Oi, pessoal! Nosso artista, Philip Bell, discutiu as etapas envolvidas na criação da arte promocional do projeto. Então, vamos começar sem demora!
___________
– Os pipelines de desenvolvimento para splash e key-art geralmente são semelhantes em diferentes estúdios. Embora os padrões da indústria sejam seguidos globalmente, cada artista tem suas próprias preferências, dicas e truques. Hoje, gostaria de mostrar o trabalho que fizemos em nosso estúdio.
Para esta arte-chave específica, tínhamos um conceito claro, um esquema de cores predefinido e uma visão de como deveria ser. O objetivo principal desta imagem é a propaganda, já que ela será usada como um banner widescreen de pré-encomenda com texto sobreposto. Usamos isso como nosso ponto de partida ao elaborar o esboço inicial.
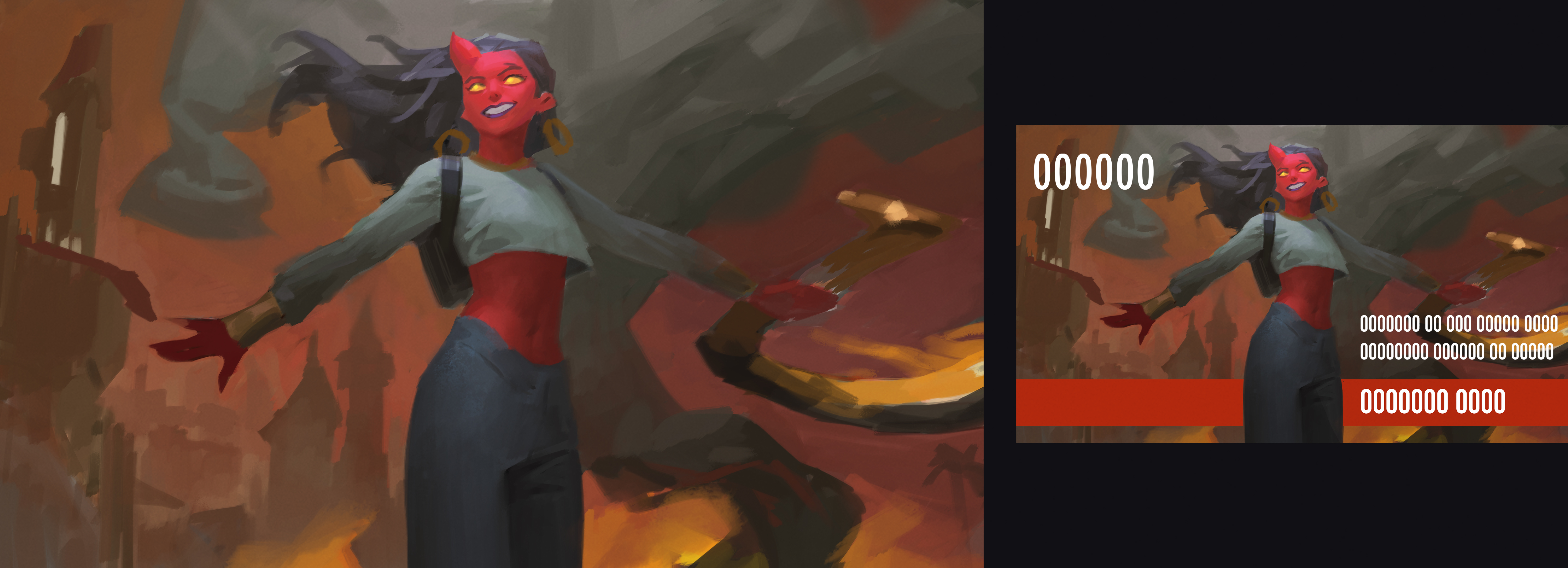
Aqui está a primeira iteração:

Conseguimos criar essa iteração em menos de uma hora. Nosso objetivo foi apresentar a personagem principal, uma demônio, de forma marcante no centro da tela, acompanhada de sua arma, tendo como pano de fundo fumaça e fogo. Nosso objetivo era criar algo simples, mas animado e dinâmico, sem depender de poses complexas. Para obter uma sensação de dinamismo, incorporamos elementos de composição ao fundo, como a fumaça rodopiante em um padrão em forma de S.
A parte inferior da nossa arte, particularmente as pernas, pode parecer estática e monumental, pois conterá uma quantidade significativa de informações textuais. Mantivemos a simplicidade intencionalmente para garantir que o texto permaneça desobstruído.

Depois de refinar ainda mais o esboço e posicionar o projeto gráfico e os elementos de texto aprovados, notamos que os braços e as armas do personagem estavam muito próximos do texto. Como resultado, fizemos ajustes em sua posição.
Aqui está o esboço atualizado:

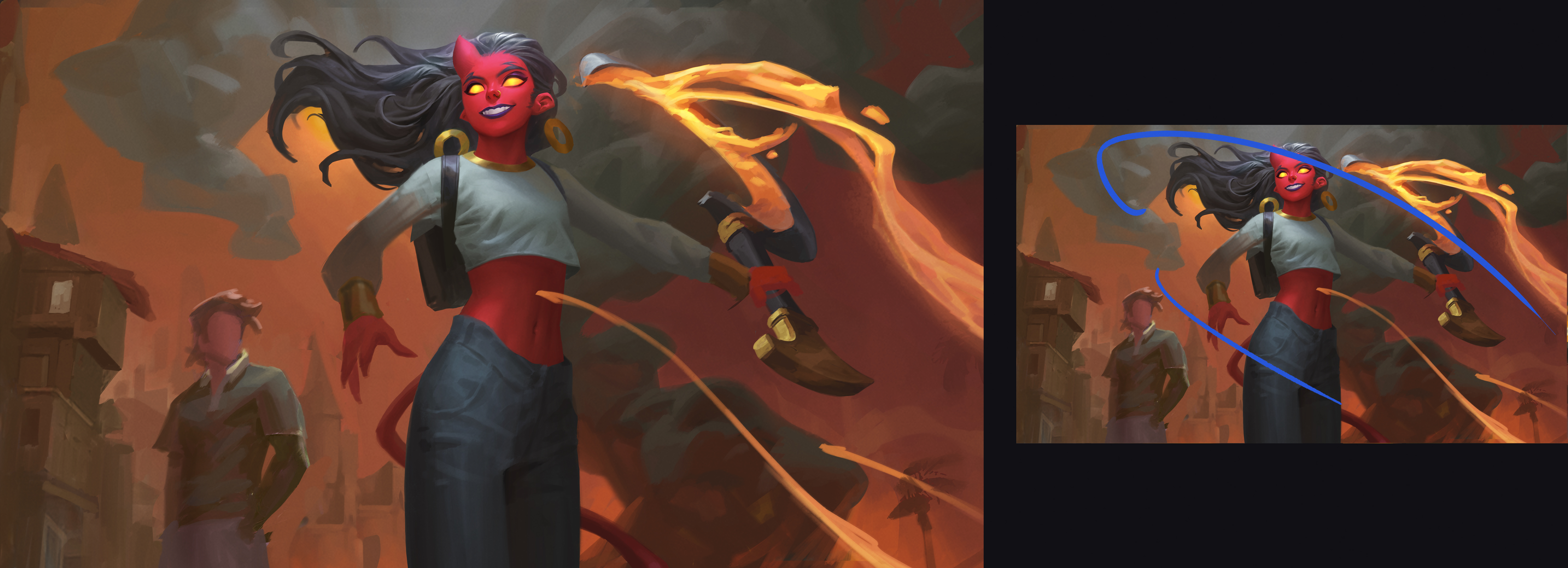
Com essas modificações, os principais pontos focais foram deslocados para cima, criando mais espaço disponível que podemos utilizar de forma eficaz. Ademais, incorporamos com sucesso um segundo personagem na ilustração, aprimorando o apelo geral dessa arte-chave.
Durante os estágios iniciais e até a metade, trabalhamos com uma resolução menor de aproximadamente 2000 px do tamanho da tela. Embora ainda seja um esboço nesta fase, servindo de base para trabalhos futuros, todos os elementos foram construídos e organizados. Agora podemos passar para a próxima etapa, que envolve o desenvolvimento da imagem por meio do processo de renderização inicial:

Essa iteração atendeu às nossas expectativas e demos continuidade ao seu desenvolvimento. No entanto, sentimos a necessidade de mais pontos focais e acentos. É crucial que uma imagem publicitária capture o interesse dos usuários quando eles olham para a tela inicial. Para resolver isso, adicionamos uma área ensolarada iluminada atrás da cabeça do segundo personagem, intensificando a iluminação da cidade ao fundo, e uma luz dramática mais brilhante de cima para o personagem principal.
Também iniciamos a etapa de renderização da imagem. Passamos para o estágio de renderização somente quando estamos satisfeitos com todos os elementos de composição da ilustração. Nosso foco estava em refinar as roupas, rostos e materiais, adicionando meios-tons e criando um efeito geral mais suave. Ademais, aprimoramos o contraste para fazer com que o personagem principal se destaque mais distintamente do plano de fundo.
___________
Passando para o estágio final, agora estamos nos concentrando na correção de cores e na obtenção de um melhor equilíbrio de contrastes. Esse processo meticuloso envolve comparar e ajustar manualmente diferentes elementos para garantir que a ilustração como um todo pareça espetacular. Eliminamos qualquer amarelamento excessivo e potencializamos os efeitos visuais. Por favor, dê uma olhada na comparação de progresso antes e depois do balanceamento de cores:

Na etapa final, cortamos e preparamos o arquivo. Aqui está o progresso que fizemos:


___________
Obrigado por nos acompanhar nesta jornada criativa. Se você estiver interessado em criar algo extraordinário para você, não hesite em entrar em contato. Estamos ansiosos para discutir outras possibilidades.
Philip.
Com informações de GameDev.net.
