[ad_1]
A cada mês, publicamos um resumo dos melhores novos portfólios, lançados nas quatro semanas anteriores, por freelancers, agências e outros profissionais criativos.
A edição deste mês está repleta de cores e animação. Quase todos os sites nesta lista animam parte de sua interface e muitos dependem totalmente da animação. Você encontrará toneladas de ótimos designs de interação, mas a tendência real em 2020 é que a personalidade volte para nossos sites.
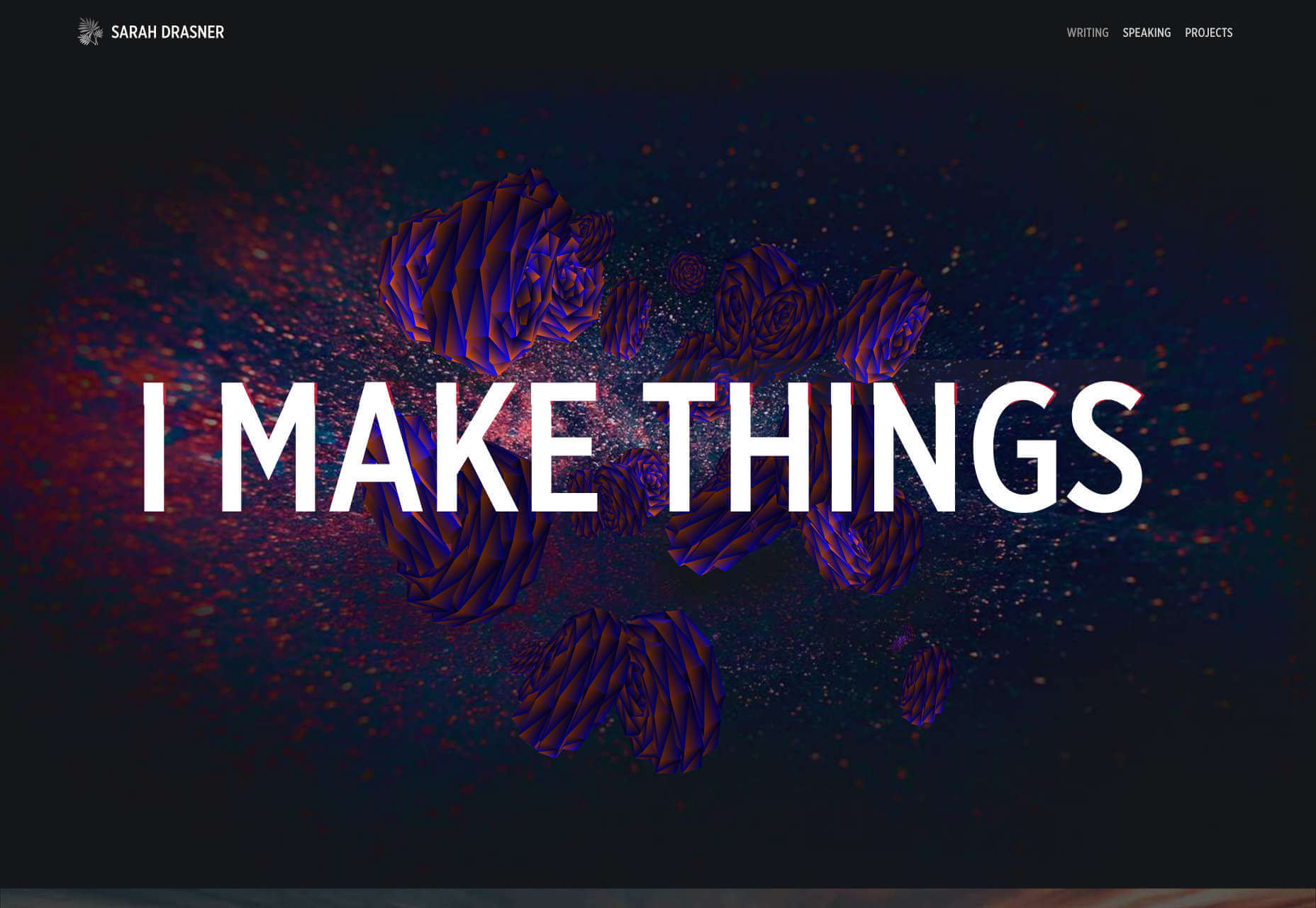
Sarah Drasner
O site de portfólio pessoal de Sarah Drasner é maravilhoso porque transmite a simples alegria que ela sente em tecnologia. Ele abre com letras grandes, dizendo “Eu faço as coisas”. Mas passe o mouse e você verá que ela também diz: “Eu quebro coisas”. As flores codificadas que se abrem para a animação do intervalo são deliciosamente rebeldes. Todo o site está cheio de personalidade.

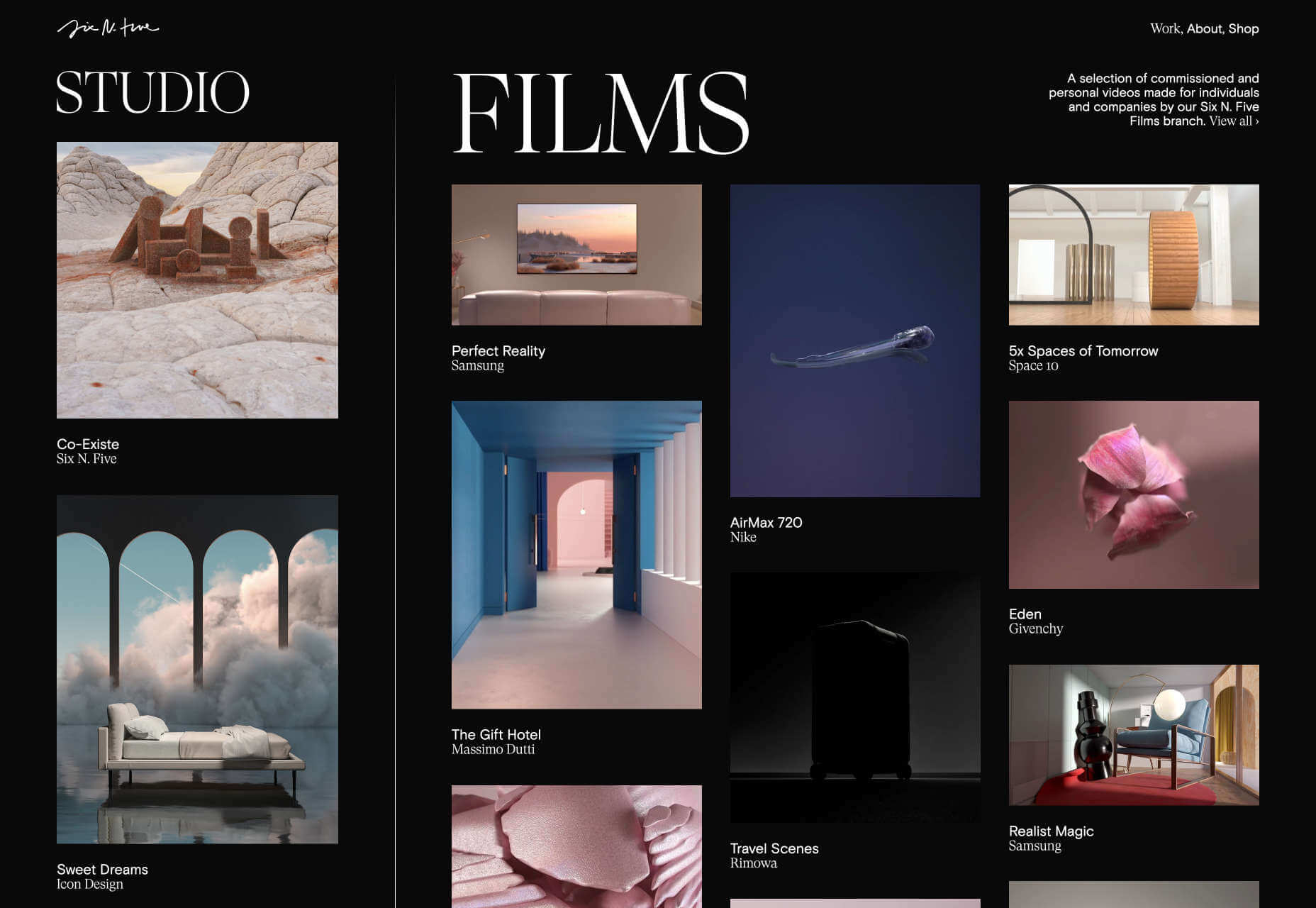
Seis N. Cinco
O design da interação, especialmente a transição claro-escuro no site do portfólio da Six N. Five, é algo a ser visto. Cursor para a esquerda ou direita, para alternar entre o trabalho de estúdio e os filmes. Percorra alguns trabalhos excepcionais e passe o mouse sobre as miniaturas para ver uma prévia. O que realmente amamos é o toque mais simples: quando você passa a parte inferior de um estudo de caso, ele retorna automaticamente para a tela inicial.

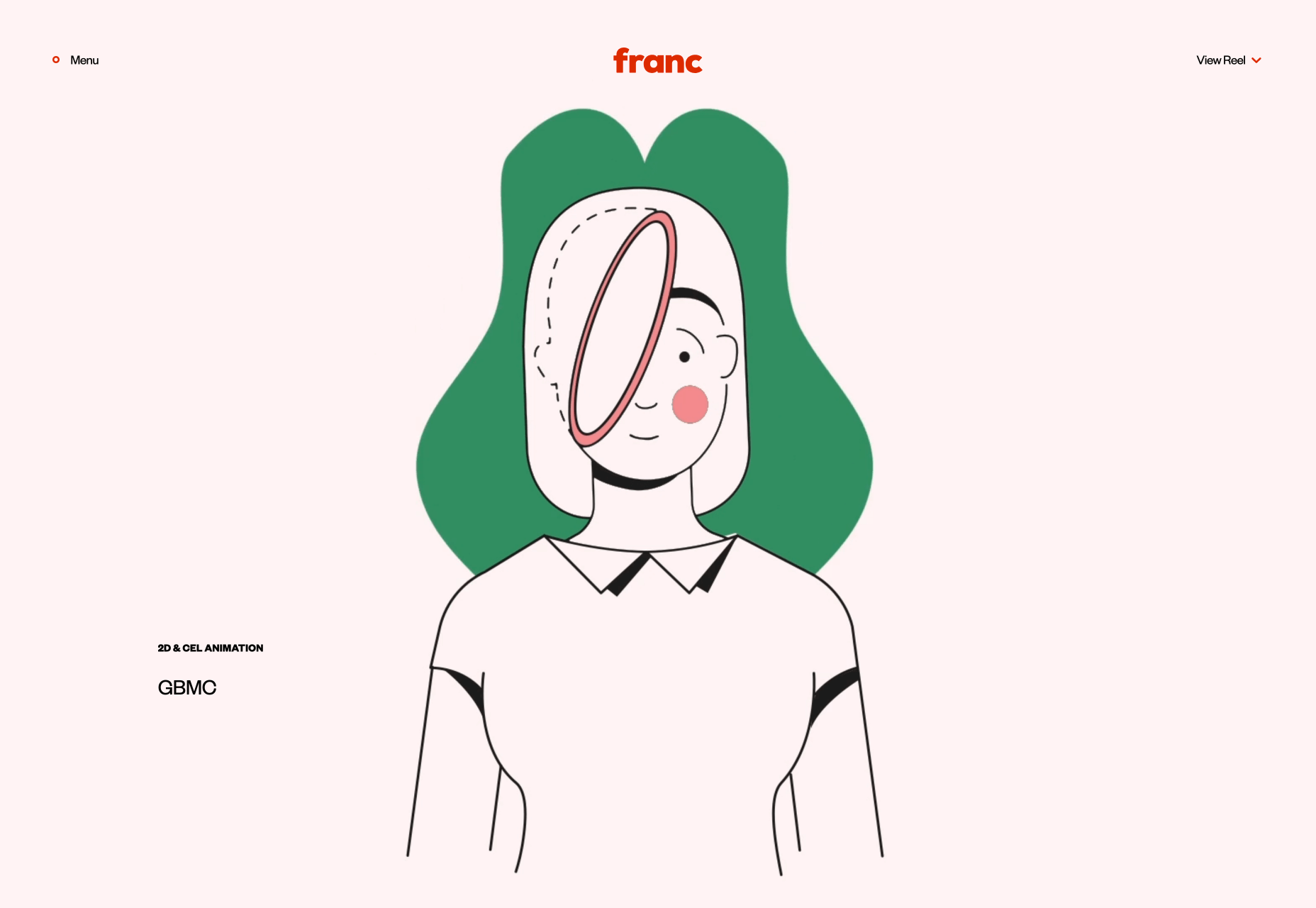
Franco
Temos duas agências chamadas Franc / Frank este mês. Desta vez, é um estúdio de animação com um estilo linear envolvente e exclusivo. O trabalho de Franc inclui animação por celular, que parece ser cada vez mais rara atualmente. A borda contemporânea é fornecida pela paleta de cores muito 2020, com tons ousados cortando pastéis de sorvete mais suaves.

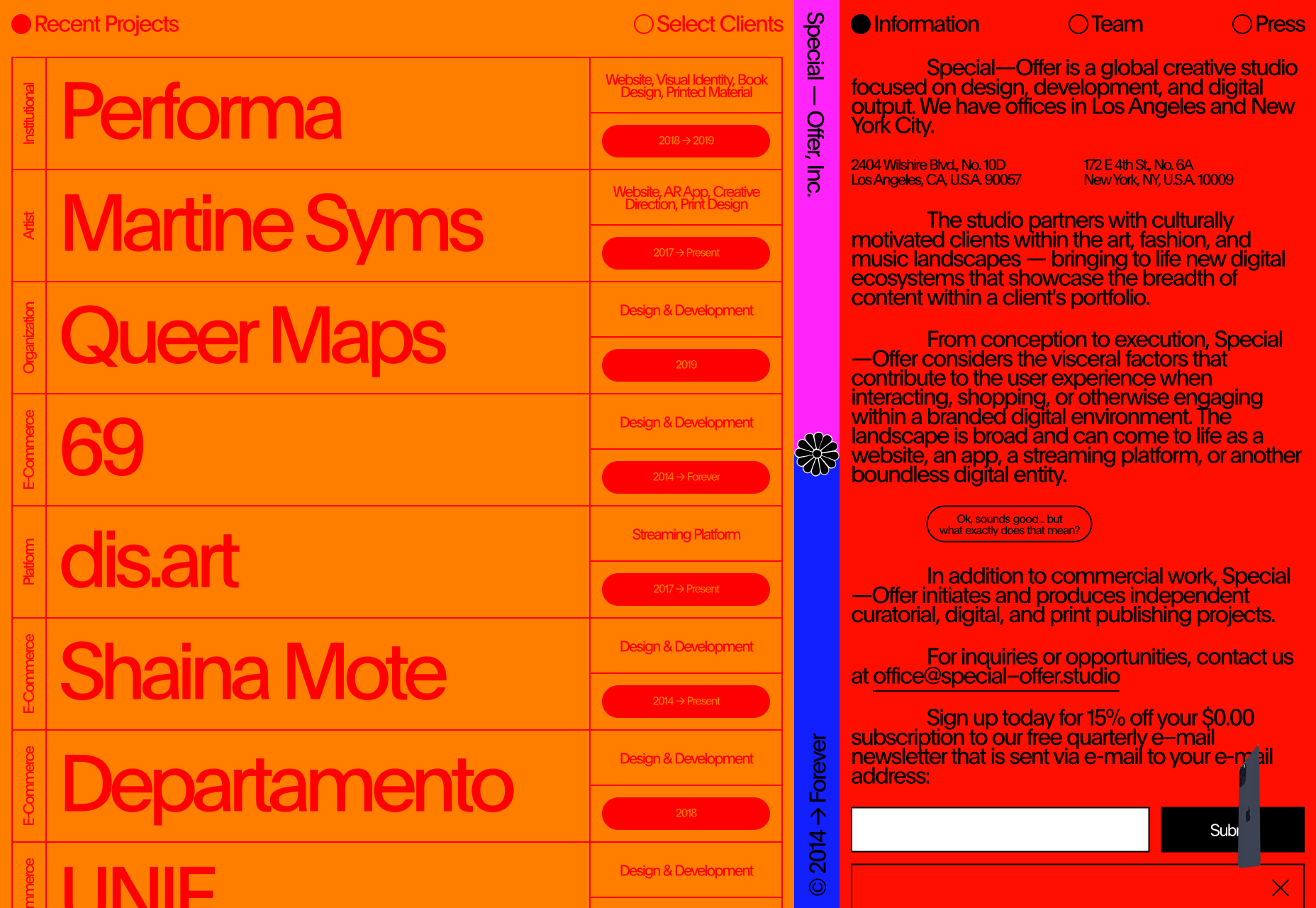
Oferta Especial, Inc.
O portfólio da Special Offer, Inc. pode ser um protótipo da tendência de brutalismo colorido que transmitimos a partir de 2019. A tipografia vermelho sobre laranja é, na maioria das medidas, um verdadeiro não-não, mas como uma maneira de queimar o site. em seus olhos, ele faz um trabalho incrível. A enorme quantidade de conteúdo faz parte da atitude confiante, um site minimalista não é adequado para muitas agências, e é ótimo termos tantas opções em 2020.

Sandy Dauneau
O portfólio de Sandy Dauneau está centrado em torno de sua animação lindamente emotiva, com um controle deslizante que oferece vários projetos para você aproveitar. Apresenta uma tipografia realmente expressiva, mas nada aqui supera sua animação delicada e habilmente observada. Verifique o showreel dela, que realmente mostra o melhor do trabalho atual dela.

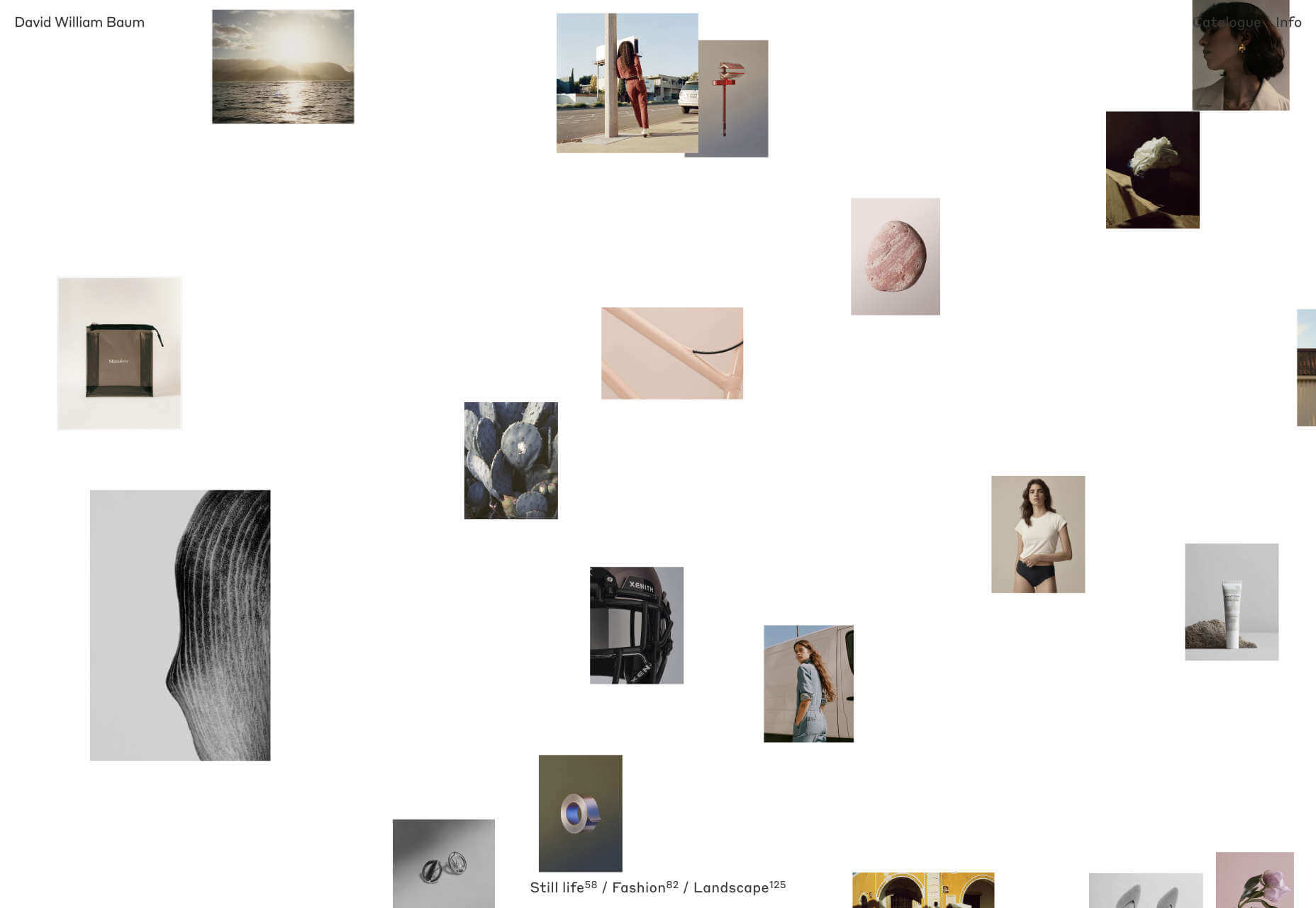
David William Baum
É difícil para os fotógrafos apresentar novas maneiras de apresentar seu trabalho. Existem tantas maneiras de apresentar uma grade de miniaturas. O portfólio de David William Baum faz um excelente trabalho para resolver isso, com uma grade de fotos em movimento que responde ao seu cursor e, em seguida, uma pilha de imagens para percorrer quando você clica em um conjunto, o que é muito parecido com folhear uma coleção de fotos impressas à mão.

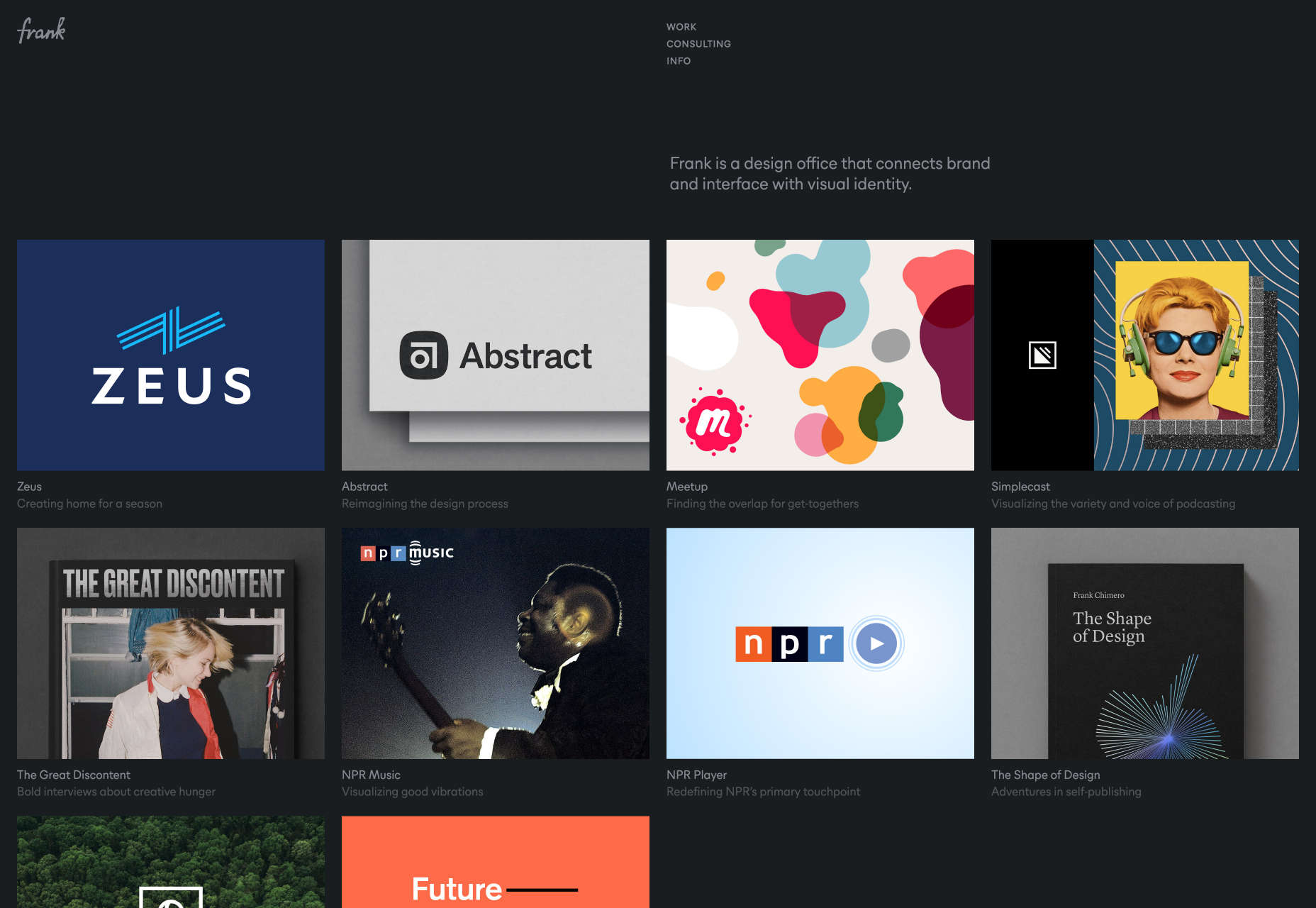
Frank
Quando projetamos portfólios, é fácil se deixar levar por todos os tipos de efeitos diferentes, como efeitos líquidos e estados de foco. Efeitos sofisticados ajudam você a ser notado pelas agências de design, mas se você é uma agência de design vendendo para empresas, o que funciona é a simplicidade. Frank fez um trabalho incrível em manter seu portfólio simples, não porque simplicidade como essa seja difícil, mas porque é corajosa.

Corey Haggard
Corey Haggard adotou uma abordagem tradicional de pager único em seu portfólio. Ele seguiu a tendência tipográfica fora de tamanho, e se você clicar em qualquer uma das miniaturas de seu site, será recompensado com um efeito de ampliação no estilo de bandeira, mas basicamente este é um portfólio sem sentido que mostra algum trabalho inspirador , e vale a pena navegar alguns minutos.

Victor Costa
Victor Work 20 ‘é o portfólio de 2020 de Victor Costa, um designer / desenvolvedor brasileiro com sede em Toronto. Percorra e você encontrará alguns bons efeitos de sinalização nas miniaturas do portfólio. O que realmente gostamos são as transições legais de linhas onduladas à medida que você rola de uma área do site para a próxima – é uma maneira incrível de seccionar sites, sem nos sujeitar a linhas horizontais rígidas.

Davide Baratta
O site de Davide Baratta é um dos novos sites de portfólio que realmente só funciona bem em telas sensíveis ao toque. Se você o fizer em um tablet ou dispositivo móvel de tela grande, é incrível. O simples slide para frente e para trás, com toques para exploração adicional, parece uma experiência nativa. Foi gasto muito tempo e esforço para tornar este site fácil. Também tem ótimas letras lá.

Pierre Mouchan
Hoje, trata-se de arte generativa, e o site de Pierre Mouchan não é exceção. Com um aceno em direção à tipografia fora de tamanho, o que realmente chama sua atenção é a bolha pulsante gigante no centro da tela; basta incomodar Steve McQueen. Cada blob no site representa um projeto e você pode clicar em cada um para obter mais informações. Até funciona surpreendentemente bem no celular.

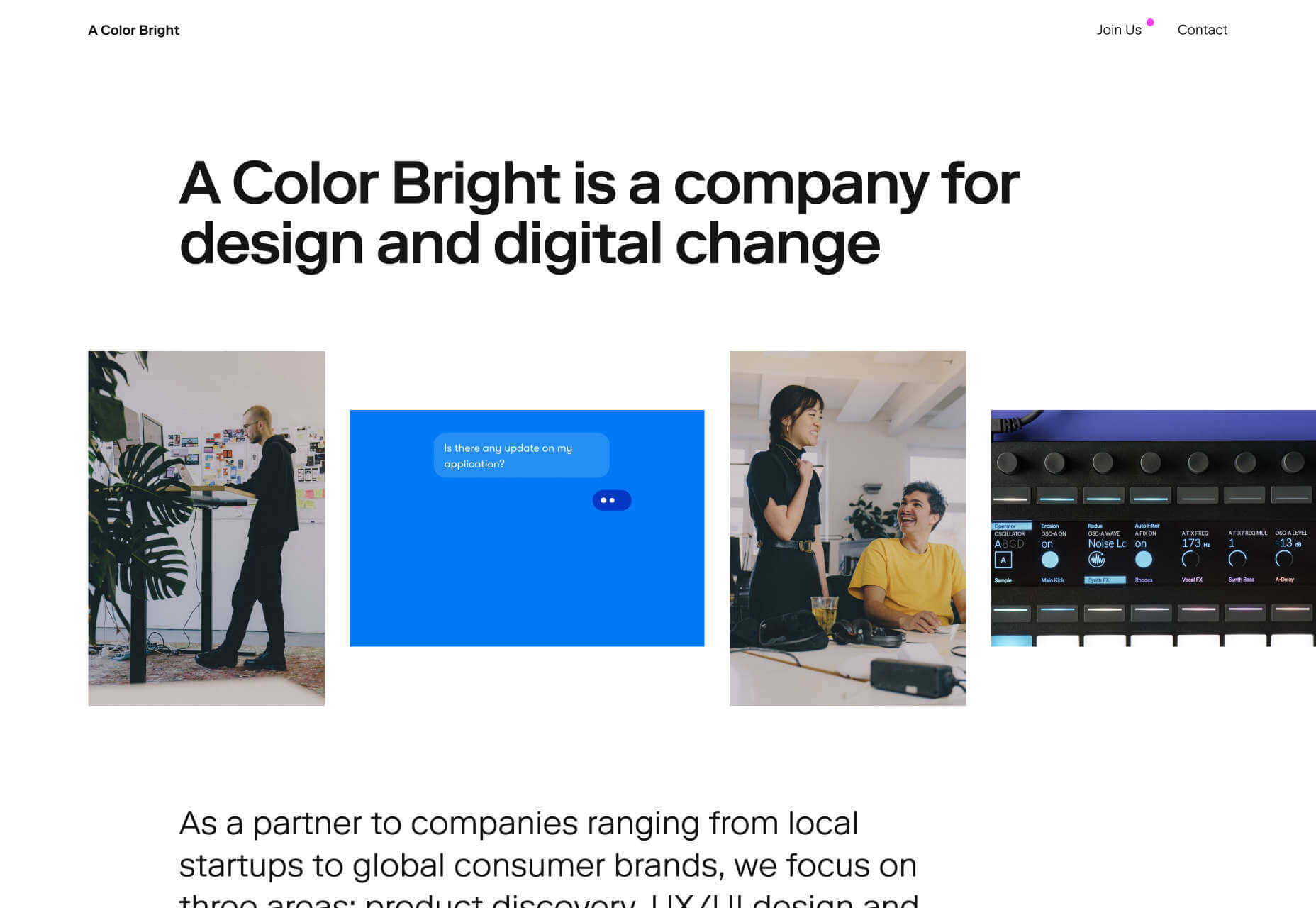
Uma cor brilhante
Está tudo muito bem apresentando uma bela animação se esse é o seu foco, mas e se o seu foco estiver na experiência do usuário? A Color Bright é uma agência de design com sede em Berlim que fornece design de UX / UI, desenvolvimento de produtos, crescimento de marca e outro design digital. Seu portfólio é todo sobre o potencial do usuário, com foco na dinâmica da equipe com a qual você trabalhará se contratá-lo.

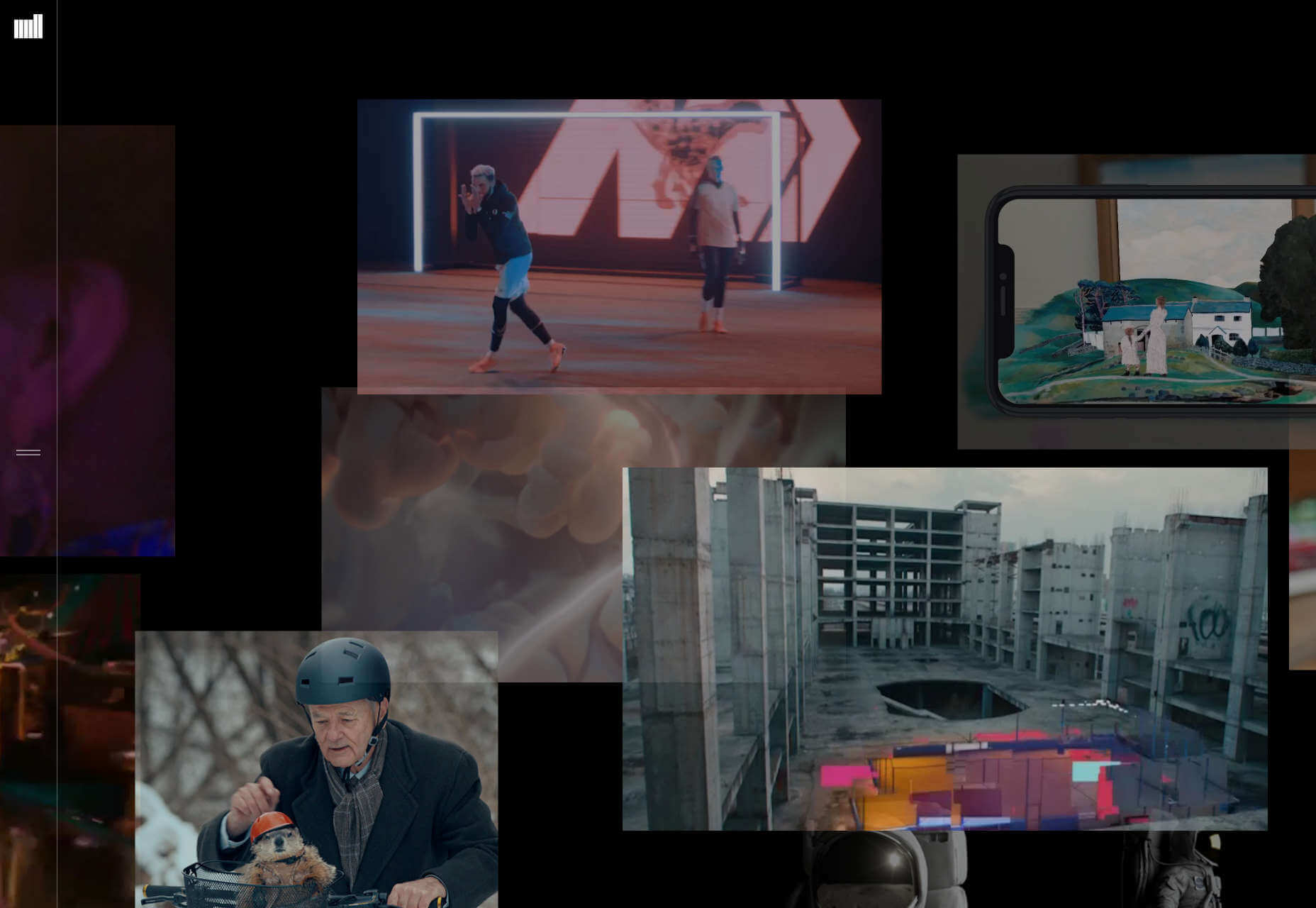
O moinho
O site da fábrica é uma sobrecarga visual de design de movimento, VR, animação e vídeo. Funciona como uma coleção precisamente porque a falta de hierarquia permite que você mergulhe por um capricho. Cada miniatura de vídeo é vinculada a um estudo de caso, e a qualidade dos clientes (Nike, Jeep, HBO, Spotify …) significa que, onde você clicar, será recompensado com um projeto de alto nível.

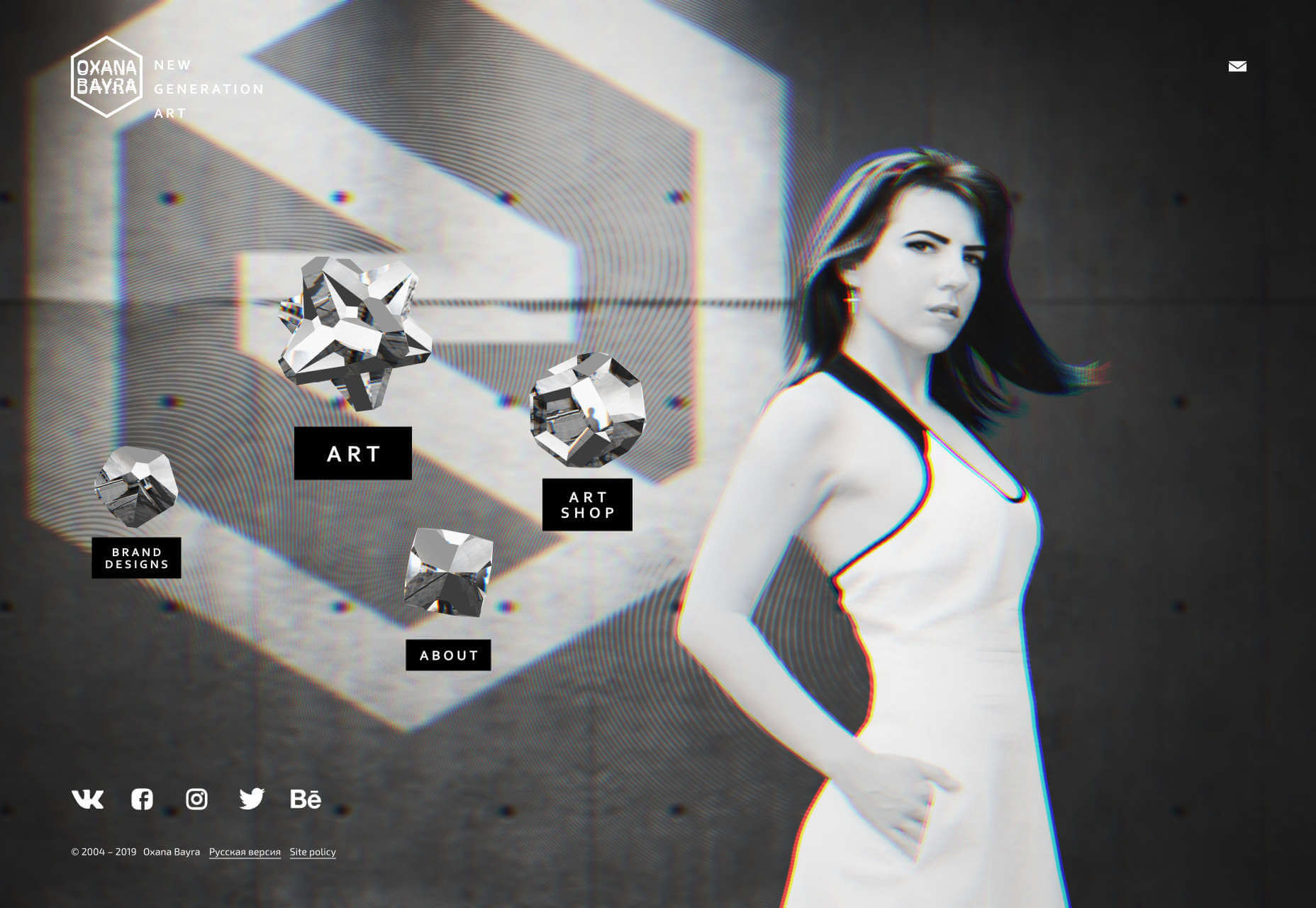
Oxana Bayra
O portfólio de Oxana Bayra é aberto com obras de arte com efeitos de falha que estão se tornando cada vez mais populares. O cursor sobre um dos objetos cristalinos – cada um dos quais apresenta obras de arte codificadas por especialistas – e o efeito de falha fica mais forte. Bayra ganhou dezenas de prêmios por seu generoso trabalho de arte e design, e grande parte está em exibição em seu portfólio.

Kevin van der Wijst
Kevin van der Wijst é um designer digital com sede em Valência e você pode sentir a influência daquela ensolarada cidade espanhola em seu site. Nas últimas décadas, Valência tornou-se conhecida por algumas das arquiteturas públicas mais extraordinárias do mundo, e as formas geométricas do portfólio de van der Wijst ecoam as formas da luz solar nos edifícios. Se você passar o cursor sobre ele, verá um efeito de trilha líquida do mouse, como se os edifícios fossem refletidos na água da piscina.

[ad_2]
Fonte
