos que você pode implementar em seu navegador. Isso inclui consoles PHP para WordPress, ferramentas de captura de tela para coletar inspiração em design da web e até LastPass para controle de senha.
Você não apenas tem inúmeras oportunidades de ser criativo com o Google Chrome, mas também tem acesso a atualizações que acontecem semanalmente, para que saiba que está sempre na vanguarda.

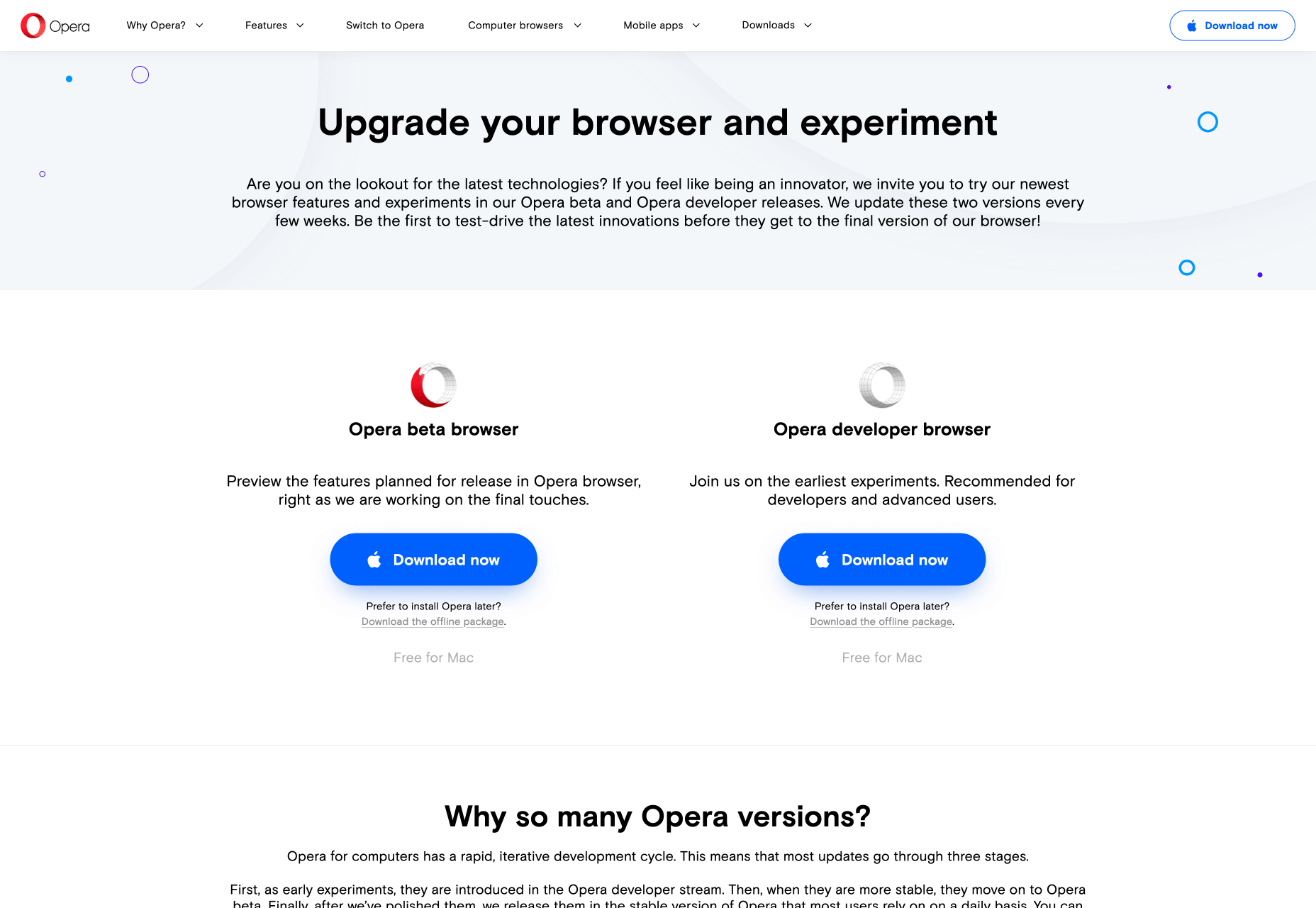
Ópera
O Opera pode não ser tão popular quanto o Chrome ou o Firefox para desenvolvedores, mas tem vários benefícios a serem considerados. Se você não está procurando muitos recursos avançados de desenvolvimento, o Opera pode fornecer tudo o que você precisa para uma experiência rápida e eficaz on-line.
Numerosos testes de estresse e velocidade colocaram essa solução de navegação no meio do pacote. Você não obterá um desempenho que mudará a vida com o Opera, mas terá uma experiência de conexão e navegação em que pode confiar.
Ao contrário do Chrome e Firefox, o Opera também depende mais de recursos incorporados. Isso significa que você não precisa se preocupar em adicionar funcionalidades extras ao seu navegador por conta própria.
O navegador Opera Developer oferece aos especialistas de design de hoje a chance de começar com algumas das ferramentas e recursos mais recentes à medida que são lançados no Opera.
Se você quer estar na vanguarda das primeiras experiências com navegação na web, o fluxo do desenvolvedor é uma escolha perfeita. No entanto, vale ressaltar que alguns dos recursos de desenvolvedor que você pode acessar deste navegador não serão tão estáveis quanto deveriam.

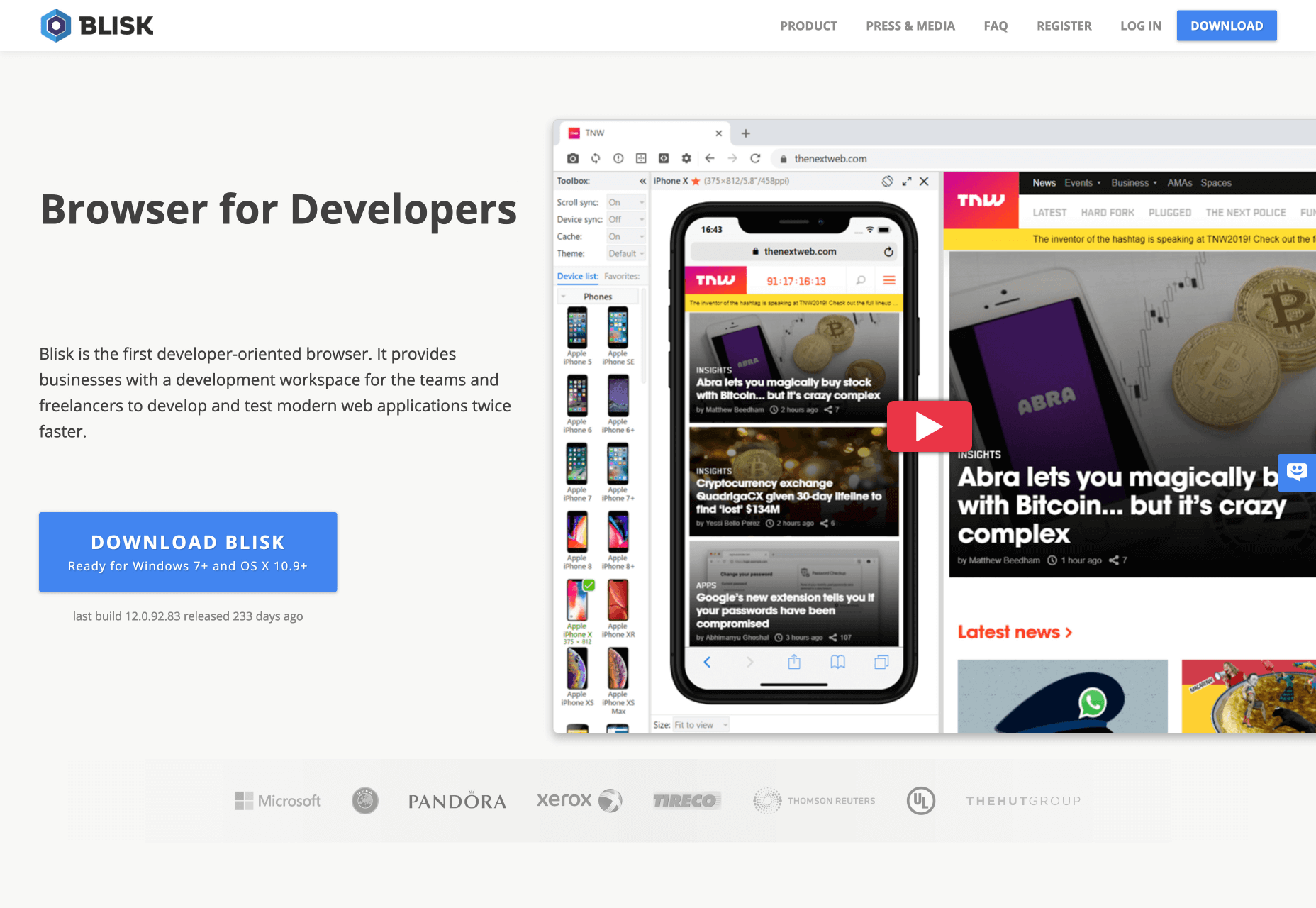
Blisk
O Blisk é uma alternativa interessante para muitos dos principais navegadores da web atualmente.
Comparado ao Opera, Chrome e Firefox, o Blisk não tem tanta atenção online. No entanto, vale a pena considerar se você é um desenvolvedor em crescimento. Este navegador foi projetado especificamente para oferecer aos projetistas um espaço de trabalho em desenvolvimento, onde eles podem desenvolver e testar aplicativos modernos o mais rápido possível.
O Blisk é o único navegador da web focado no desenvolvedor que permite acessar todas as funcionalidades necessárias para criar experiências on-line sensacionais. Você pode ver a aparência do seu site ou aplicativo em praticamente qualquer design de telefone, do Google Pixel ao iPhone. Além disso, também existem opções de visualização no modo paisagem ou retrato.
O Blisk também mostra os projetos para dispositivos móveis e computadores lado a lado, para que você possa comparar a interface do usuário que os usuários obterão sempre que acessarem um site – não importa de onde estejam se conectando. Outros recursos incluem:
- Sincronização avançada de URL e rolagem: o Blisk sincroniza automaticamente as posições de rolagem e URL para desktops e celulares.
- Atualização automática: sempre que você salvar alterações de código ao trabalhar em um navegador, o Blisk atualizará suas guias e atualizará as alterações de CSS.
- DevTools: O Blisk fornece o DevTools semelhante ao Chrome, você pode iniciar o DevTools separado para dispositivos móveis e computadores e usá-los para inspecionar simultaneamente o desempenho.
- Notificações de erro: o Blisk monitora automaticamente possíveis erros de página em JavaScript e recursos que não são carregados.
- Inspetor de página: O Blisk fornece ferramentas de inspetor de página, possibilitando a inspeção rápida de qualquer elemento em dispositivos móveis ou computadores.

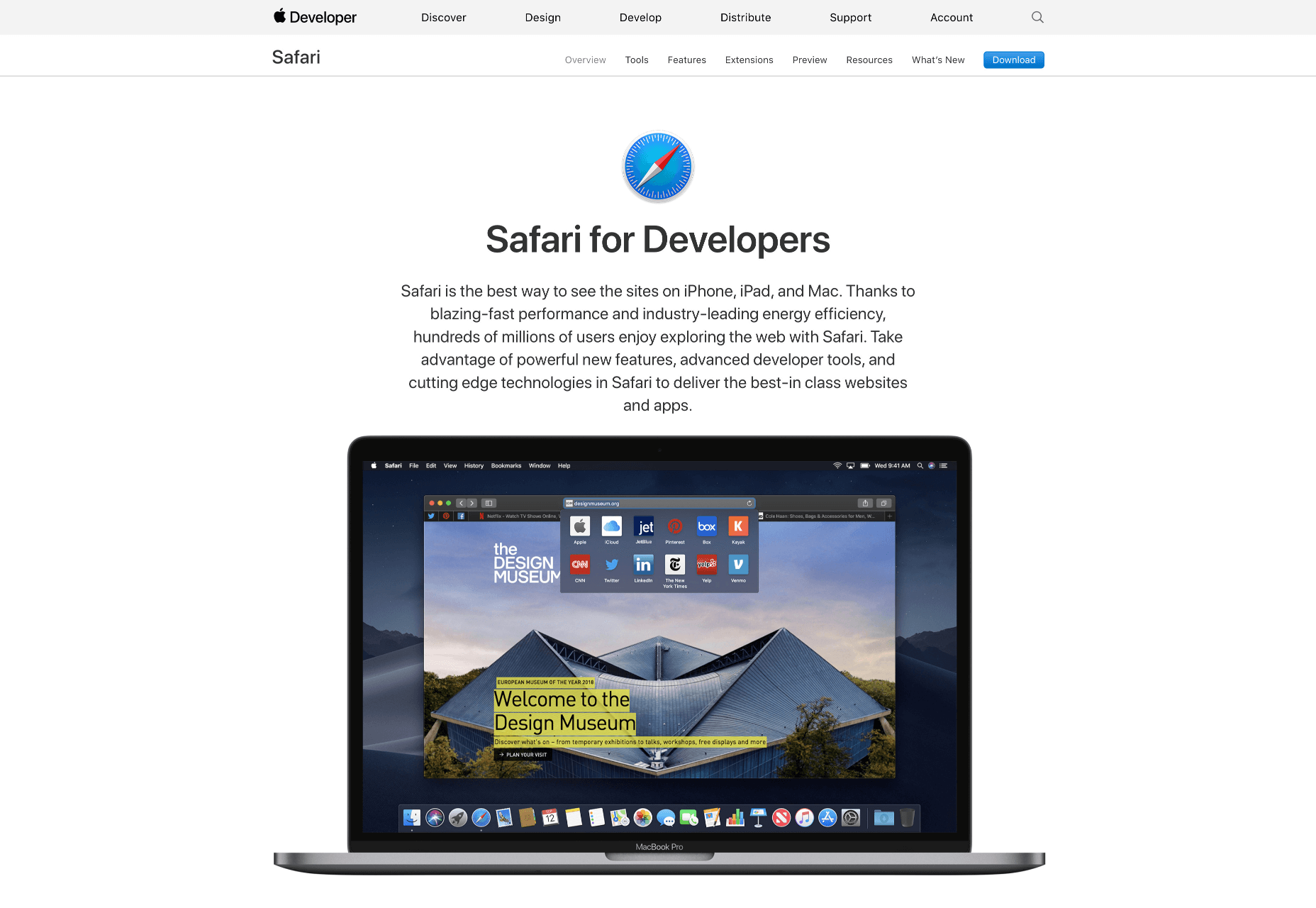
Safari para desenvolvedores
Acredite ou não, o Safari for Developers é uma ferramenta muito poderosa – dependendo do tipo de site e da experiência on-line que você deseja criar. Embora essa opção do navegador não seja tão ampla ou abrangente quanto algumas das outras opções mencionadas até agora – ela tem seus benefícios.
Por exemplo, o Safari é a melhor maneira de garantir que seus sites tenham um desempenho incrível com a tecnologia iPhone, Mac e iPad.
À medida que a Apple se torna uma marca cada vez mais popular em todo o mundo, o Safari permite que você se conecte com os espectadores em um cenário muito específico. Além disso, a edição do desenvolvedor do Safari também ajuda você a experimentar vários recursos avançados.
Com o Safari for Developers, você pode adicionar itens como o Apple Pay a sites, oferecendo aos clientes mais maneiras de fazer check-out online. Essa pode ser uma excelente maneira de aumentar as conversões para seus clientes de comércio eletrônico.
Além disso, a funcionalidade picture-in-picture significa que você pode flutuar uma janela de vídeo do Safari na área de trabalho ou em um aplicativo de tela cheia. Isso facilita seguir diretrizes específicas quando você está trabalhando no Safari.
O Safari ainda tem sua própria guia na Mac App Store, onde você pode explorar coisas como o Xcode para criar extensões únicas do Safari que funcionam especificamente para os clientes da Apple.

Explorando diferentes navegadores de desenvolvimento
Como desenvolvedor, você precisará de uma seleção muito exclusiva de ferramentas em seu navegador para ajudá-lo a aproveitar ao máximo seus projetos.
O navegador médio simplesmente não oferece a experiência avançada de que você precisa online. É por isso que é importante experimentar soluções que vão desde o Google Chrome para desenvolvedores até soluções modernas como o Blisk.
Se você optar por algo testado e testado, como o Firefox, ou algo um pouco mais inovador, certamente descobrirá que um navegador focado no desenvolvedor ajuda você a realizar mais.
[ad_2]
Fonte
